[flex 가로선 상에서 정렬]
justify-content 속성 사용
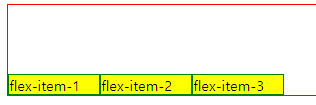
1. justify-content : flex-start ; 요소들을 container의 왼쪽으로 정렬

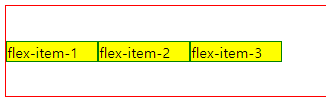
2. justify-content : flex-end ; 요소들을 container의 오른쪽으로 정렬

3. justify-content : center ; 요소들을 container의 가운데로 정렬
하나하나 선택해서 이동하는 것이 아니라 다같이 이동한다.


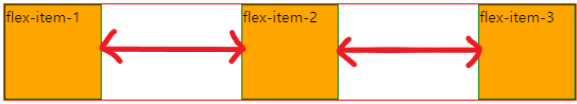
4. justify-content : space-between ; 요소들 사이에 동일한 간격 두기
=> 양 옆에 여백이 없음


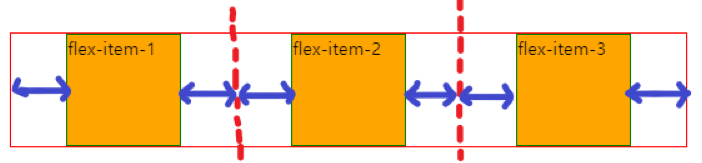
5. justify-content : space-around ; 요소들 주위에 동일한 간격 두기
=> 양 옆에 여백이 있음

[flex 세로선 상에서 정렬]
align-items 속성 사용
1. align-items : flex-start ; 요소들을 container의 꼭대기로 정렬

2. align-items : flex-end ; 요소들을 container의 바닥으로 정렬

3. align-items : center ; 요소들을 container의 세로선 상의 가운데로 정렬

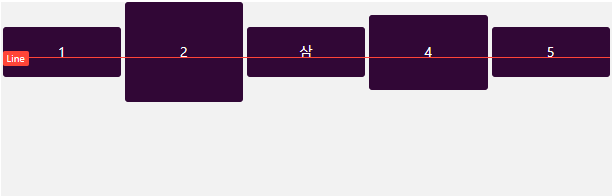
4. align-items : baseline ; 요소들을 container의 시작 위치에 정렬
-> container의 기준선에 정렬된다. (flex-start와는 다름)

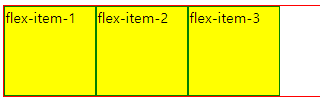
5. align-items : stretch ; 요소들을 container에 맞도록 늘림

[flex 방향 정렬]
flex-direction 속성 사용
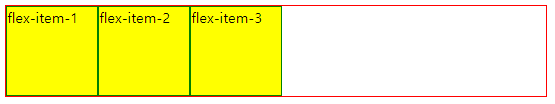
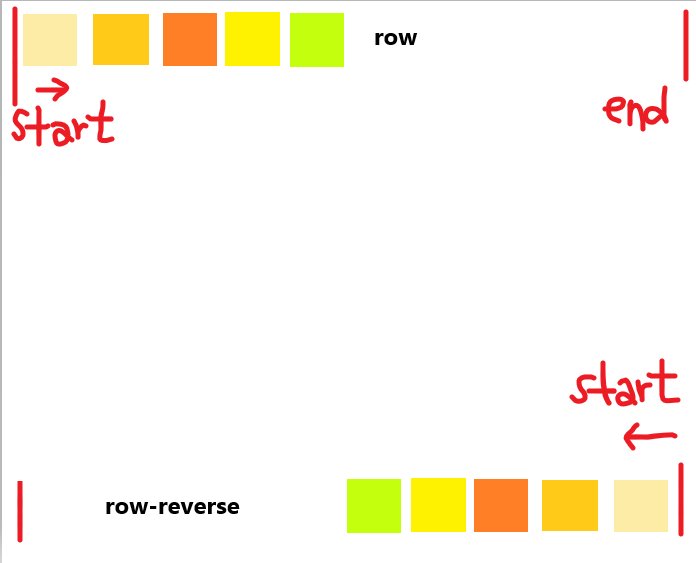
1. flex-direction : row ; 요소들을 텍스트의 방향과 같은 방향으로 정렬

