flex-grow , flex-shrink , flex-basis 는
flex-container가 아닌 flex-container의 자식요소에게 직접적으로 지정해줘야한다.
[flex-grow]
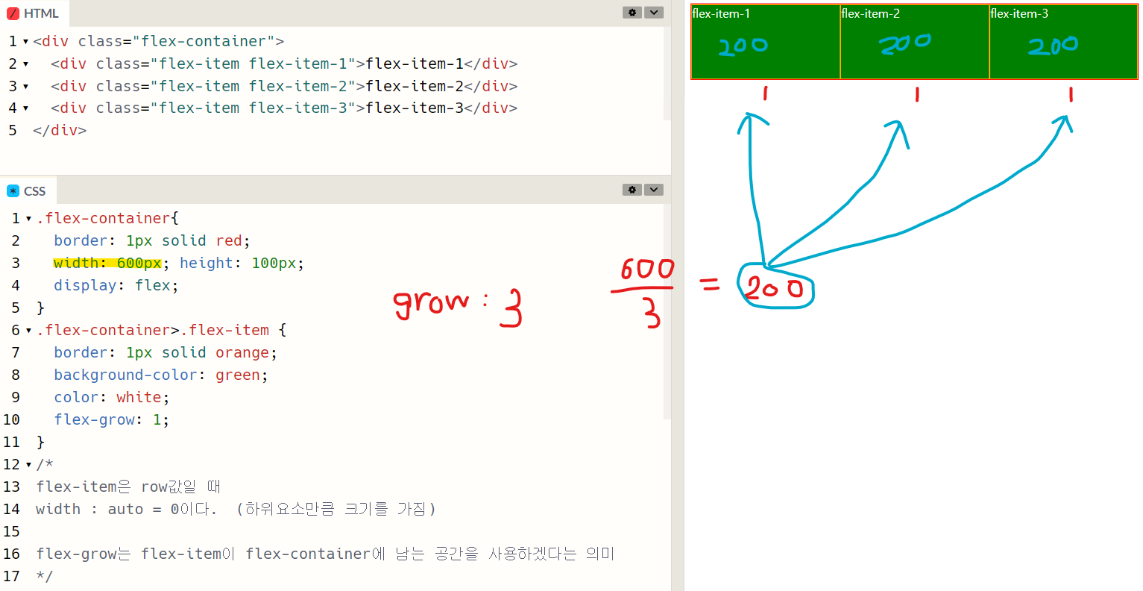
=> flex-item이 flex-container남는 공간을 사용하겠다는 의미.

item은 총 3개.
flex-grow가 하나씩으로 총 3개이기 때문에
총 너비값 600에서 3개로 나누면 하나당 200씩 나온다.
3개의 item이 grow를 각각 하나씩 가지니, 모두 200px의 너비를 각자 가지게 된다.

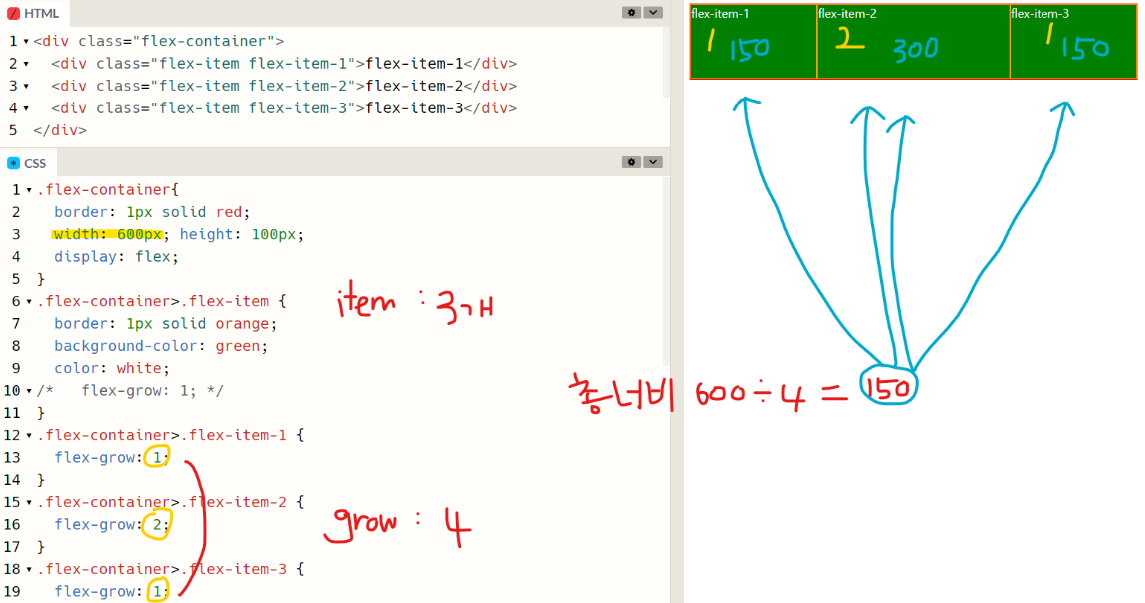
item-1 은 1
item-2 는 2
item-3 은 1
총 너비 600을 4로 나누면 하나당 150씩 나온다.
item-2는 2개를 가지고 있기 때문에 150을 2개 가져가서 300px.
https://codepen.io/hayeong0409/pen/WNmXvJP?editors=1100
flex-grow
...
codepen.io
[ flex-basis ]
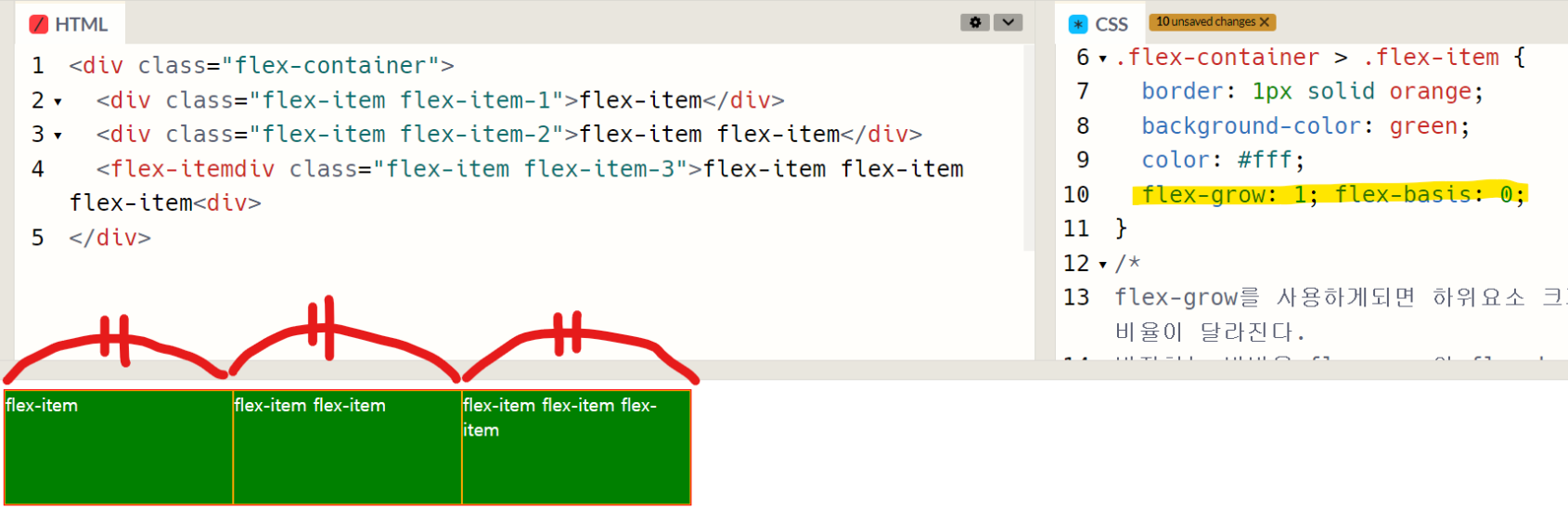
flex-grow를 사용하면 하위요소 크기에 따라 비율이 달라지는데
그것을 방지하기 위해 사용함.

