
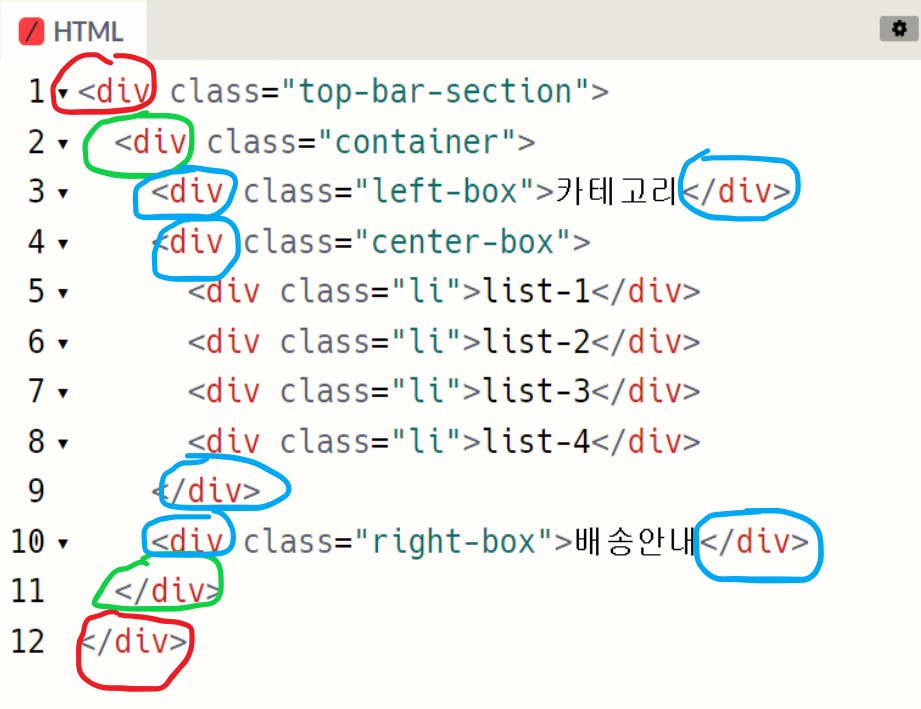
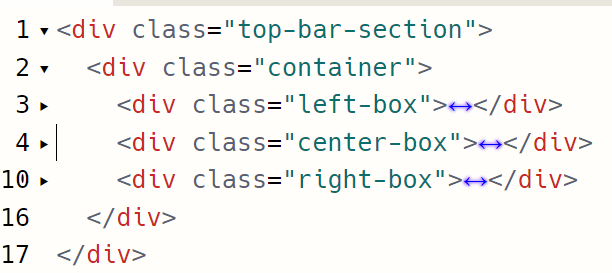
★ 태그가 많아서 보기 어려울 땐 하나하나 여러색으로 체크해가면서 확인하기★
box-sizing: border-box; => 외곽선을 안쪽으로 라는 의미

<center-box를 일렬로 정렬해주기>
여백이 있는 이유는?
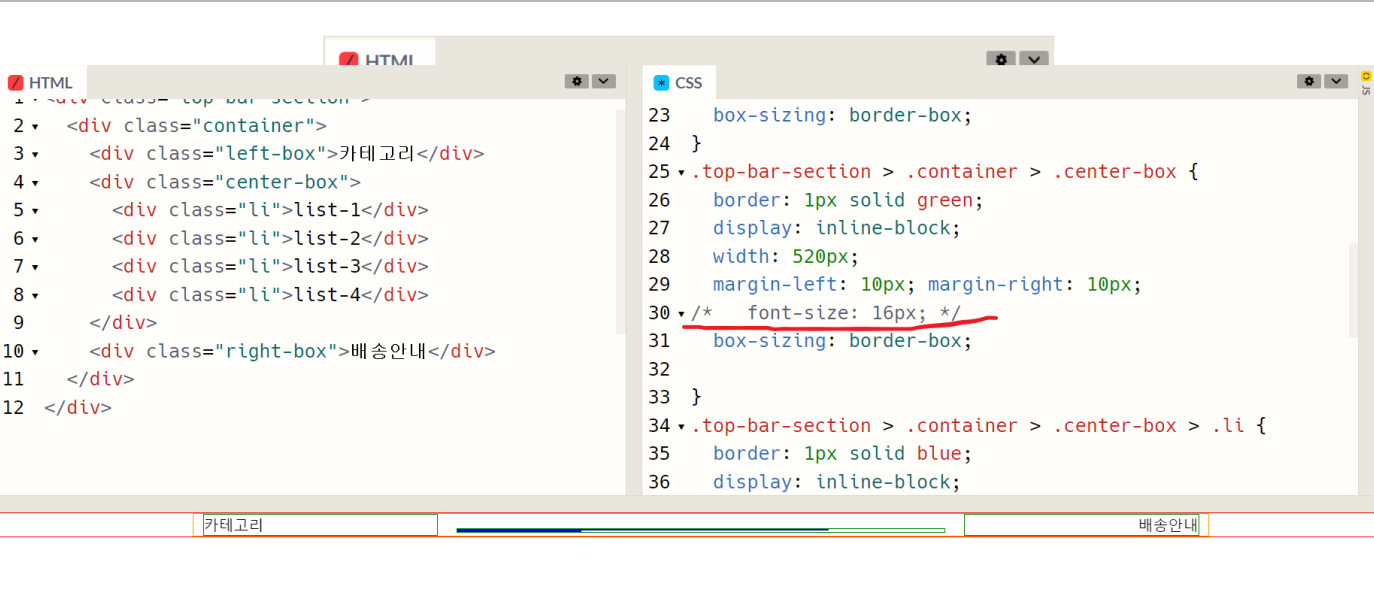
center-box에 16px가 적용되어있고 그것이 상속되어 li에 적용되었기 때문에.

center-box에 있는 font-size는 주석처리해서 없애줌
=> 글씨가 보이지않음
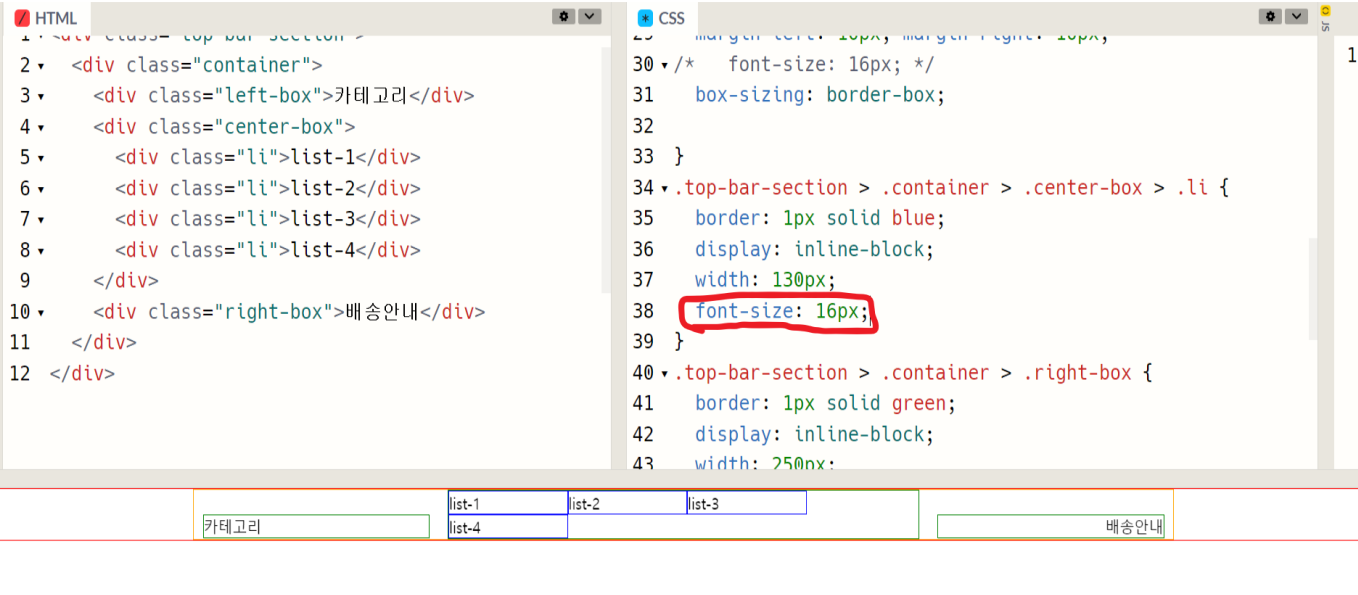
li에 폰트사이즈를 지정해주면 글씨가 다시 보이게 됨.