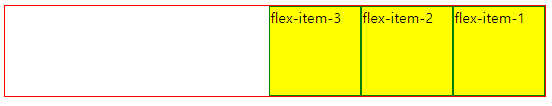
2. flex-direction : row-reverse ; 요소들을 텍스트의 반대 방향으로 정렬

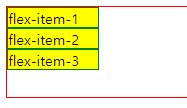
3. flex-direction : column ; 요소들을 위에서 아래로 정렬

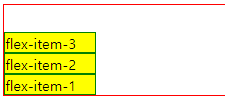
4. flex-direction: cloumn-reverse ; 요소들을 아래에서 위로 정렬

[개별요소에 적용 정렬]
align-self 속성 사용
지정된 align-items 속성을 무시하고 선택한 flex요소를 세로선 상에서 정렬한다.
1. align-self : flex-start ; 개별요소를 container의 꼭대기로 정렬

2. align-self : flex-end ; 개별 요소를 container의 바닥으로 정렬

3. align-self : center ; 개별 요소를 container의 세로선 상의 가운데로 정렬

4. align-self : baseline ; 개별 요소를 container의 시작 위치에 정렬
5. align-self : stretch ; 개별 요소를 container에 맞도록 늘림
[한 줄 또는 여러줄 정렬]
flex-wrap 속성 사용
1. flex-wrap : nowrap ; 모든 요소들을 한 줄에 정렬

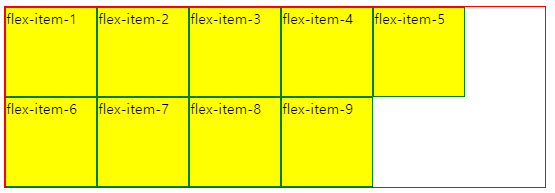
2. flex-wrap: wrap ; 요소들을 여러줄에 걸쳐 정렬

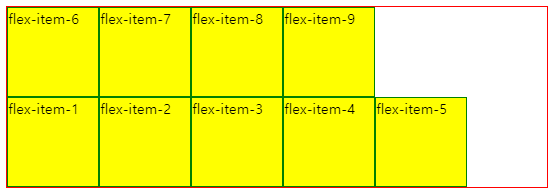
3. flex-wrap : wrap-reverse ; 요소들을 여러줄에 걸쳐 반대로 정렬