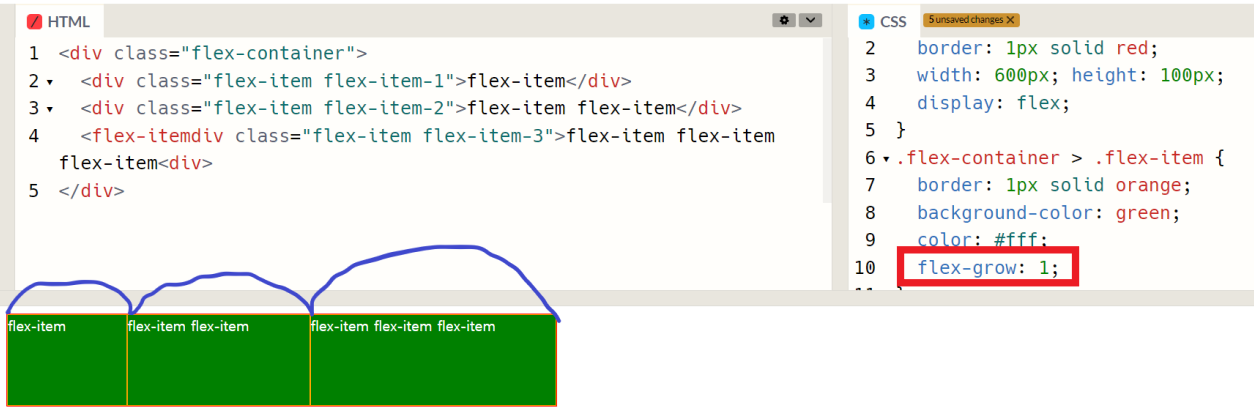
flex-grow를 사용하면 하위요소 크기에 따라 비율이 달라진다.
flex-item과 flex-item*2와 flex-item*3의 크기가 각각 다르다.
방지하는 방법은 flex-grow와 flex-basis: 0;을 함께 사용하는 것.
flex-basis: 0; 과 width: 0; 은 비슷한 역할을 하지만,
반응형 구현할 때 불편하기 때문에 width: 0; 보단 flex-basis: 0;을 활용하는 것이 더 좋다.

https://codepen.io/hayeong0409/pen/abMVOrp?editors=1100
flex-grow비율 망가짐 방지(flex-basis)
...
codepen.io
구글 검색 정리
flex-grow
=> flex-container의 남은 여백을 채우기 위해 존재하는 속성
( 기본 값 : 0 )