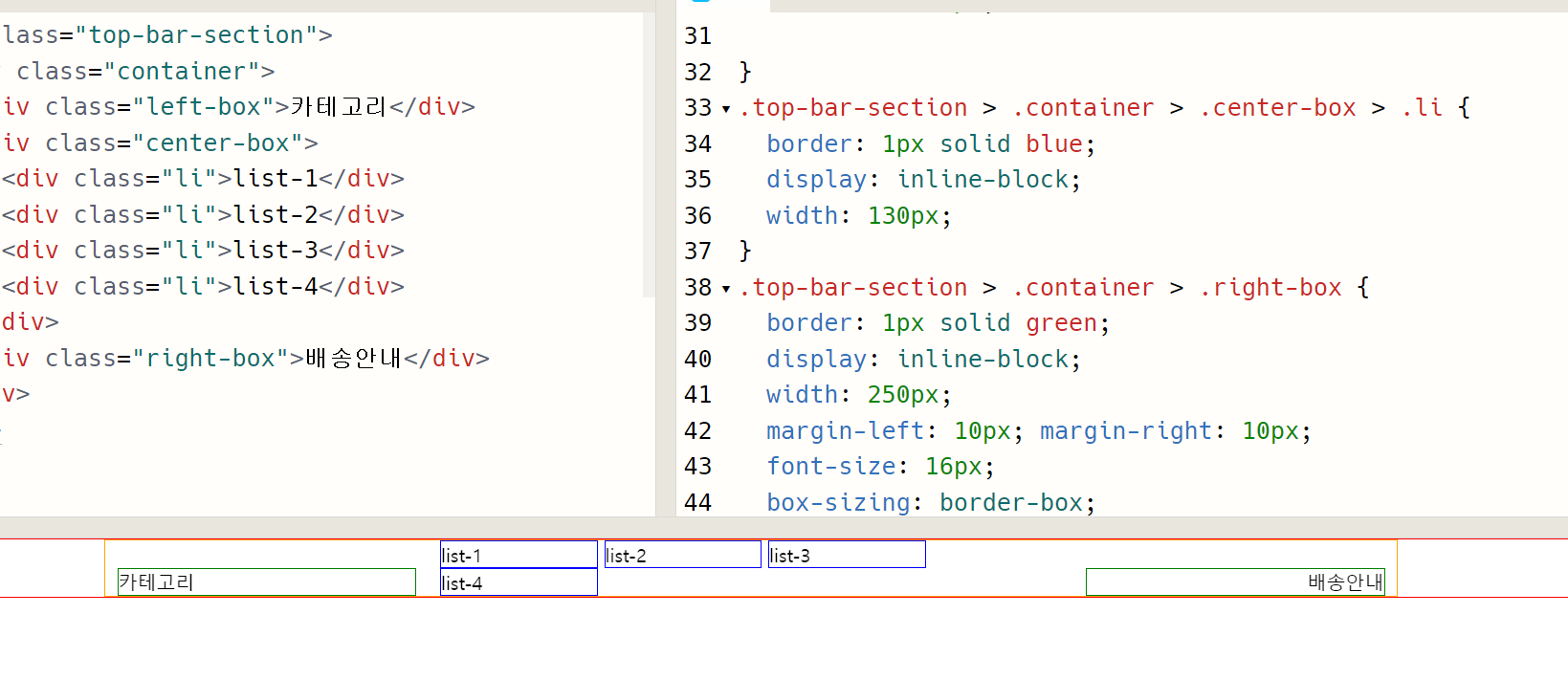
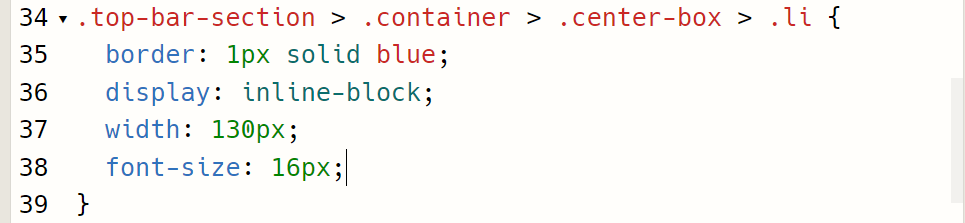
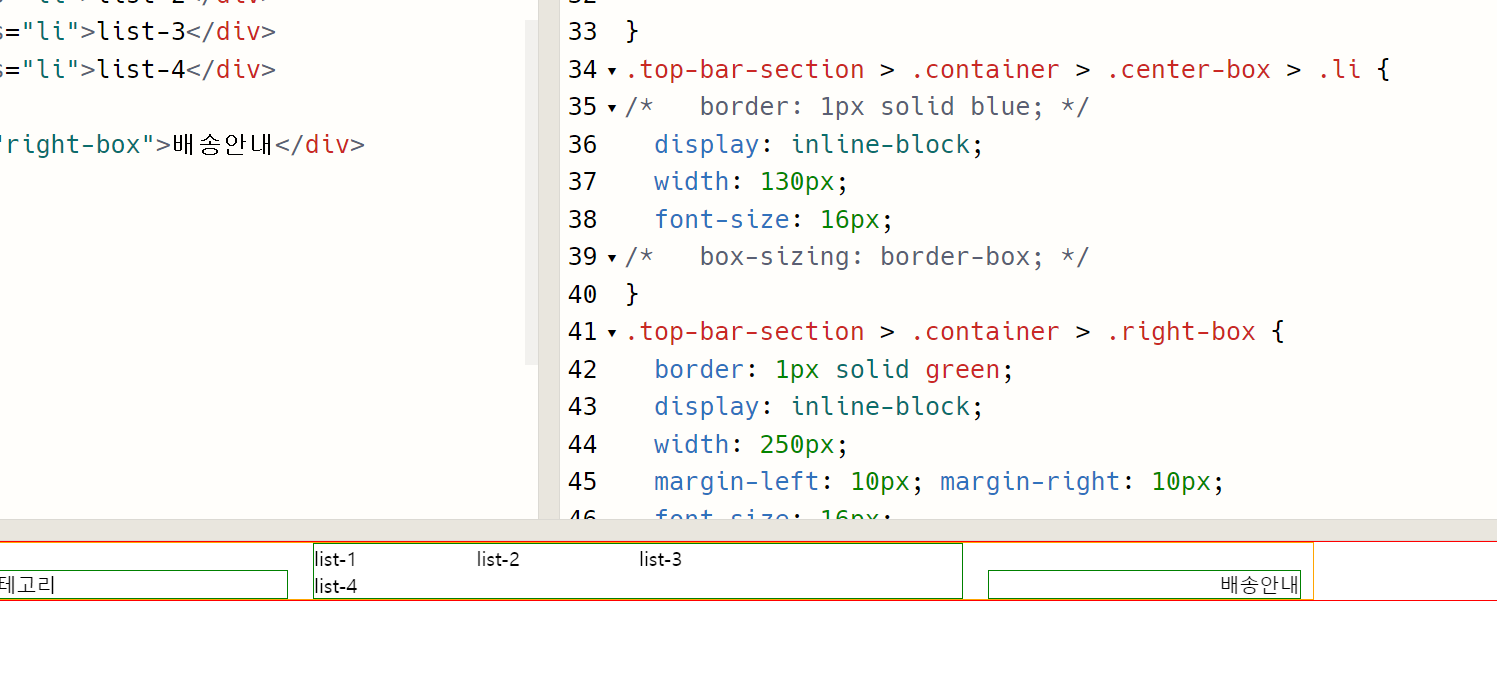
li의 너비를 130으로 지정.
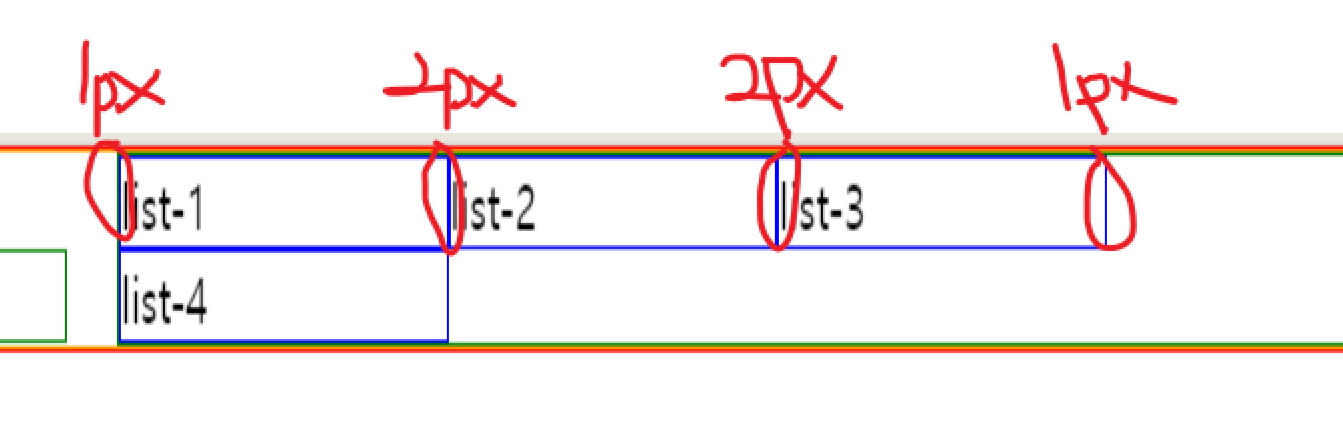
외곽선을 1px로 지정했기 때문에 왼쪽에 1px, 오른쪽에 1px이 생김.