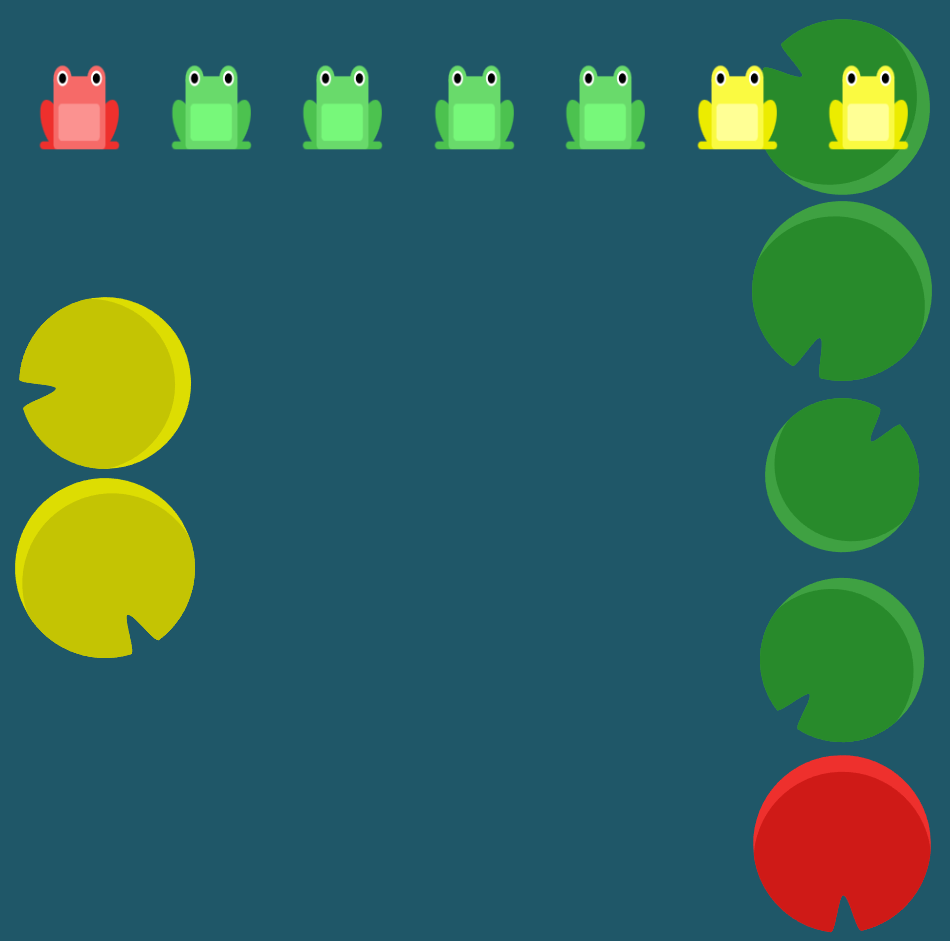
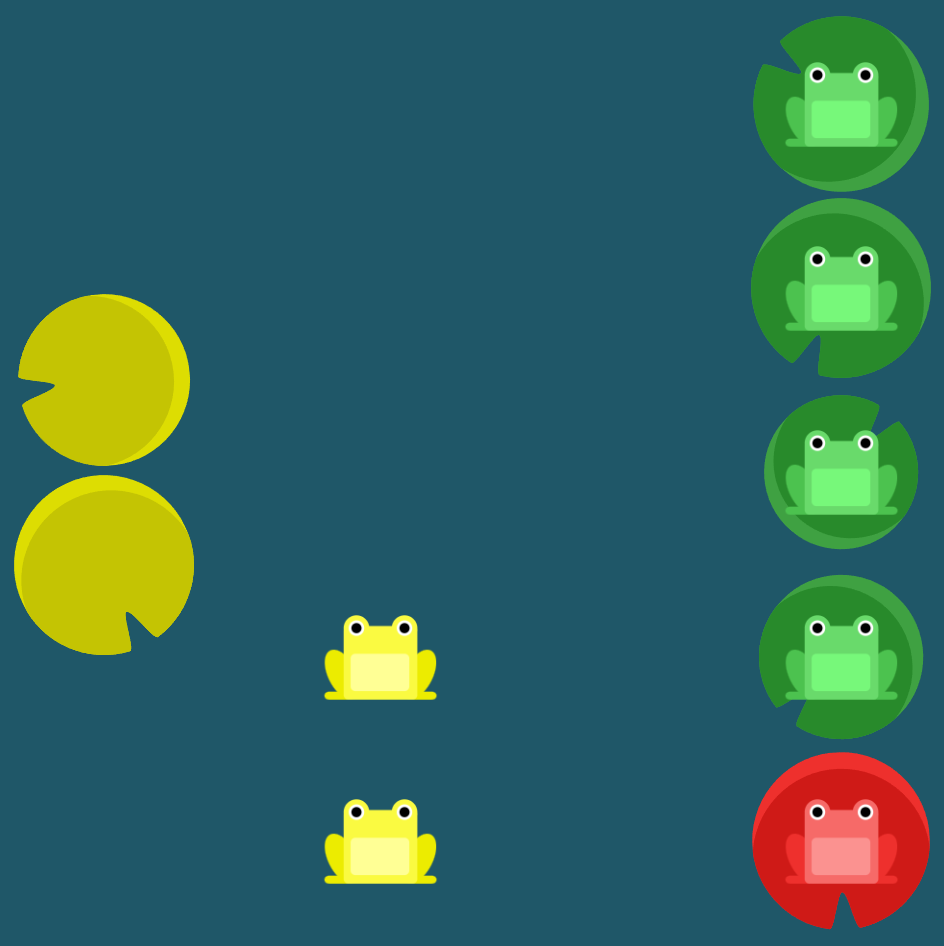
개구리 옮기기

저 개구리들을 제자리에 놓아주기 위해서는
첫번째, 세로로 방향을 바꿔줘야 한다.
flex-direction의 속성을 사용해서 세로방향으로 정렬해준다.
개구리들이 연잎의 색상 순대로 있는게 아니라 반대로 있기 때문에
column이 아닌 column-reverse를 써줘야한다.

