[addClass를 사용해야하는 이유]

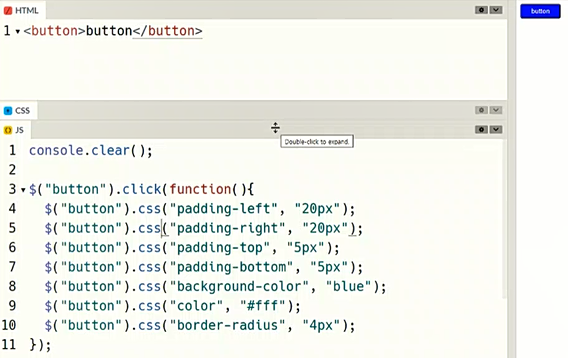
이렇게 쓰면 실행이 되긴 하지만 몇십줄이 되는 css를 모두 저렇게 쓰는건 불가능하다.
용량이 너무 커진다.
그래서 사용하는 것이 addClass이다.

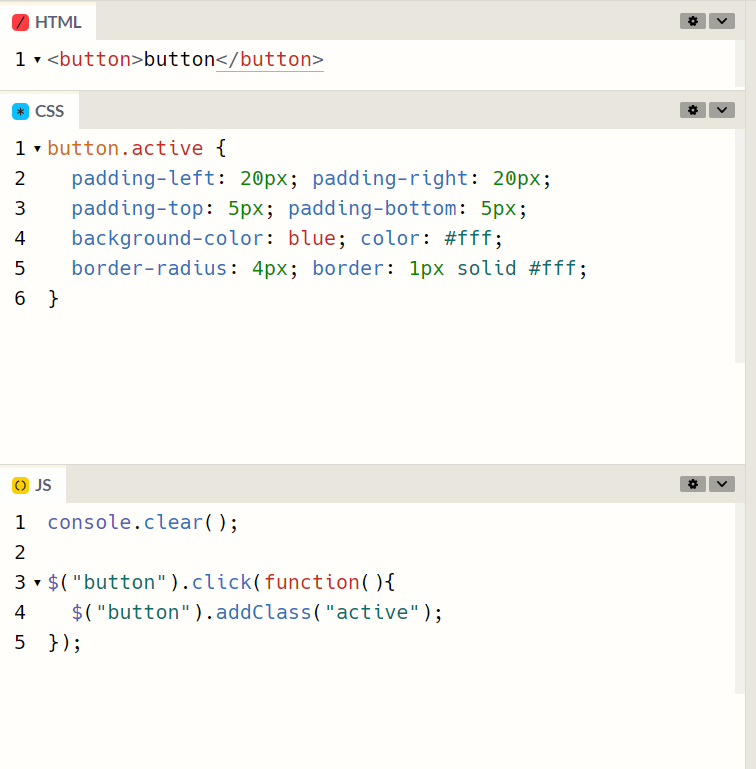
[addClass 사용]

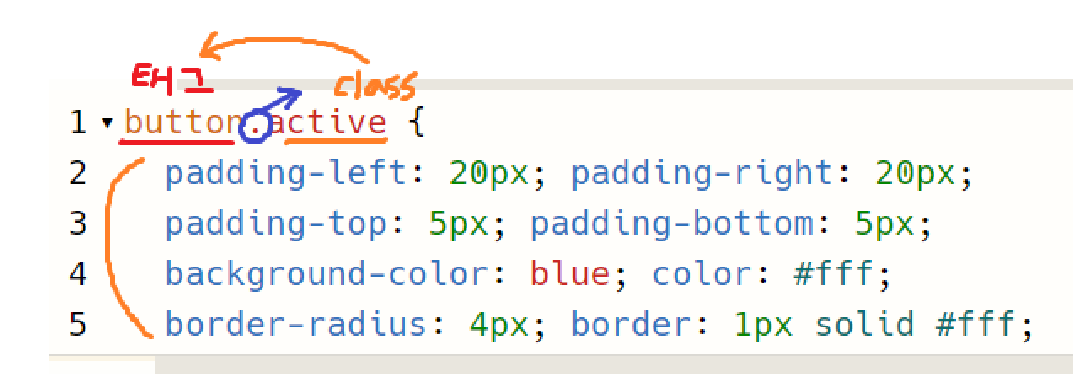
저 식의 의미는 " button이라는 태그에 active라는 class가 붙으면 밑에 있는 식이 실행된다 "

html에 active가 없어서 실행이 될 수 없지만
"button을 클릭하면 함수가 실행되고, 함수가 실행되면 button에 active를 추가한다" 라는 조건을 적어놨기 때문에
실행된다.
코드펜 내에서 링크 가져와 연결하는 방법