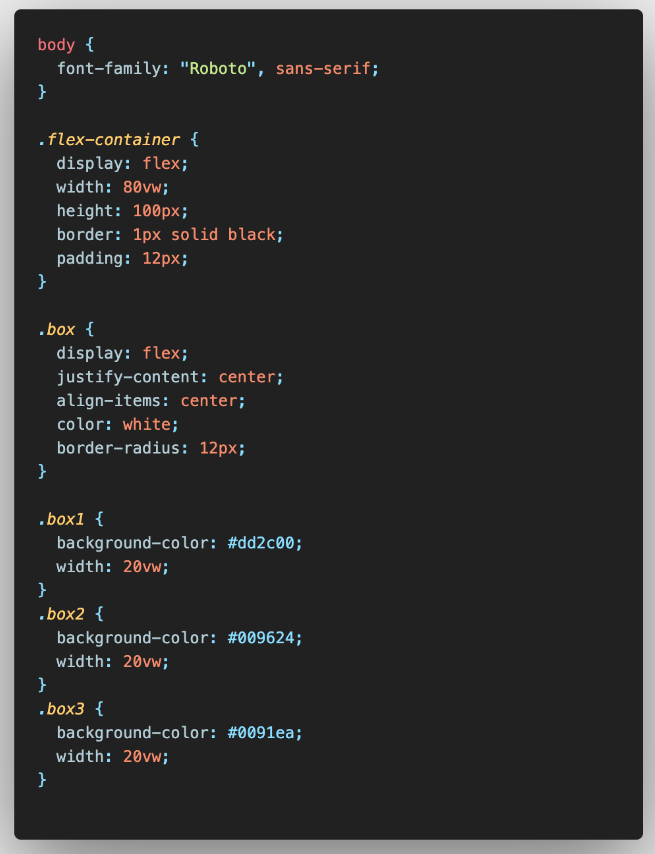
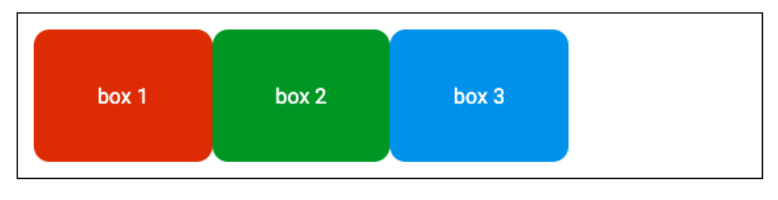
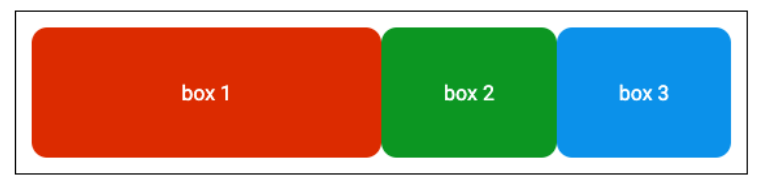
위처럼 flex-container 자식 요소의 크기 총합이 부모보다 작아서 여백이 생길 경우,
별도로 flex-grow의 속성을 통해 남은 여백을 채워줄 수 있다.

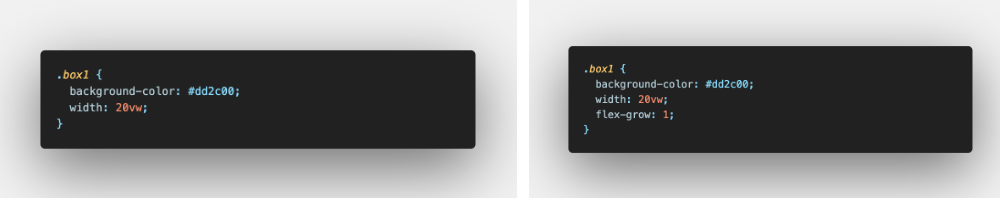
box1에 flex-grow : 1;을 적용함

box1에 flex-grow 속성을 적용해주니, 위와 같이 box1의 너비를 늘려 남은 여백을 채워주는 것을 알 수 있다.
(나머지 여백은 padding)
기본값이 0인 box2와 box3의 경우 너비가 변화하지 않았다.

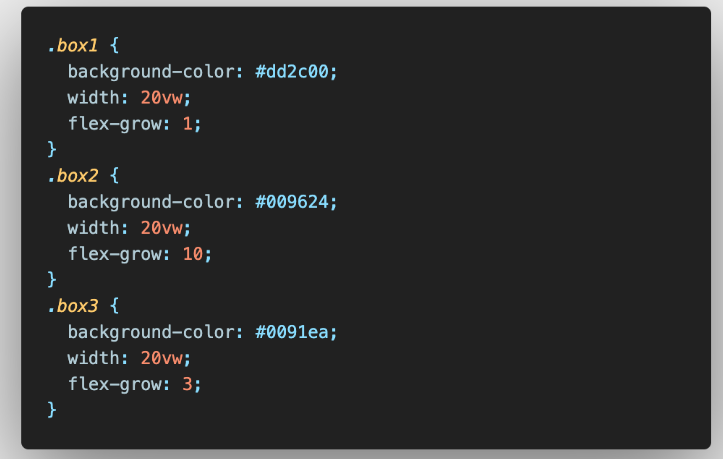
box1, box2, box3에 각각 flex-grow를 1, 10, 3 만큼을 주자,