저 선들이 안으로 포함되게 만들려면
box-sizing : border-box ; 로 지정해주면 된다.

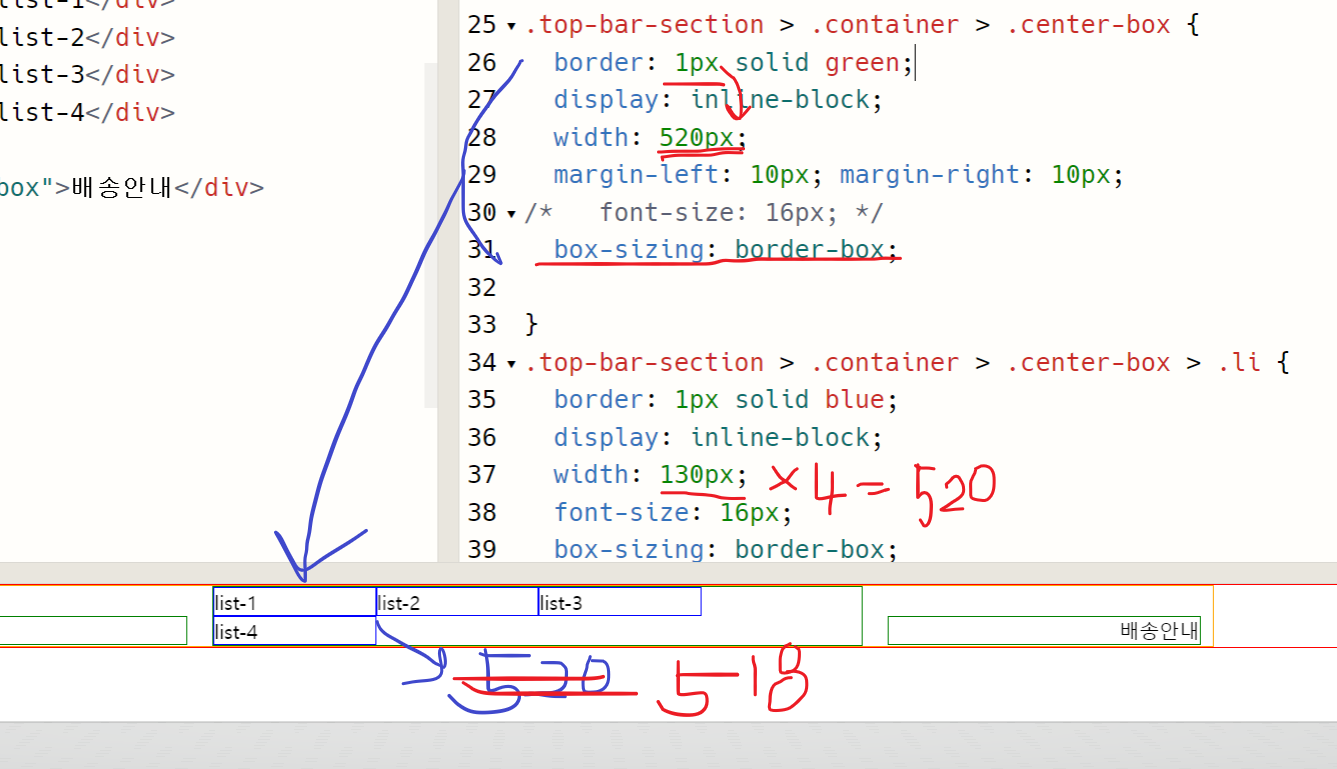
box-sizing을 border-box로 지정해줬는데도 줄바꿈이 되는 이유는
center box에 520px 너비 지정, 1px씩 외곽선 생성, 외곽선을 안으로 넣어줬기 때문에
안에 선이 들어와 있는 상황.
=> 그래서 총값은 520이 아닌 518이다.
부모는 518인데 자식은 520이기 때문에 줄바꿈이 되는것이다.
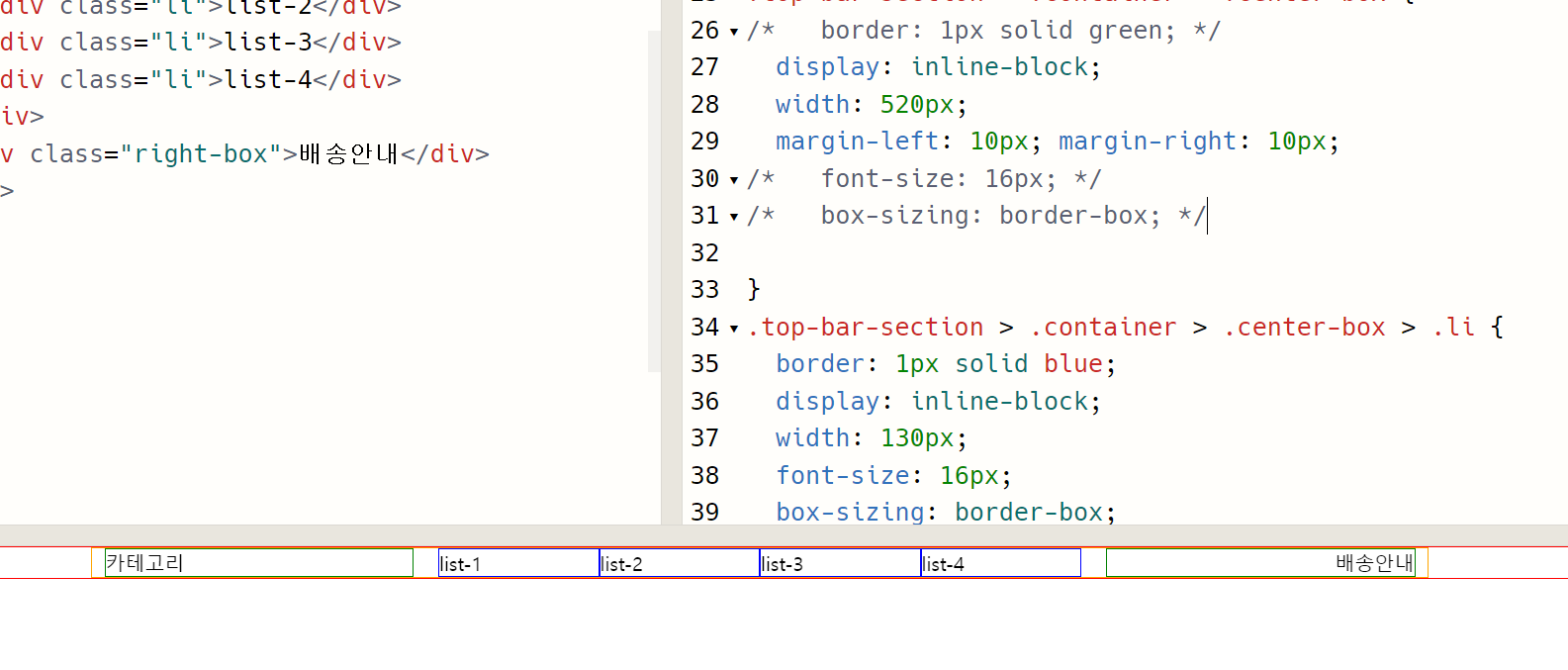
center box에서 선을 빼주면 가능

=> 외곽선 주석처리로 빼주게 되면 자동으로 box-sizing은 필요가 없으니 같이 주석처리 해주기.
한줄로 만들기 성공.
**** li에 선을 없애면 되는것 아닌가? *****

