코딩과정: 코드펜 이동
반응형 swiper 구조
...
codepen.io
[ 반응형 스와이퍼 코드찾기 ]
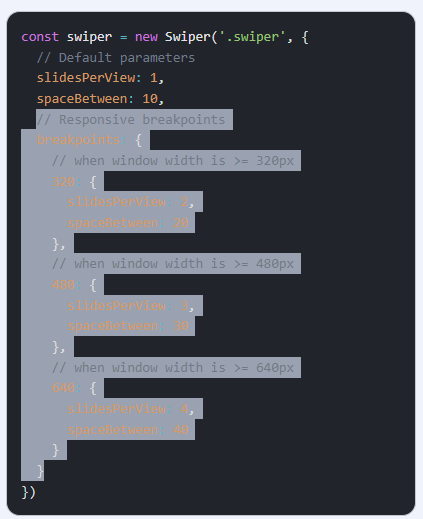
스와이퍼 홈페이지에 들어가서 API에 들어가면 반응형 스와이퍼를 찾을 수 있다.

약간 화면 크기같은 320, 480, 640 써져있는 코드를 보면 된다.

중괄호 짝을 찾기 어려우면 가운데부터 묶어준다.
breakpoints 안으로 들어가있는 코드들을 가지고 가고,
위에 있는 1과 10은 그냥 있는 것이 아닌 항상 이유가 있기 때문에 같이 봐줘야한다.
그리고 중괄호/소괄호 있는 부분은 무시해준다.
[ 겹치는 코드 확인 ]

저 부분들을 가져오기전에 우리가 써놓은 코드에는 이미 slidesperview와 spacebetween이 적혀있다.
저기 있는 숫자를 우리가 가져올 코드와 똑같이 변경해야 헷갈리지 않기 때문에 1과 10으로 변경해준다.

숫자를 변경해주면 4개의 칸이였다가 전부 한 칸으로 바뀐다.
[ 반응형 스와이퍼 코드 가져오기 ]

slidesperview와 spacebetween을 제외하고 가져오기로 한 나머지를 복사해서 spacebetween 밑으로 넣어준다.

[ 콤마 ]
잘 살펴보면 모든 실행코드 뒤에 콤마가 찍혀있다.
~랑 이라는 뜻의 콤마가 없으면 실행이 안되는데 breakpoints 중괄호 뒤에 콤마가 없어서 실행이 되지 않고있다.


그림과 같이 breakpoints 뒤에 콤마를 찍어주면,

잘 먹히는 것을 볼 수 있다.
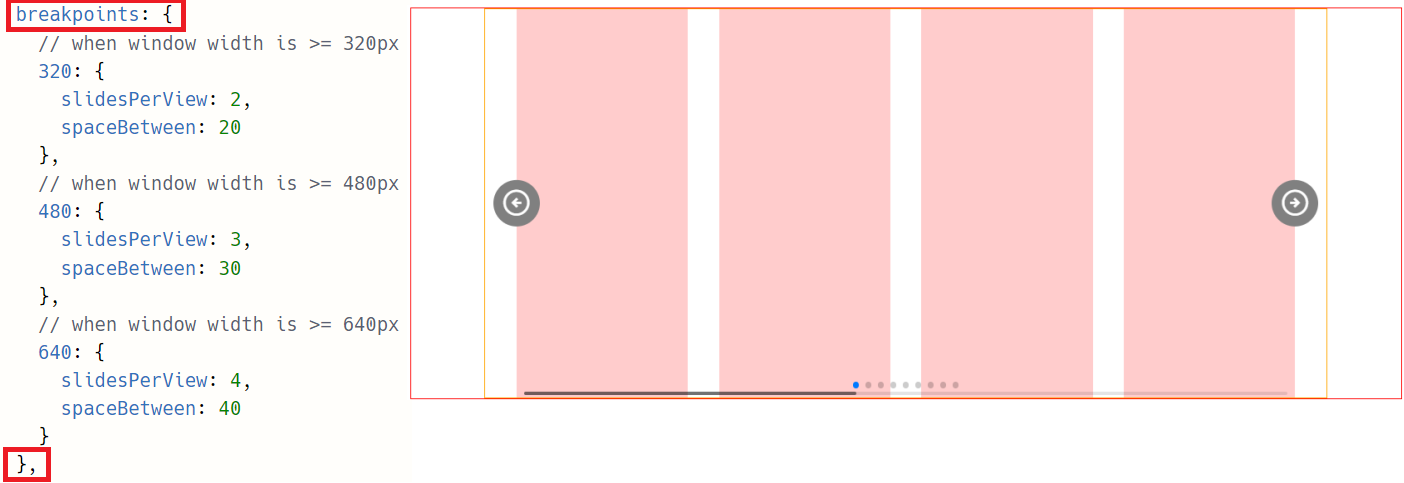
[ 반응형 스와이퍼 코드 해석 ]

이 코드들의 의미는
화면이 640일때까진 스와이퍼가 4개, 480까지는 3개, 320까지는 2개, 그 아래로는 1개로 화면이 줄어든다는 뜻이다.
원하는 수치로 바꾸는 것도 가능하다.

각각에 주석처리해서 적으면 구분하기 쉽고 알아보기 쉽다.

'웹3' 카테고리의 다른 글
| 스와이퍼 페이지네이션 커스텀(2) (04.05) (1) | 2024.04.20 |
|---|---|
| 스와이퍼 페이지네이션 커스텀(1) (04.03) (0) | 2024.04.19 |
| 스와이퍼 반응형 min, max (04.02) (0) | 2024.04.16 |
| 스와이퍼 버튼 커스텀 4단계 (04.02) (0) | 2024.04.16 |
| 스와이퍼 버튼 커스텀 3단계 (03.29) (0) | 2024.04.01 |