각 박스들이 기존 너비에서 나머지 여백을 채우기 위해 1 : 10 : 3의 비율로 넓어진 것을 볼 수 있다.
flex-shrink
=> 내부 요소들을 flex-container 크기에 맞게 줄이기 위해 존재하는 속성.ㄴ
(기본 값 : 1 )


flex-shrink 는 flex-grow와는 반대의 속성이다.
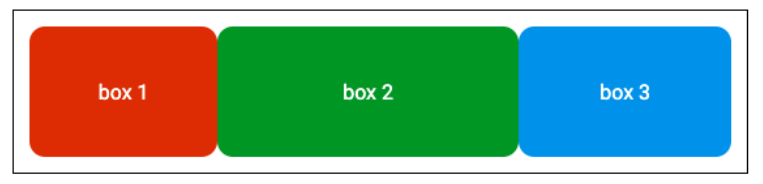
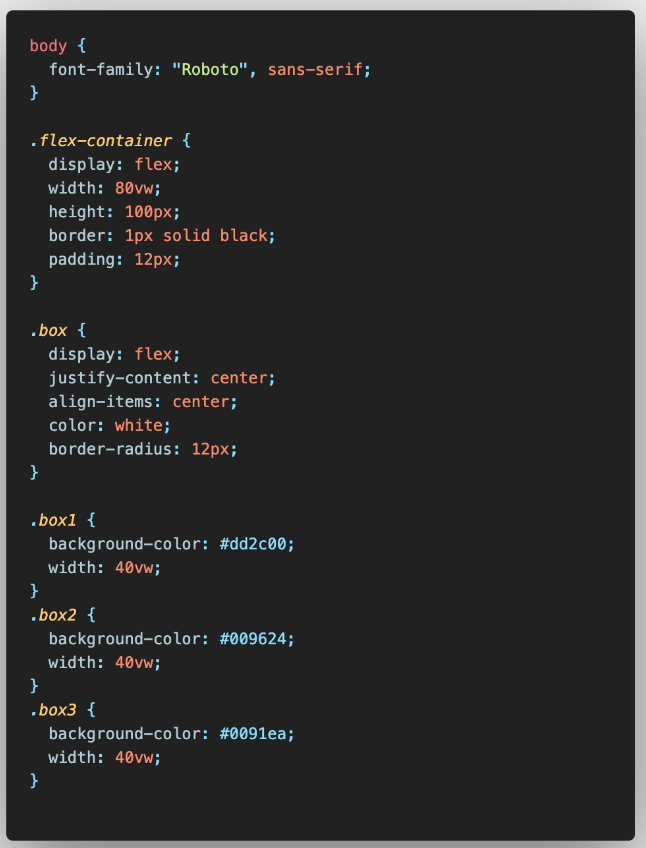
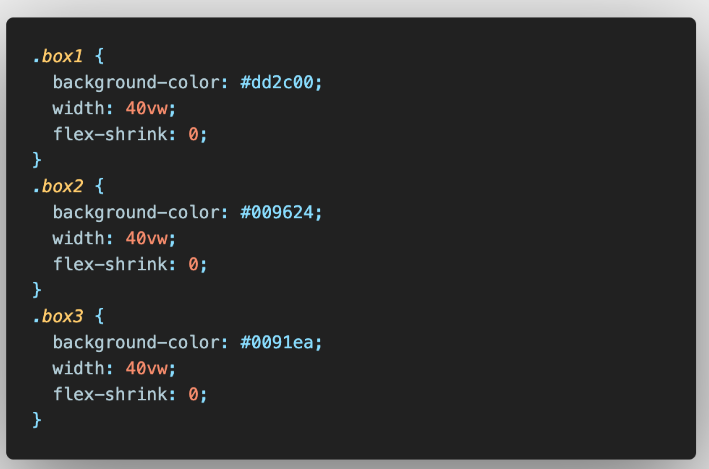
위의 css코드의 경우 box1~3의 크기의 합이 120으로 부모의 너비인 80보다 큰 것을 알 수 있지만,
별도의 설정이 없으면 강제적으로 너비가 flex-container에 맞게 줄어드는데,
그 이유가 바로 이에 관여하는 요소인 flex-shrink 값이 기본값인 1로 설정되어 있기 때문이다.

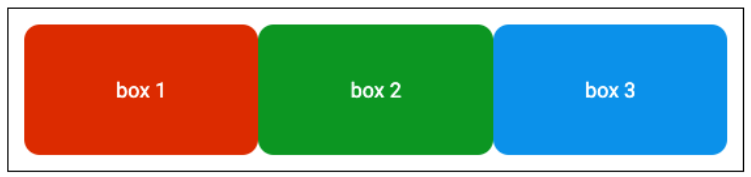
box1~3 각각에 모두 flex-shrink : 0; 으로 설정함

flex-shrink의 값을 모두 0으로 설정해주니, 더이상 flex-shrink가 적용되지 않아서 최종 너비에 영향을 주지 않게 되었다.
결국 box3은 flex-container를 넘어 화면을 뜷고 나가게 되었다.
만약 box에 서로 다른 비율로 값을 설정해준다면, 그 비율대로 너비가 줄어들 것이다.
flex-basis
flex-item의 기본 크기를 설정하기 위해서 존재하는 속성
( 기본값 : auto )
기본 크기는 flex-direction 속성 값에 따라 다르다.
flex-direction이 row 일때는 너비, flex-direction이 column일때는 높이.
flex-basis : 0; 은 아이템의 기본 크기를 0이라고 설정하는 것과 같다.
-> content의 크기와 관계없이 flex-grow, flex-shrink 설정 비율대로 아이템 너비(높이)를 배분한다.
flex-grow는 아이템들의 flex-basis를 제외한 여백 부분을 flex-grow에 지정된 숫자의 비율로 나누어 가지는 속성이다.
그런데 flex-basis: 0; 으로 설정해서 아이템의 기본크기를 0으로 만들었기 때문에 여백이 100%인 상태라고 할 수 있다.
따라서 content의 크기와 관계없이 flex-grow 설정 비율대로 아이템 너비를 배분한다.