li 선을 없애버리면 각각 어디까지 인건지 가늠하기 어렵다.
갯수가 여러개인 아이들이 붙어있는 경우라면 반드시 선처리를 해서 내 눈으로 확인해야함.
그래야 내가 잘 작성하고 있는건지 가늠할 수 있다.
텍스트 속성
=> 상속된다.
그래서 텍스트 요소를 정렬할 때는 텍스트를 감싸고있는 태그에 적용해야한다.
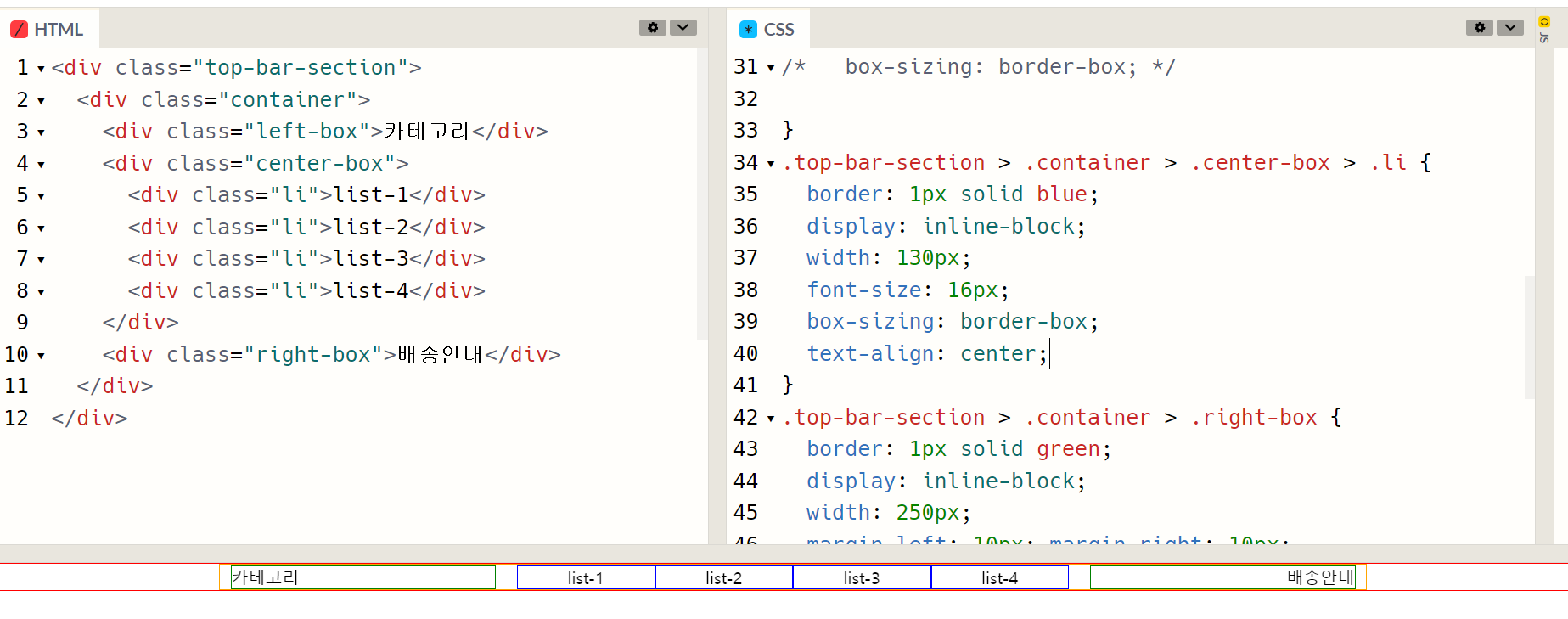
<텍스트 가운데 정렬하기>

내가 하고싶은것들은 차근차근 순서정해서 하기.
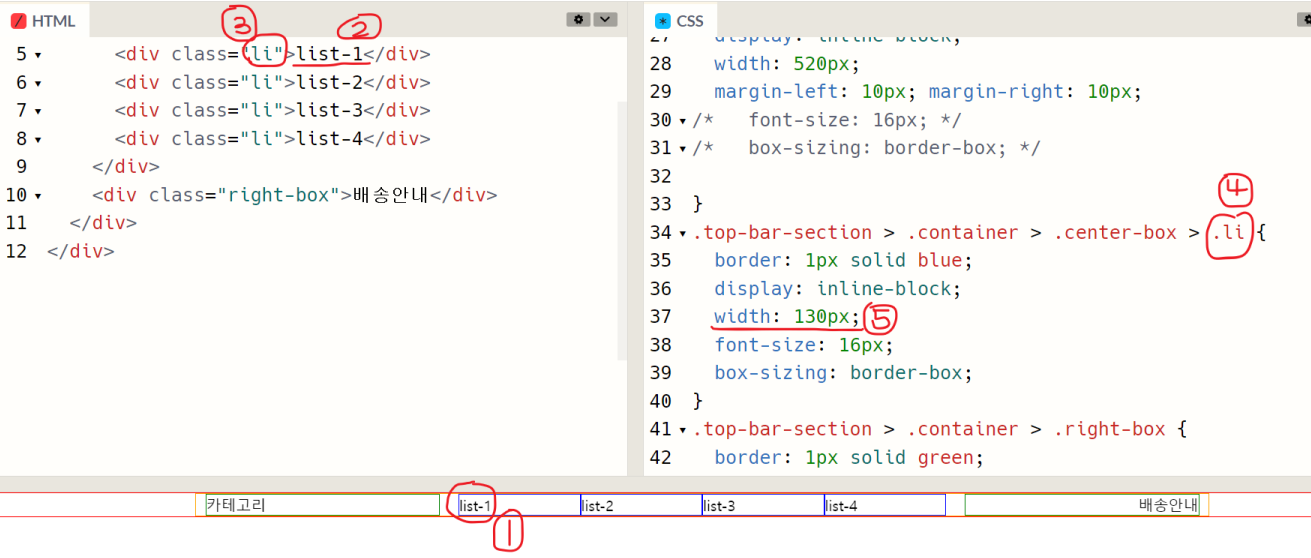
1. list-1 내가 가운데로 정렬하고싶어.
2. html에서 list-1 찾고,
3. class -> li 확인하기
4. css에서 li 찾고
5. 너비가 얼마인지 확인하기
=> 너비는 130px이고 텍스트는 작기 때문에 안에서 정렬이 가능하겠구나 하고 생각하기