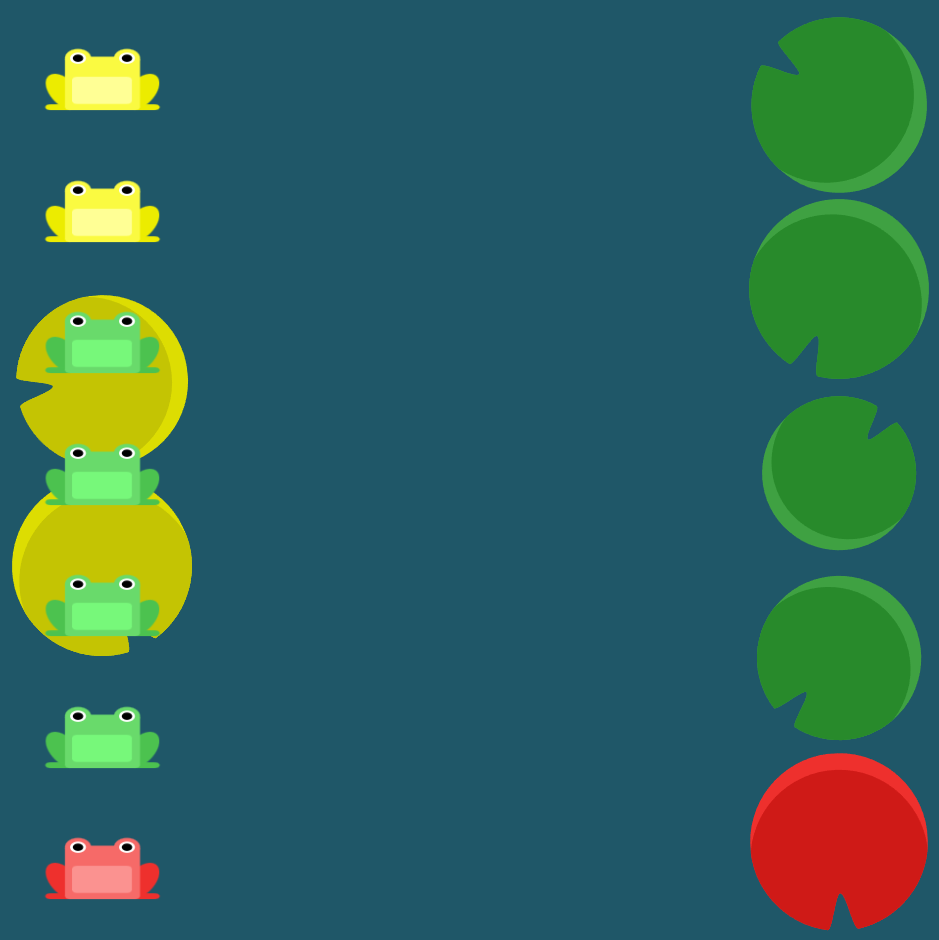
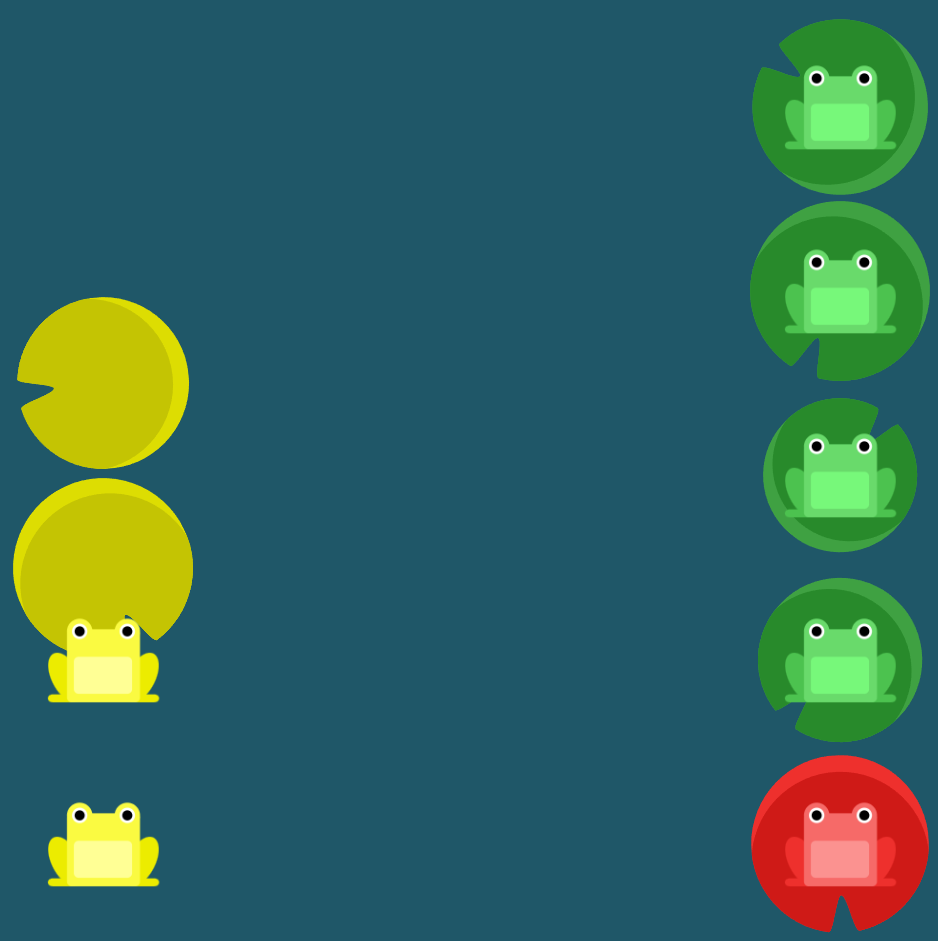
한줄로 정렬되어있는 개구리들을 flex-wrap 속성을 사용해서 두줄로 정렬시켜줘야 한다.
위에서 column-reverse를 사용해 반대로 정렬시켰기 때문에,
wrap이 아닌 wrap-reverse를 이용해 다시 반대로 정렬시켜줘야한다.