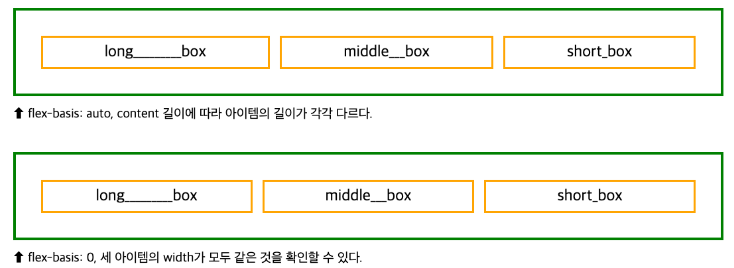
두 flex box의 아이템들 모두 flex-grow: 1; 인 상태이다.
각 item이 같은 너비를 가질 것이라고 오해하기 쉽지만,
flex-basis: 0; 인 경우에만 content의 너비가 달라도 같은 너비를 가진다.
flex-basis: auto; 인 위의 경우,
아이템의 기본 크기가 자신의 너비 또는 높이값으로 설정된다.
flex-grow: 1; 로 인해 세 아이템 모두 같은 여백을 나누어 가지지만,
각자 content의 width가 다르므로 item자체의 너비도 달라지는 것이다.
flex-basis: 0; 인 아래의 경우,
아이템의 기본 크기를 0이라고 설정했기 때문에 여백만 100%인 상태이다.
따라서 long box, middle box, short box 모두 같은 너비(높이)를 나누어 가진다.
vscode설치
구글에 vscode 검색

window or os 골라서 다운받기
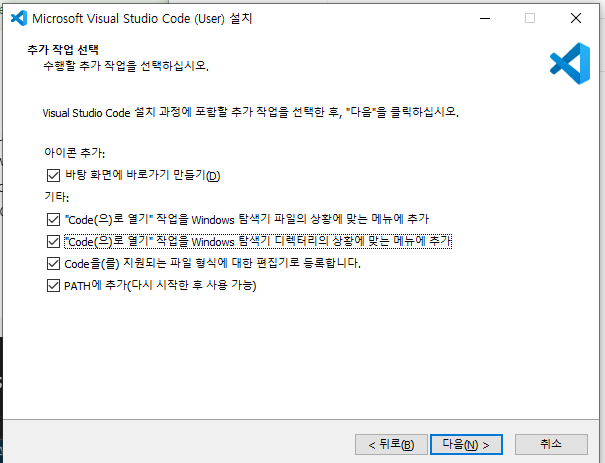
전체 다 체크해준 후 다운받기

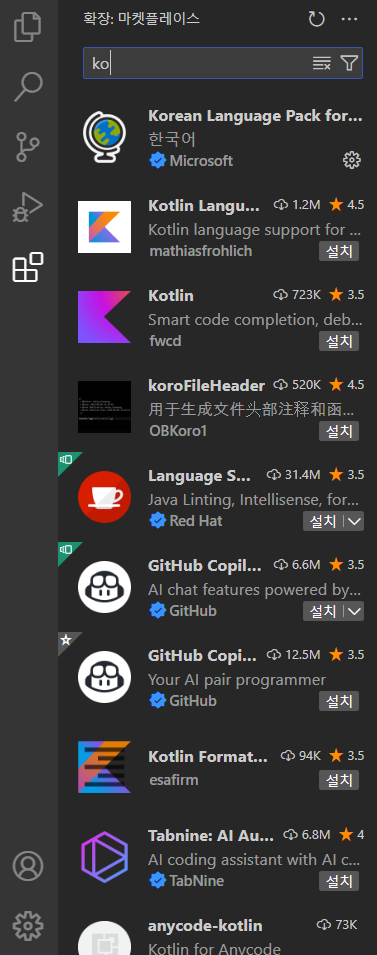
블럭 모양 누르고 검색창에 ko 검색 후 맨 위에 있는 한국어 버전 다운로드 받기