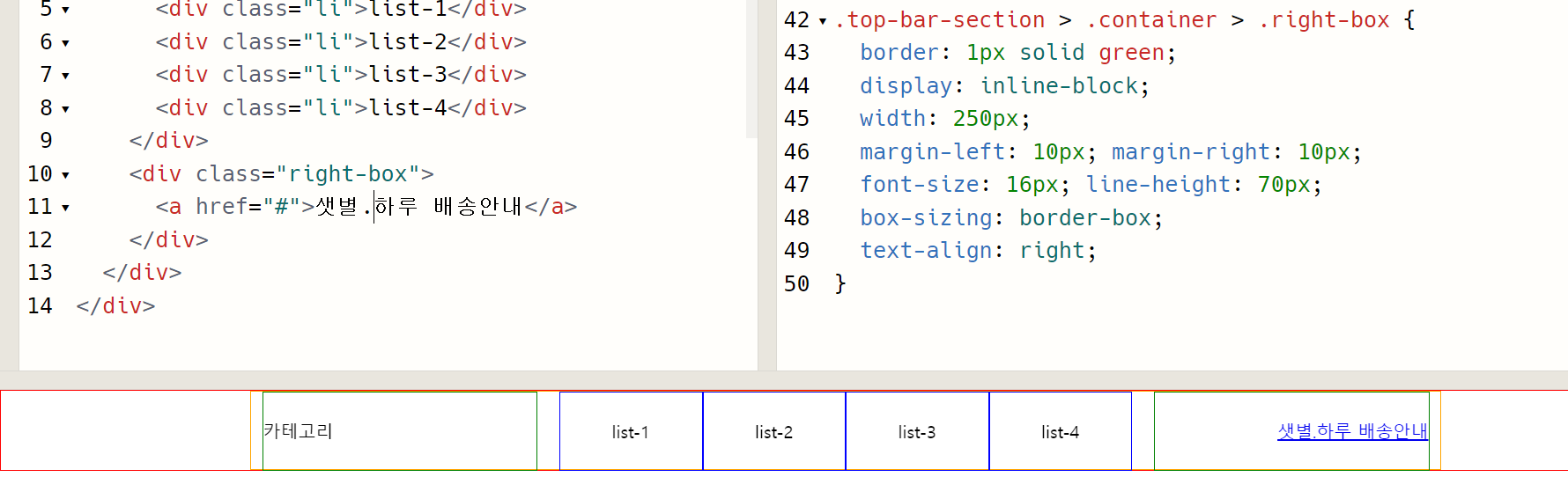
<배송안내 오른쪽으로 정렬>

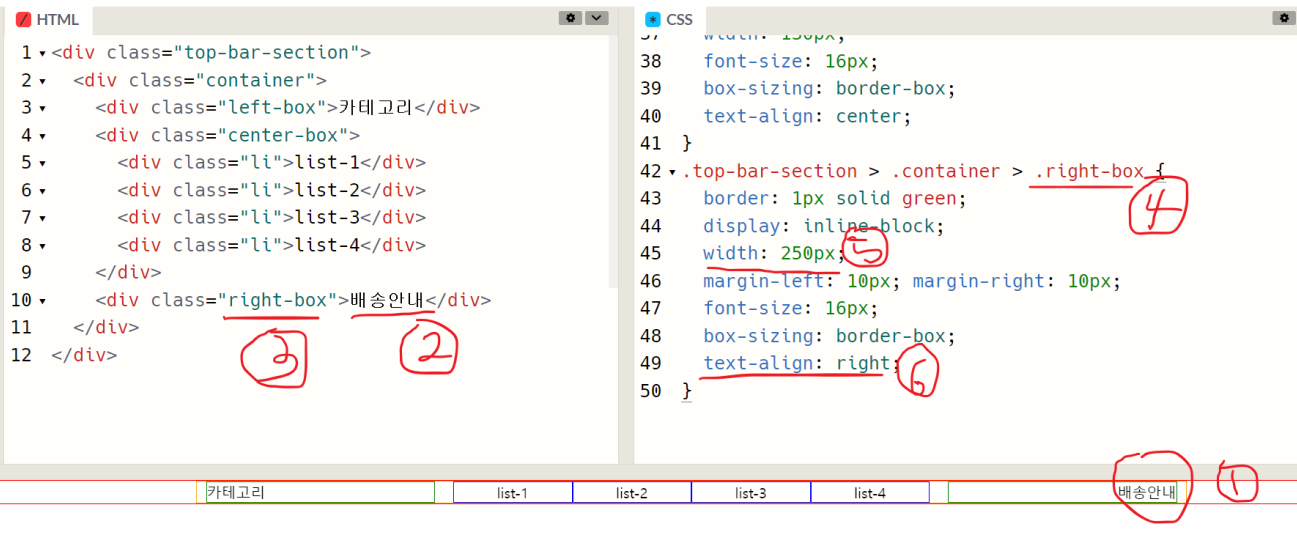
배송안내 오른쪽으로 정렬하기
1. 내가 배송안내 글씨를 오른쪽으로 정렬하고싶어
2. html에서 배송안내 찾고
3. class -> right-box 찾아서
4. css에서 .righ-box있는거 확인 후
5. 너비 확인
=> 텍스트는 작고 너비는 250으로 넓기때문에 정렬가능
6. text-align을 오른쪽으로 지정해주면 오른쪽 정렬 완료.
<높이 지정하기>
두가지 방법이 있는데,
1. top-bar-section에 높이를 지정해주고 container에 상속되게 하는 방법
2. top-bar-section에 아무것도 안쓰고 container에 지정해주는 방법
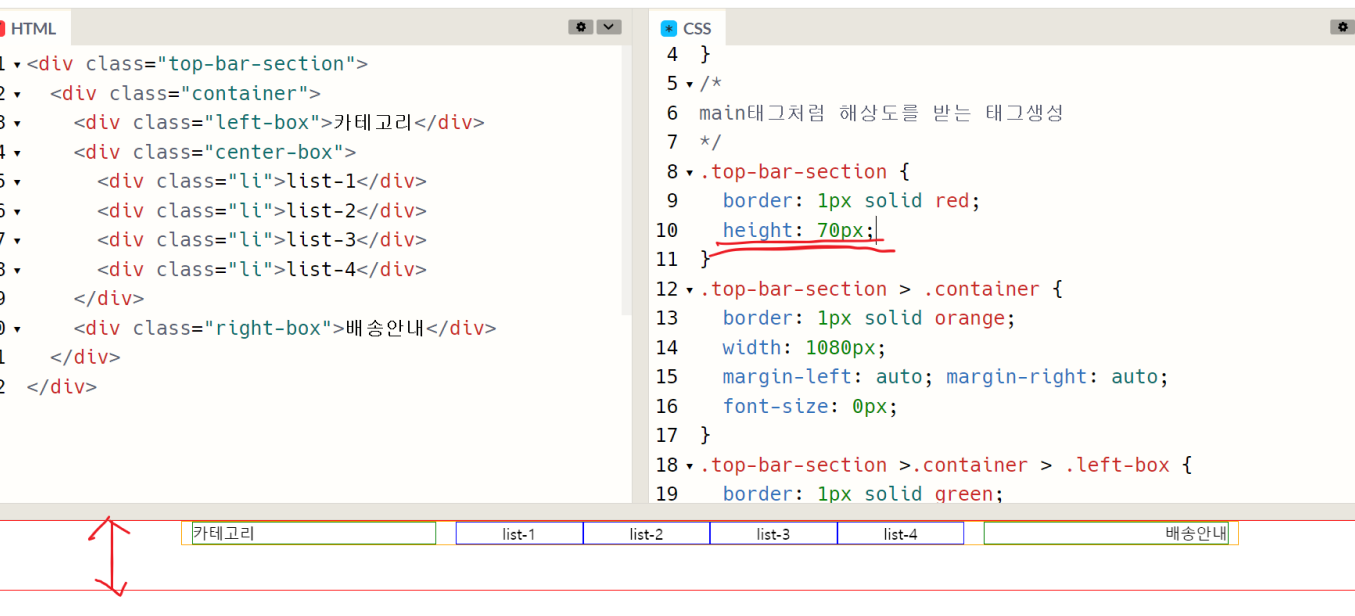
height : 70px로 지정.
1. top-bar-section에 높이 지정후 상속되게 하기

top-bar-section에 지정해줬더니 red인 부분만 70px로 늘어나고 나머지는 그대로이다.
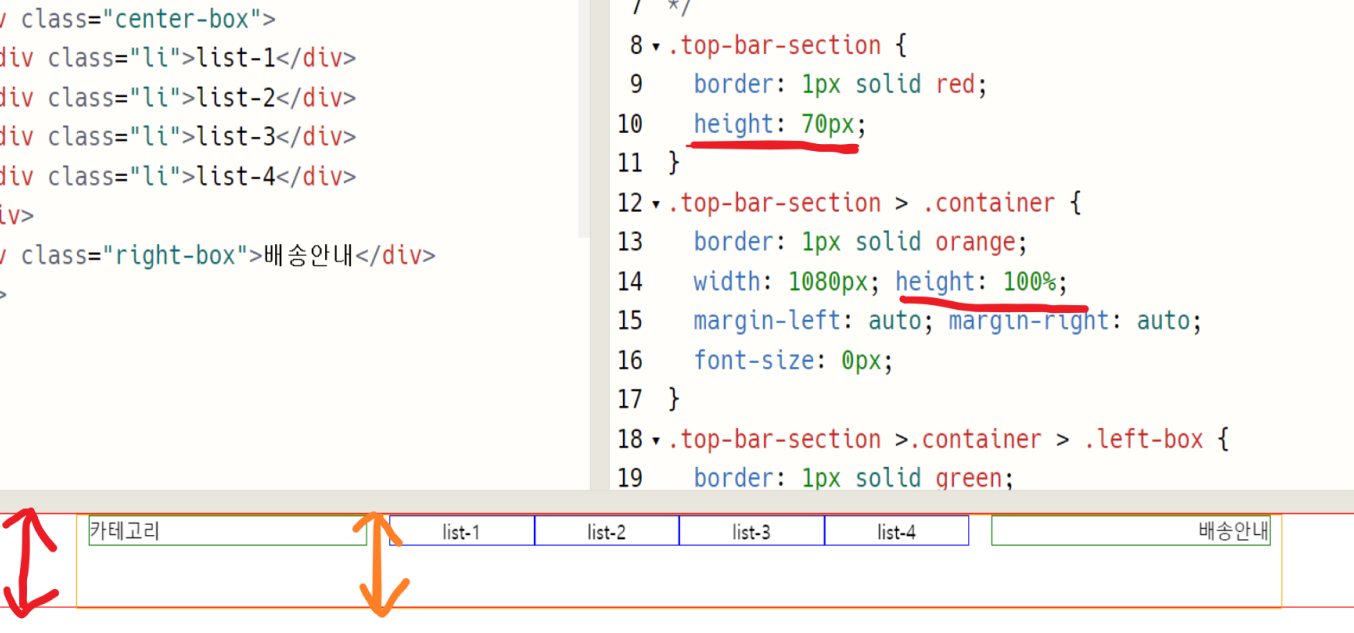
해결방법
=> container에 height를 100%라고 지정해주면 설정가능.