두줄로 정렬된 개구리들의 간격을 양 끝으로 넓혀줘야한다.
세로선 상에 있는 개구리들 사이의 간격을 조절하는 align-content 속성을 사용해
align-content : space-between 으로 정렬해준다.

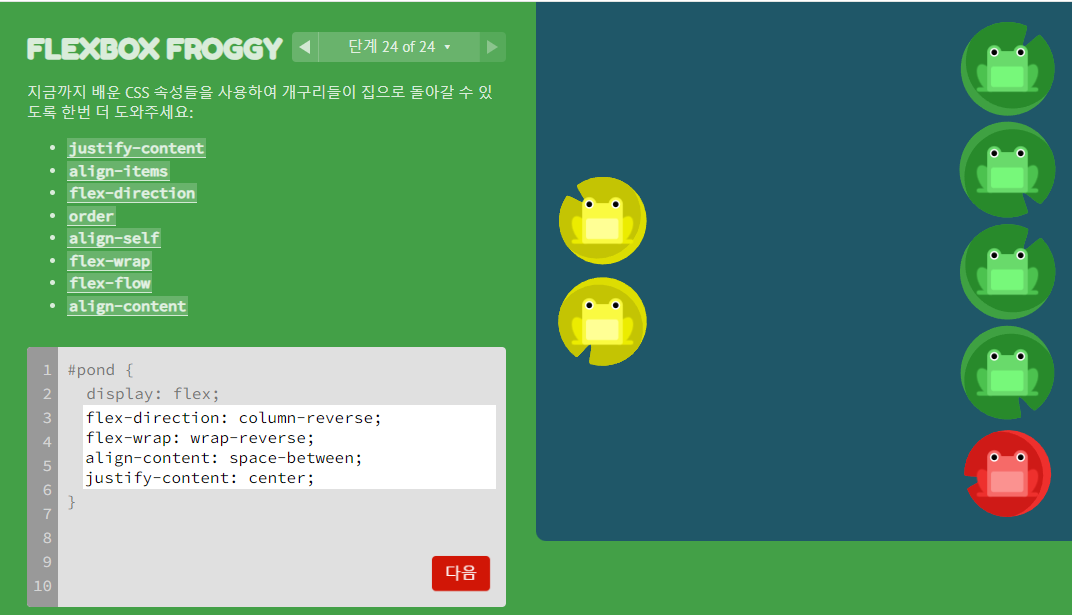
세로로 움직여 center에 맞춰줘야한다.
column인 상황에서는 세로로 움직여주기 위해서는 justify-content 속성을 사용해야하기 때문에
justify-content : center ; 을 입력해주면 완성.