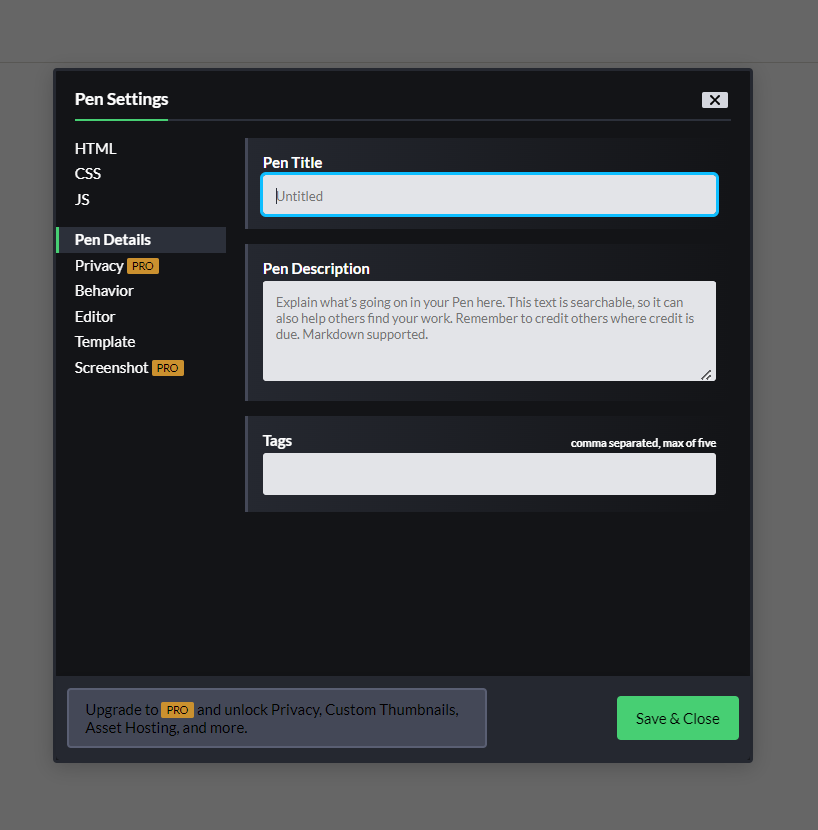
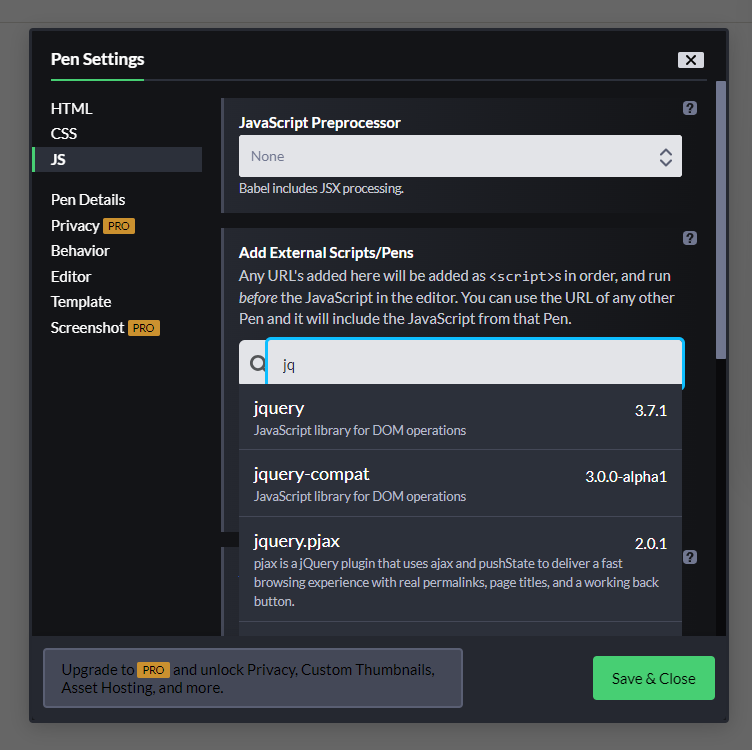
코드펜에서 setting을 눌러주고,

JS탭에서 cdnjs 검색창에 jquery 검색후 눌러서 링크 복사해주면 된다.
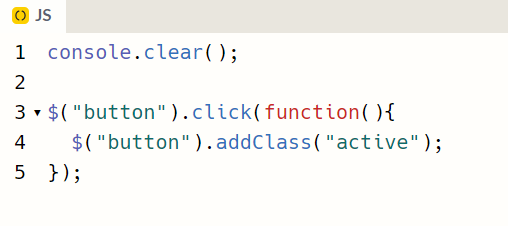
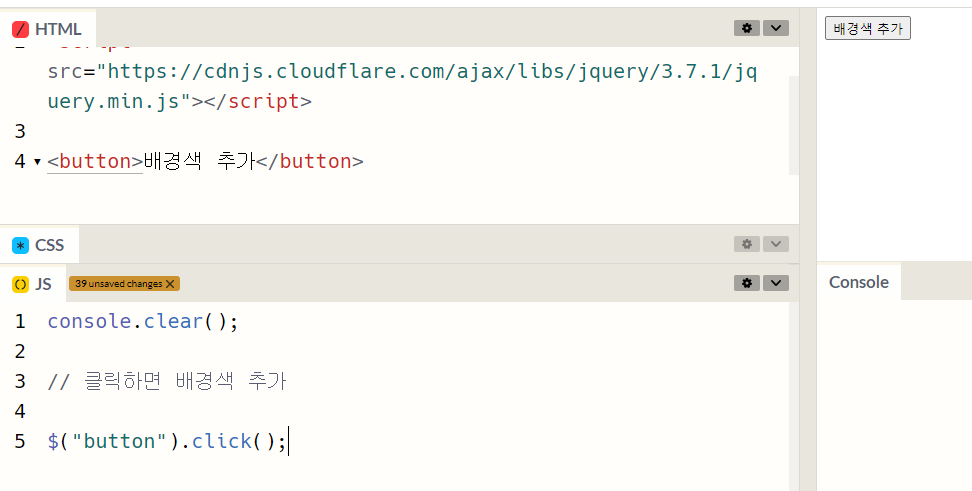
[click이벤트]