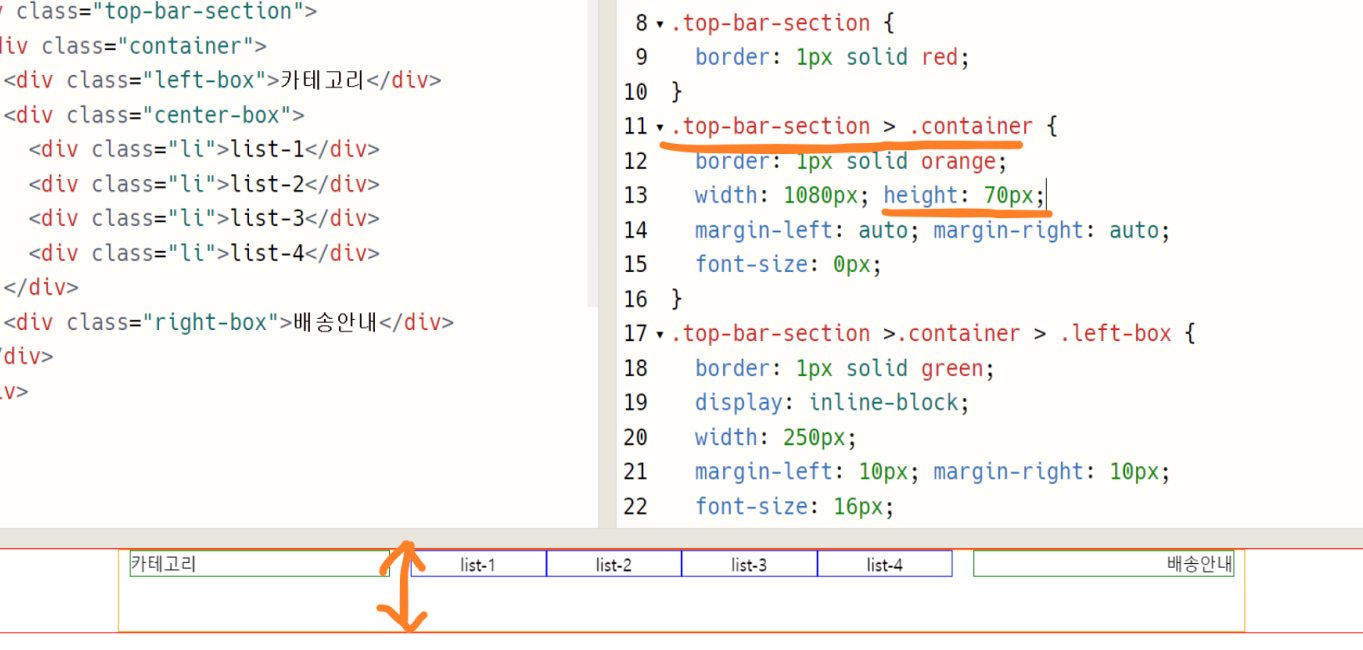
2. top-bar-section은 그대로 두고 container에 지정

두가지 방법 모두 가능하지만, 코드를 한줄이라도 줄이기 위해서는 2번째 방법을 사용한다.
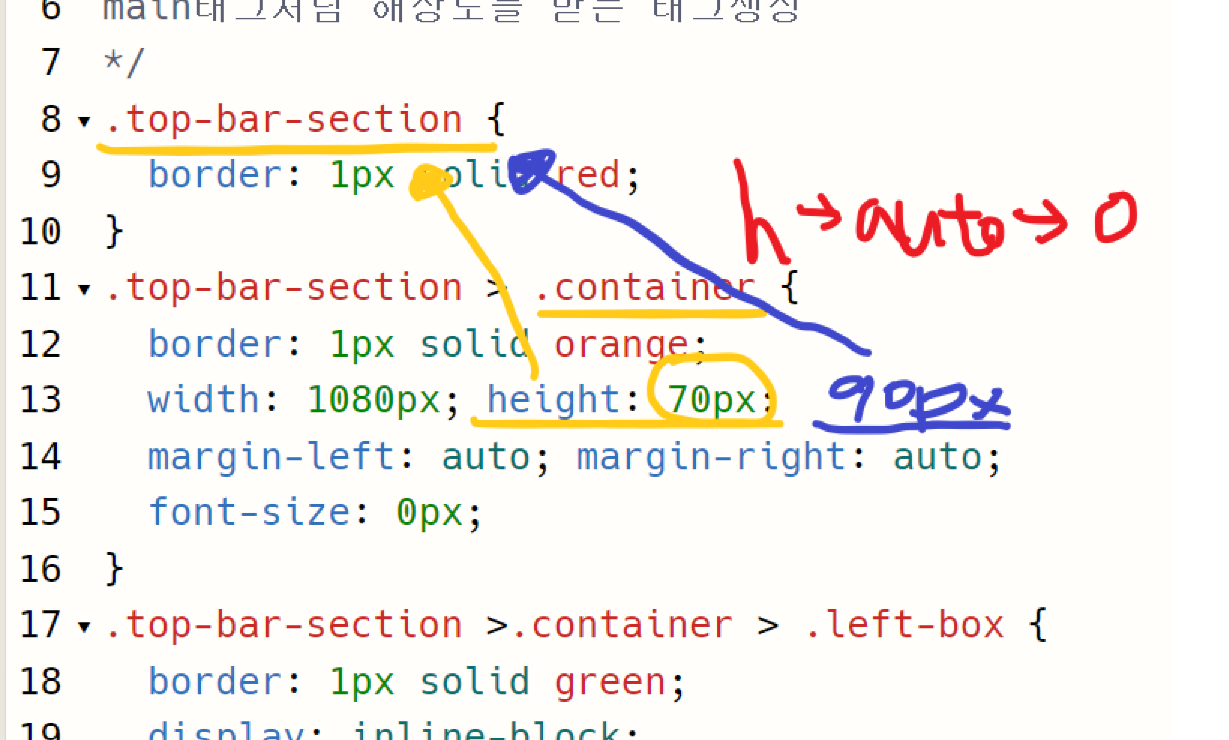
top-bar-section은 높이가 아무것도 커스텀 되어있지 않은 상태.
모든 태그는 높이가 auto일 때 0으로 작동한다. => 풍선같다. (우리가 어느정도 담느냐에 따라서 크기가 변화할 수 있다)
=> 이 말은 즉, top-bar-section은 그 밑에 있는 요소 크기에 따라서 영향이 간다.

90px로 변경하든, 100px로 변경하든 그 높이값이 top-bar-section에 영향이 간다.
디자인을 하다보면 많이 수정하게 되는데 이럴 때 복잡하지않게 수정하기 위해서
조금이나마 간결하게 작성해주는 것이다.
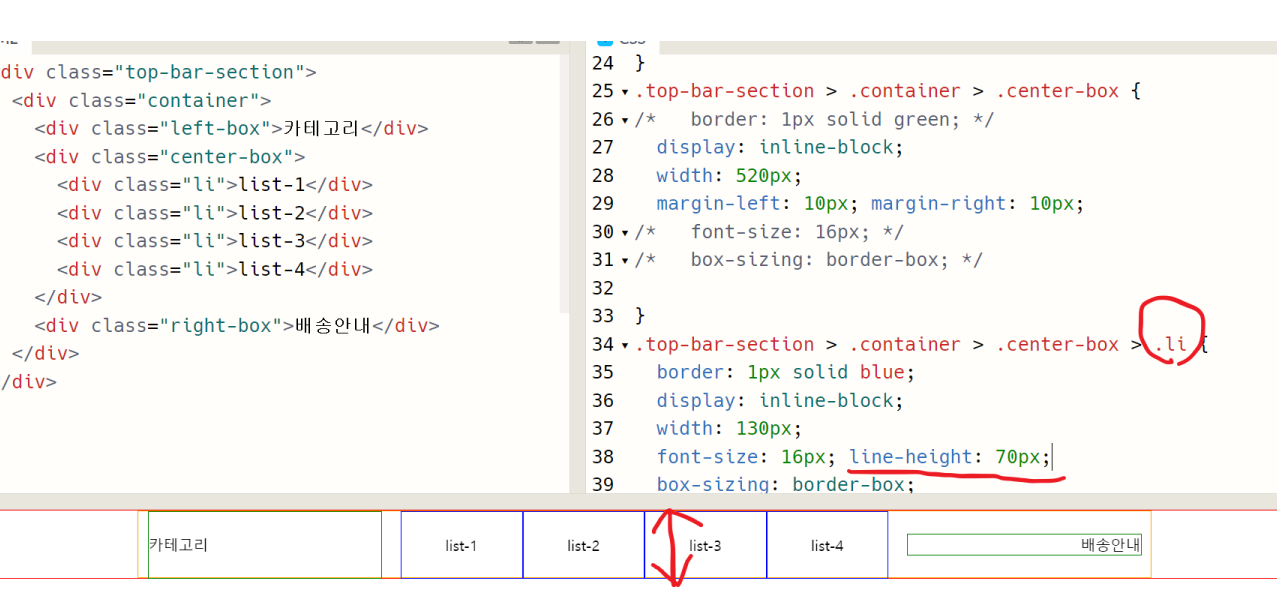
<세로 중앙정렬하기>
line-height 지정하기
left-box, center-box, right-box에 각각 line-height 70px씩 지정해주면 된다.