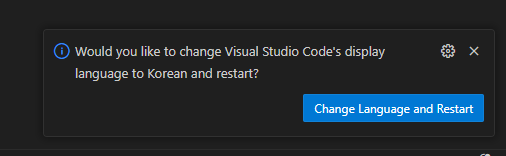
한글판 설치하고 나서 밑에 뜨는 버튼을 눌러 재실행

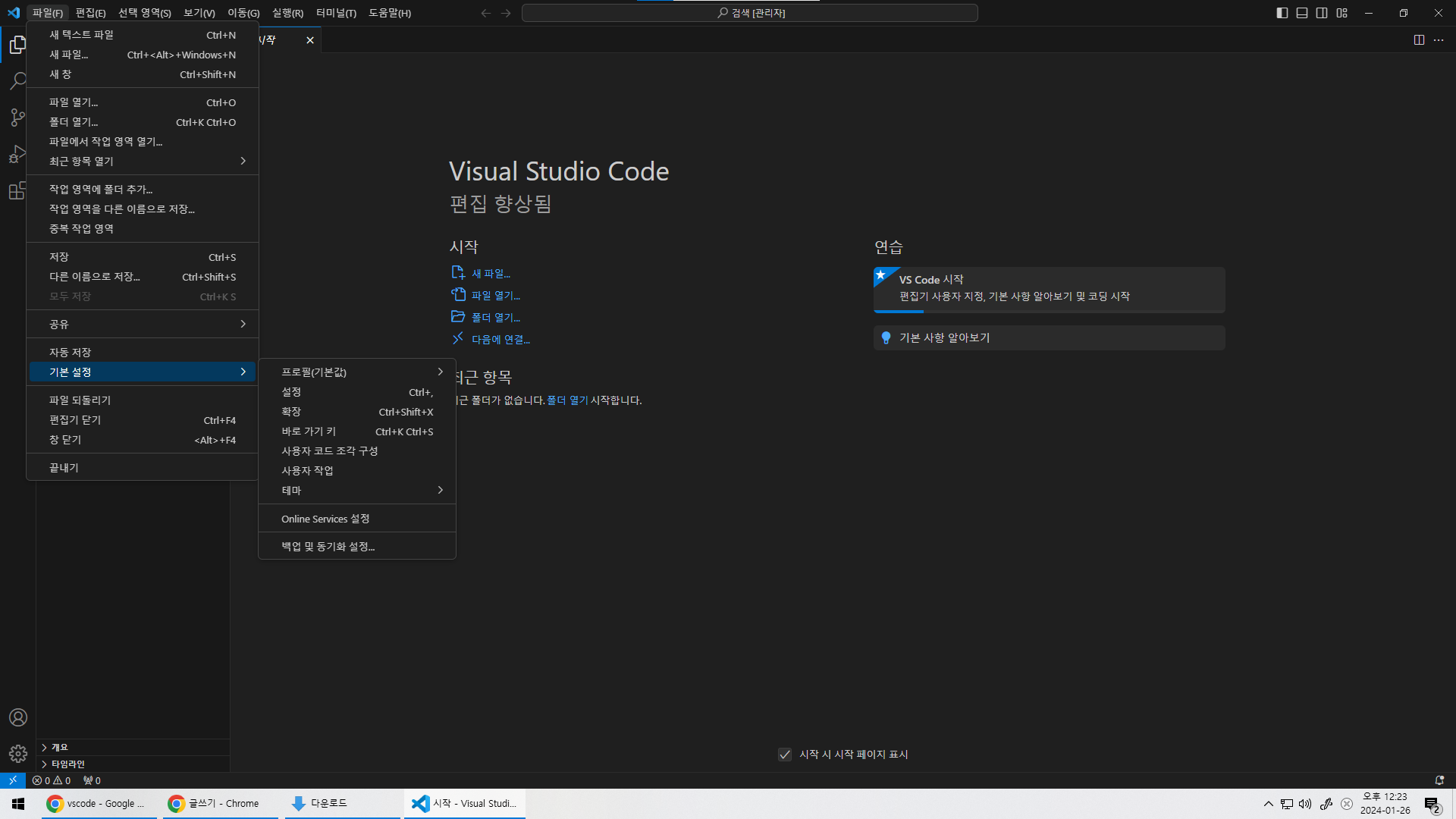
설정 누르기


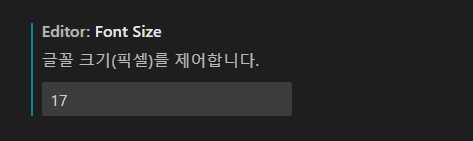
font size와 tap size 설정 변경

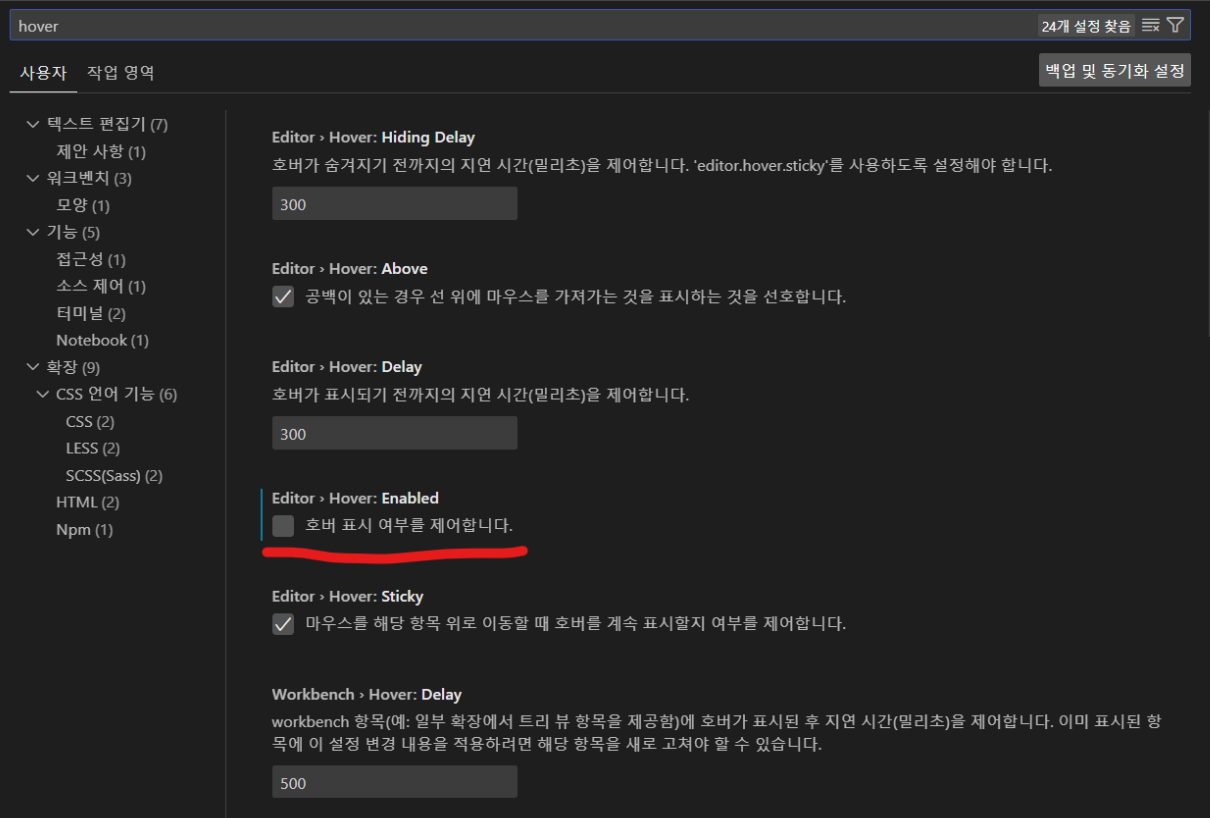
설정 검색에서 hover 검색 후 호버 표시 여부 제어 체크표시 해제