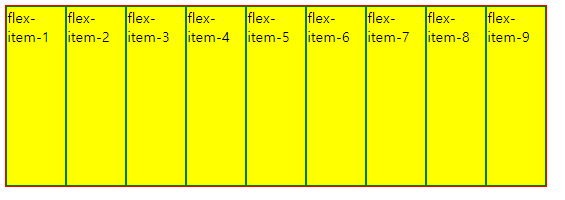
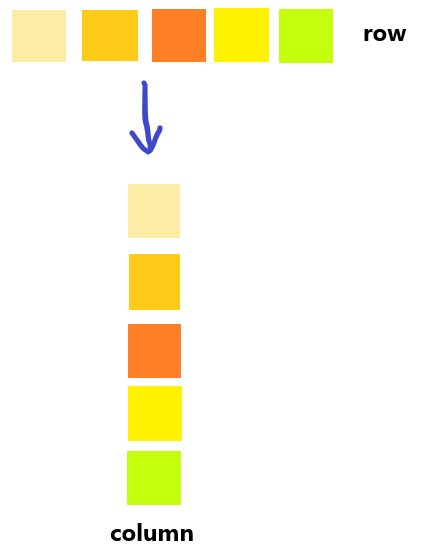
[flex-direction] => flex-item 방향 정렬
row
가로 한줄에 같이 배치 (기본 값)
justify-content: ; => 가로 작동
align-items: ; => 세로 작동
flex-grow: ; => 가로에서 작동
column
세로 한줄에 같이 배치
justify-content: ; => 세로작동
align-items: ; => 가로 작동
flex-grow: ; => 세로에서 작동 (높이)

flex-direction : cloumn ; 이 됐을 때는 가로에서 세로로 한줄 배치가 된 것이다.
내 몸과 시야를 저 네모들로 대입해봤을 때,
정면을 보다가 시계방향으로 몸을 돌려 오른쪽을 봤을 때 앞뒤로 움직이기 위해 세로로 왔다갔다 하고있지만,
그걸 위에서 보고있을 때는 가로로 작동하는것처럼 보인다.
반대로 오른쪽을 보고 있는 상황에서 양 옆으로 움직이기 위해 가로로 왔다갔다 하지만,
그걸 위에서 보고있을 때는 세로로 작동하는 것처럼 보인다.
=> 라고 이해하자.....
-> reverse 를 사용하게 되면 start와 end의 방향이 바뀐다.
ex)
row
justify-content: flex-start; => 좌측정렬
row-reverse
justify-content: flex-start; => 우측정렬

https://codepen.io/hayeong0409/pen/LYazOqM
justify-content: space-"";
...
codepen.io
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
'웹1' 카테고리의 다른 글
| 웹1 13일차(24.01.29) (0) | 2024.01.29 |
|---|---|
| 웹1 12일차 (24.01.26) (0) | 2024.01.26 |
| 웹1 10일차 (24.01.23) (0) | 2024.01.23 |
| display: flex (0) | 2024.01.23 |
| 웹1 9일차 (24.01.22) (0) | 2024.01.22 |