텍스트는 상속된다는 속성을 가지고 있기 때문에,
내가 변경하고싶은 텍스트를 감싸고 있는 태그에 적용해줘야한다.
=> center-box가 아닌 li에 line-height를 지정해줘야한다.
<마켓컬리 배송안내 버튼 만들기>


a태그를 넣어주고 샛별. 하루 배송안내 작성하기.
#은 접속할 사이트 주소가 미정일 때 일단 적어두는 용도.
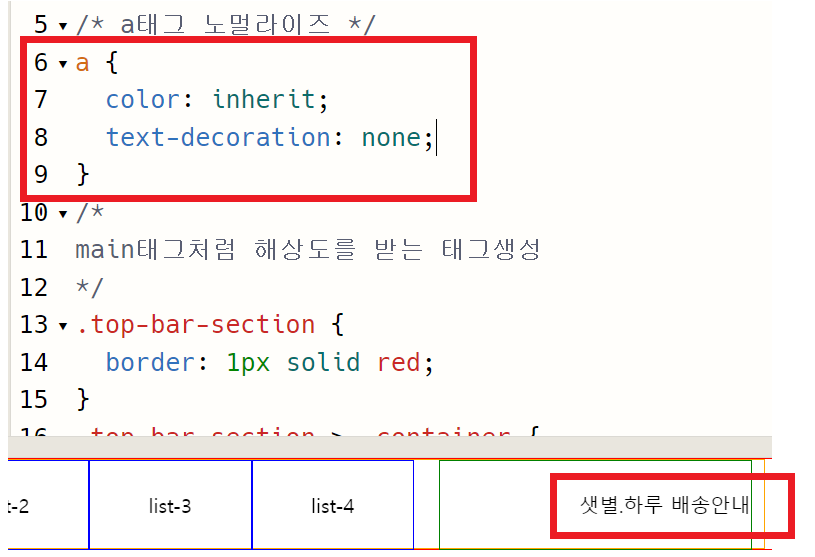
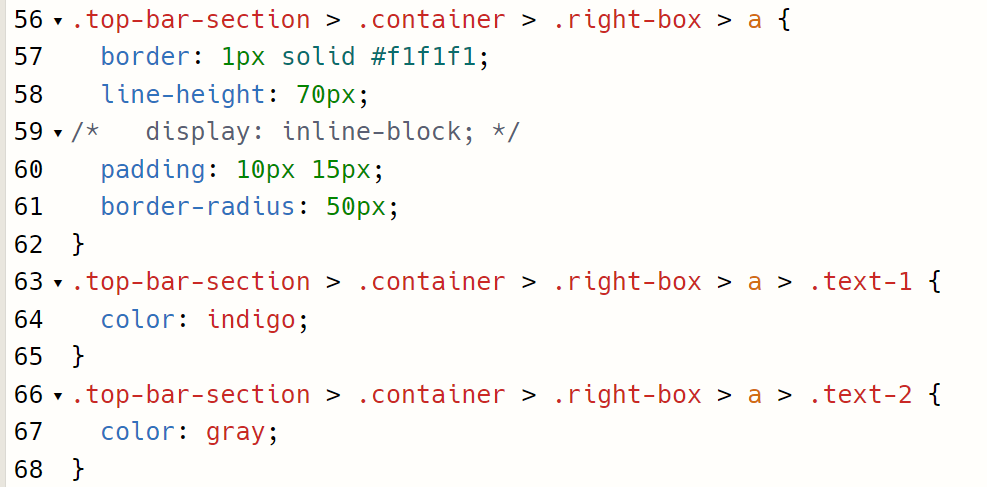
글씨 색과 밑에 밑줄을 없애주는 a태그 노멀라이징 해주기.

=> html에 a태그가 여러개가 있다면 css에 a태그에 대한 노멀라이징을 해줬을 때,
내가 원하는 부분만이 아닌 html의 모든 a태그에 적용이 된다.
그래서 노멀라이즈는 맨 상단에 따로 적어줘야하고, 커스텀 하고싶은 부분은 각각 따로 태그를 달아서 지정해줘야한다.

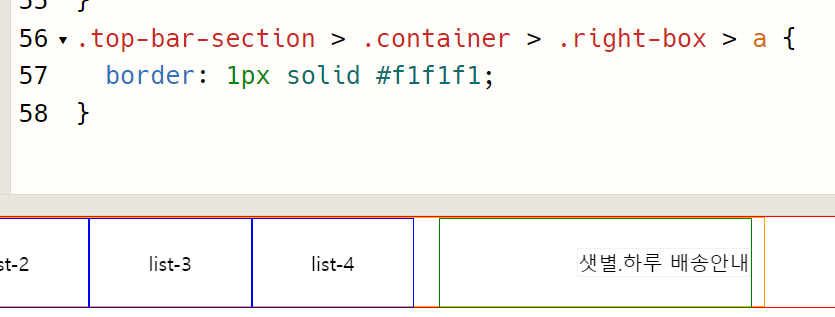
<line-height 지정해주기>

line-height를 지정해줬는데 상하 높이가 변하지 않는다는 의미는?
=> line-height가 a태그 높이에 포함되지 않고있다는 뜻이다.
이유는?
=> inline요소이기 때문이다.
line-height를 inline요소에 적용하게되면 높이에 포함되지 않는다.
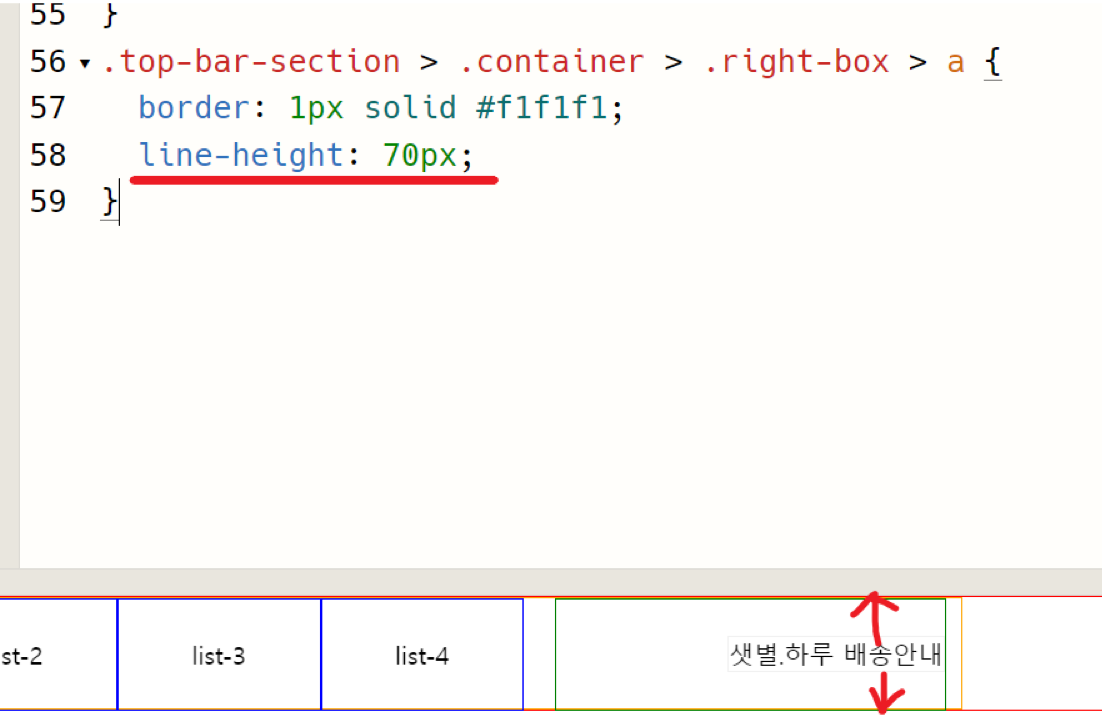
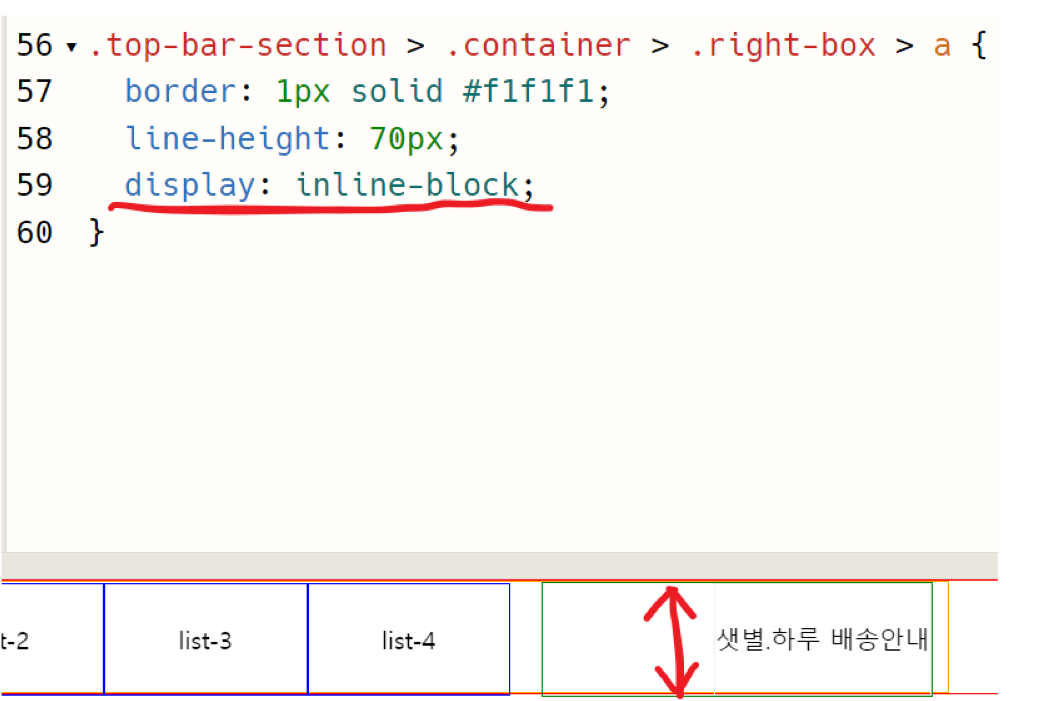
display를 inline-block으로 변경해주면?