테마 설정에서 색 테마 선택, monokai 흐릿한 으로 설정

바탕화면에 docs 파일 생성

docs 파일에서 보기 누르고 파일 확장명에 체크표시

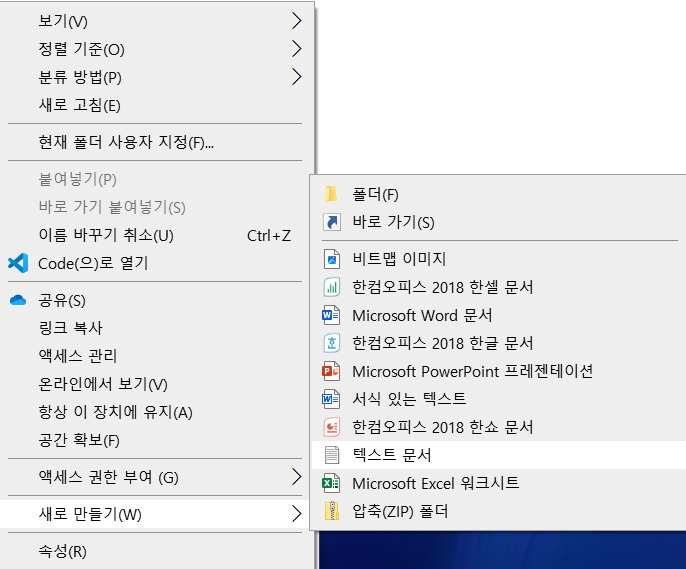
docs 파일에 텍스트 문서 생성
이름 -> index.html

chrome 창으로 안나오면
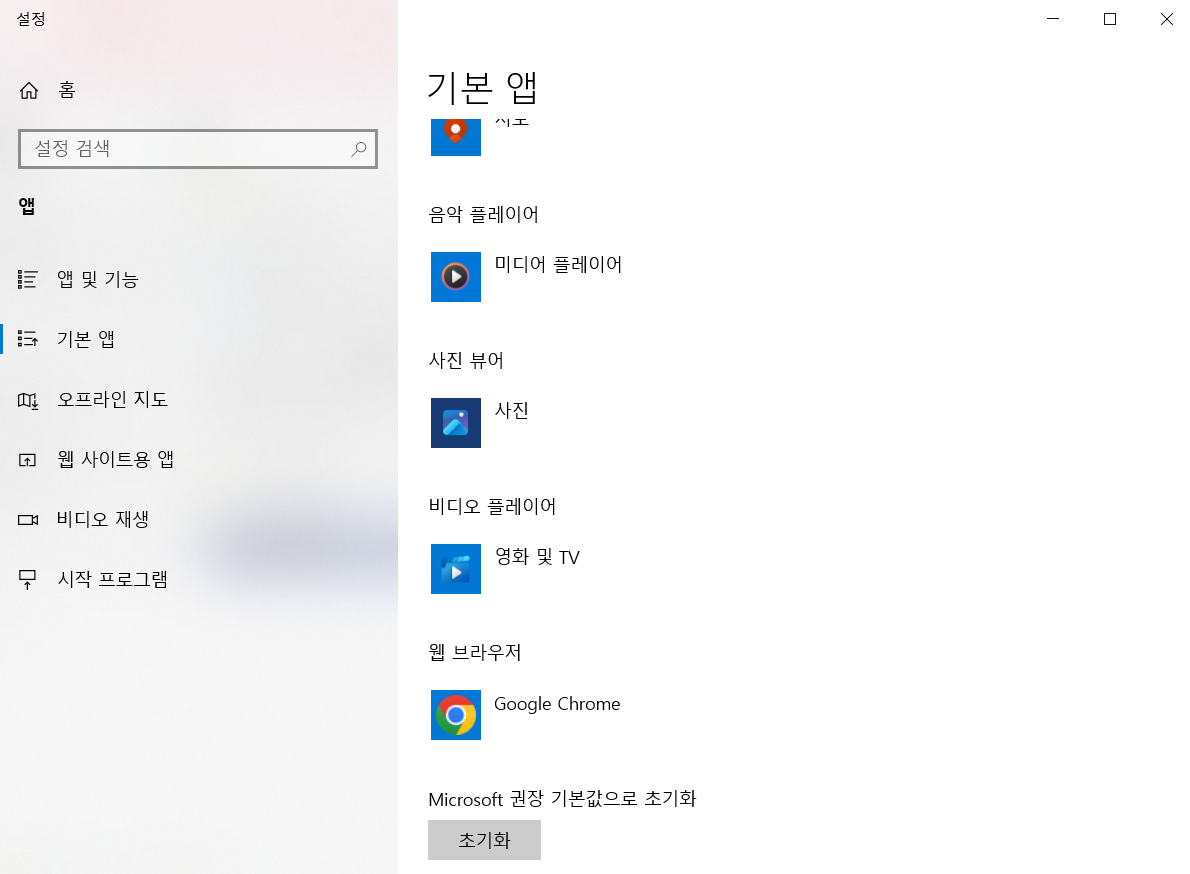
컴퓨터 검색창에 기본 앱 검색
웹 브라우저를 chrome으로 변경