$ 제이쿼리를 시작
"button이라는 선택자에 click이라는 이벤트를 한다" 라고 작성했다.
이벤트 형태에 따라 구조가 달라진다고 했는데
click이벤트는 그 뒤에 제이쿼리 식이 들어올 수 없다. (if,else 불가능)
->> 함수에 감싸서 함수호출하는 식을 적어주면 해결가능

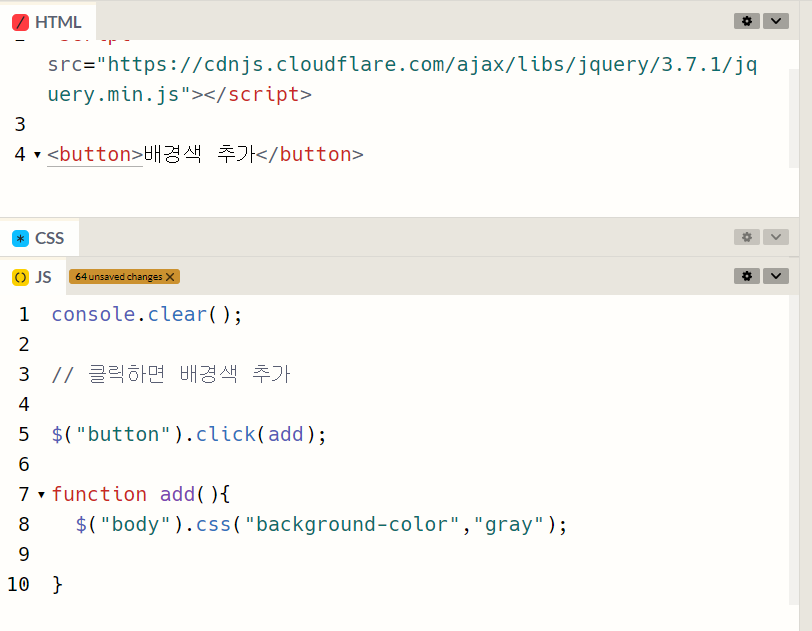
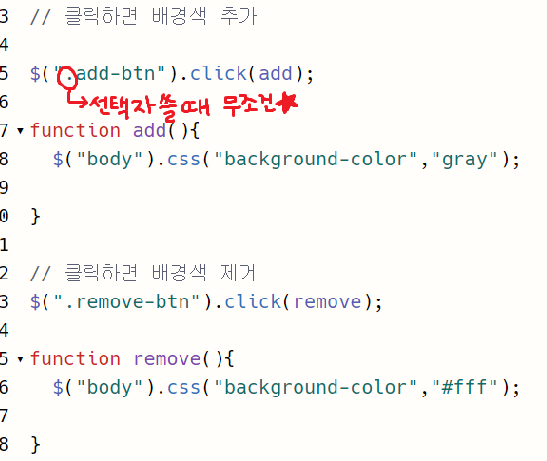
function 에 add라고 이름을 짓고 (){}
중괄호 안에 제이쿼리를 적어주면 된다.
버튼을 클릭했을 때 화면이 회색으로 바뀌게 하는것이 목적이니까
선택자는 body가 되고, css이벤트, 배경색, 회색 순으로 차례로 적어주면 된다.
함수안에 식이 실행되도록 만들어줘야한다.
-> 함수의 이름을 click이벤트 소괄호에 넣어주면 된다.
그럼 지워지는 버튼을 만들어서 배경색을 제거할 수 있도록 만들어보자.
클릭하면 배경색이 제거되는 버튼을 한 개 더 만들어준다.

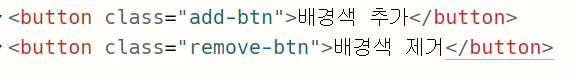
선택자가 같기 때문에 제이쿼리에 따로 써줄려면,
button에 class를 달아서 선택자 명을 따로 써주는 방법이 있다.


선택자를 쓸 때는 점을 꼭 찍고 써야 실행이 된다.
'웹3' 카테고리의 다른 글
| 팝업 구현(1) (3.15) (0) | 2024.03.16 |
|---|---|
| 버튼 한개로 배경색 추가/제거 만들기 (3.15) (3) | 2024.03.16 |
| 제이쿼리 기초 (3.14) (0) | 2024.03.14 |
| else / 함수 / 제이쿼리 (03.13) (0) | 2024.03.13 |
| 연산자와 피연산자 (3.13) (0) | 2024.03.13 |