line-height가 70px로 지정된다.
이렇게 되면 중앙정렬을 할 수가 없다.
우리가 원하는 모양은 작게 테두리가 둥근모양.
inline-block이라고 써주면 크기가 크기 때문에 취소.
그럼 무슨 방법을 사용해야할까?
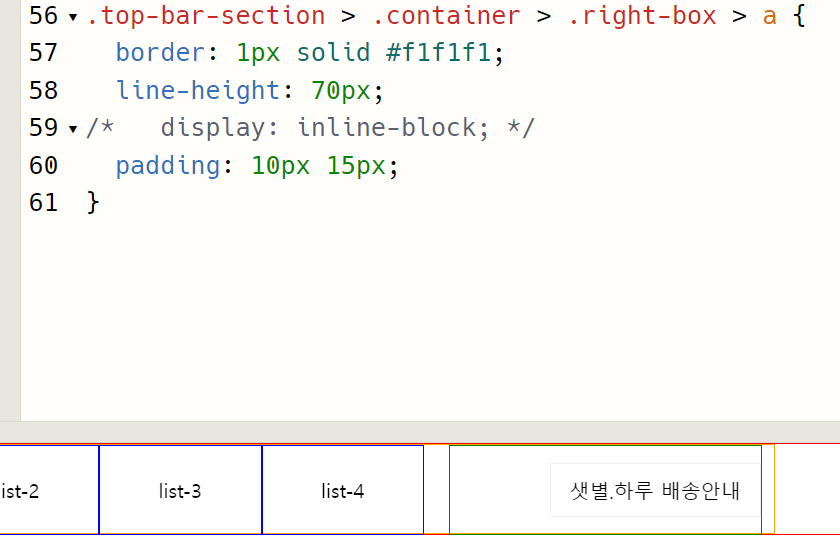
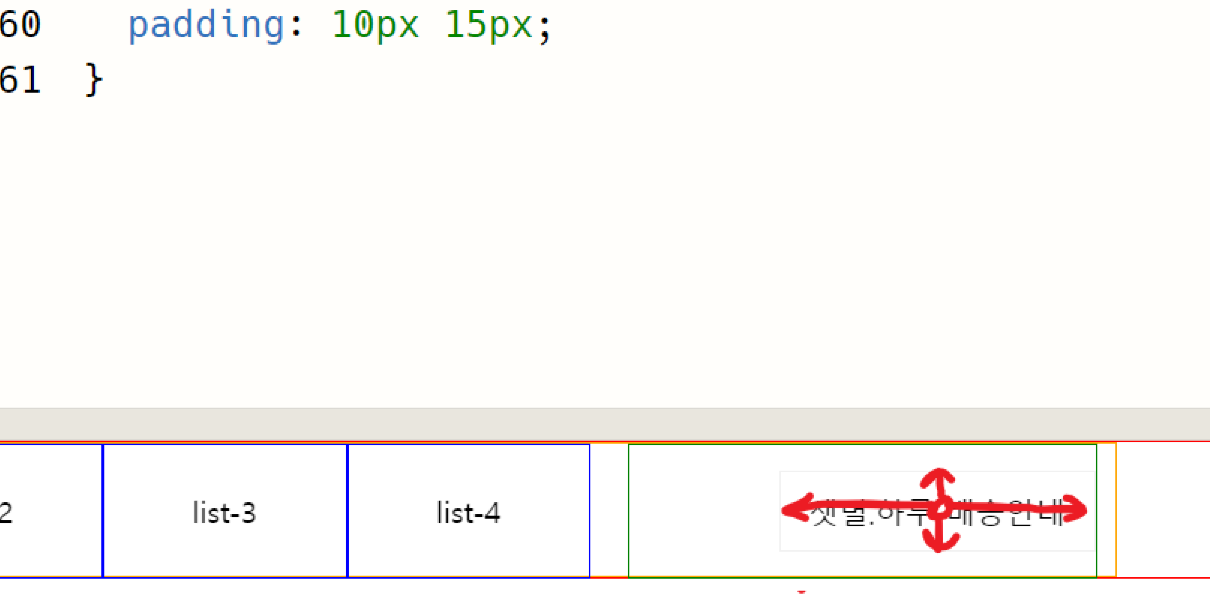
padding을 적용해야한다.
inline 요소에 padding을 적용하면
=> 좌우는 움직이고 상하는 태그가 고정된 상태로 적용된다.


좌우는 움직이고 상하는 고정된 상태로 정렬 되었다.
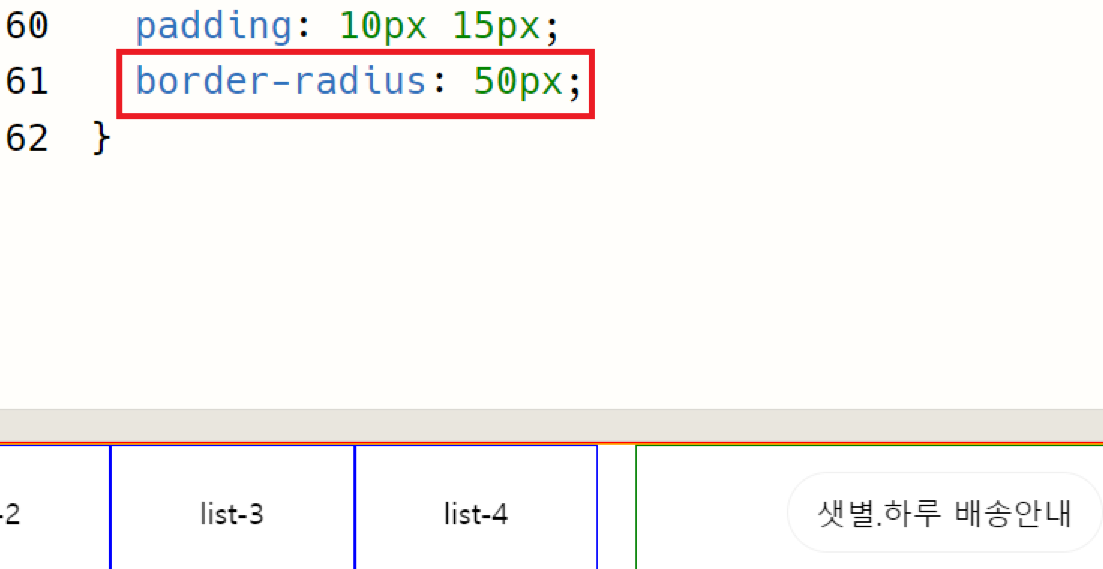
<모서리 둥글게 만들기>

<글씨 색상 변경하기>
hint : 각각 커스텀하려면 태그가 각각 있어야한다.
내가 변경하고싶은거 생각하기
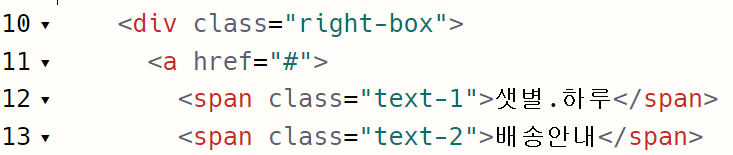
1. " 샛별.하루 " 하나의 태그로 묶기
2. " 배송안내 " 하나의 태그로 묶기
3. " 샛별.하루 " 에 보라색 글씨 적용하기
4. " 배송안내 "에 회색 글씨 적용하기

우리는 div라는 똑같은 태그를 가지고 각각 다 다른 커스텀을 하기 위해서 각각 class를 달아서 써줬다.
각각 다른 커스텀을 하기 위해서는 각각 태그에 class를 달아서 각각 적용해줘야겠다는 생각을 해야함.

a태그의 자식으로 span을 만들어주어 각각 class를 달아주기.

공통인 것들 먼저 써주고
형 엘리먼트 먼저 써주고
동생 엘리먼트 써주기
=> 순서대로 잘 작성해주기.
https://codepen.io/hayeong0409/pen/oNVwmOP?editors=1100
마켓컬리 상단바 제작 마지막
...
codepen.io
'웹1' 카테고리의 다른 글
| 웹1 10일차 (24.01.23) (0) | 2024.01.23 |
|---|---|
| display: flex (0) | 2024.01.23 |
| 웹1 8일차 (24.01.19) , 7일차 복습 (0) | 2024.01.19 |
| 웹1 7일차(24.01.18), 6일차 복습 (0) | 2024.01.18 |
| 웹1 6일차(24.01.17) / 5일차 복습 (0) | 2024.01.17 |