새파일 만들어서 style.css 로 이름 변경

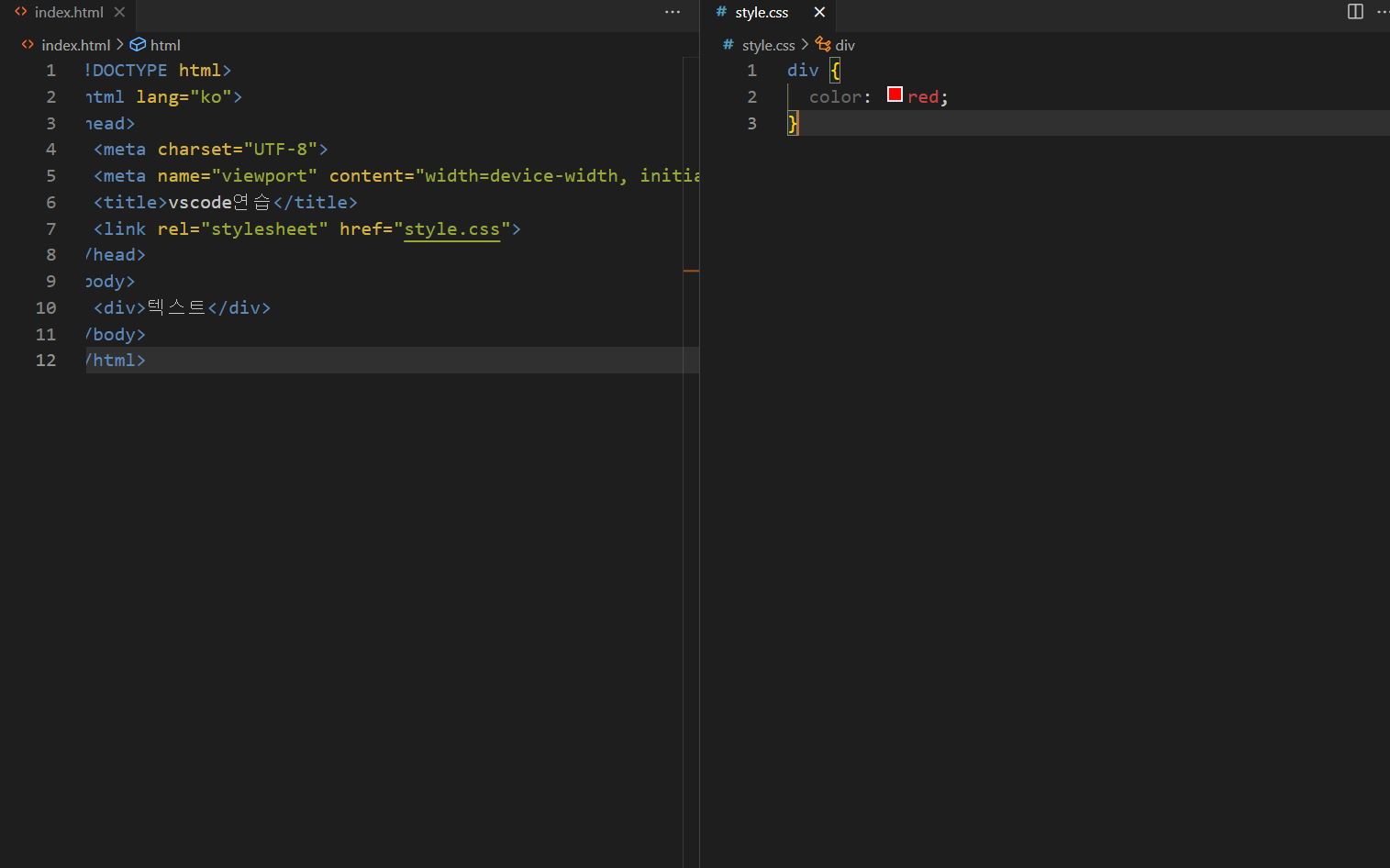
html에 ! + tab 누르고
언어설정 ko로 변경
body태그 안에 div태그 생성 후 '텍스트' 입력
title 이름 vscode연습으로 변경
css에 div color red로 설정
html에 link+tab 후 style.css입력

docs폴더에 만든 html파일을 열어보면 저런 사이트가 열리고 빨간 글씨로 텍스트 라고 적혀있는 걸 확인할 수 있음
< vscode 단축키 >
환경설정 ctrl+ ,
탭닫기 ctrl+w
파일: 어떤 파일인지 구분하기 위해 확장자가 붙어있는 것들
폴더: 파일을 정리할 수 있는 것들
vscode에서는 처음에 폴더를 열고나서 파일을 만들어 사용해야한다.
[확장자] .뒤에 붙는것들
.jpg
.html
.png
.exe
.css
.txt
.js
.zip
'웹1' 카테고리의 다른 글
| 웹1 (24.02.01) (0) | 2024.02.01 |
|---|---|
| 웹1 13일차(24.01.29) (0) | 2024.01.29 |
| 웹1 11일차 (24.01.25) (0) | 2024.01.25 |
| 웹1 10일차 (24.01.23) (0) | 2024.01.23 |
| display: flex (0) | 2024.01.23 |