[ 레이아웃을 구성할 수 있는 속성 값 ]
개요
레이아웃을 구성하는 속성 값 중 우리가 배운 속성값은 block, inline-block 두가지가 있었습니다.
block
block은 한줄을 모두 차지해야하는 경우에 사용되었습니다.
한줄에 제목만 사용하고 싶을때 block특성을 가진 h1태그를 사용하고, 문단을 나누고 싶을때 block특성을 가진 p태그를 사용 했습니다.
<block 레이아웃 예시>
https://codepen.io/kimhyeji324/pen/ZEROJRY
ZEROJRY
...
codepen.io

inline-block
inline-block은 한줄을 여러개 요소가 배치돼야 하는 경우에 사용되었습니다.
텍스트와 이미지가 나란히 있는 레이아웃을 만들기 위해 inline특성을 가진 span태그를 사용 했습니다.
**이미지는 기본 display 속성값이 inline입니다.
**inline은 width, hight, padding 등.. 여러가지 속성을 적용할 수 없기 때문에 커스텀을 위해선 inline-block으로 바꿔줘야 합니다.
<inline-block 레이아웃 예시>
https://codepen.io/kimhyeji324/pen/zYaBdVo
zYaBdVo
...
codepen.io

[ 레이아웃을 구성할 수 있는 속성 값 flex ]
개요
지금부터는 레이아웃을 구성하는 새로운 속성 값인 flex를 배워보겠습니다.
flex란?
한줄에 여러개의 요소, 가로 중앙정렬, 세로 중앙정렬, 반응형 레이아웃, 줄바꿈 등..
여러가지 기능들을 어렵지않게 사용할 수 있는 속성 값 입니다.
즉, block과 inline-block으론 불가능한 것들이 가능 해집니다.
[ flex와 inline-block ]
inline-block
단점 : "알 수 없는 여백"
단점인 이유
고정형은 정확한 px값을 사용해야 요소들이 줄바꿈 되지 않는데, 계산할 수 없는 여백이 생기면 레이아웃을 짤 수 없다.
최상위 엘리먼트에 font-size: 0 적용하면 여백이 사라지긴 하나, 자식과 후손에 있는 텍스트도 함께 사라지기 때문에 코드 작성에 혼동을 준다.
<inline-block 여백 예시>
https://codepen.io/kimhyeji324/pen/vYrKegV
vYrKegV
...
codepen.io

flex
장점
알 수 없는 여백이 생기지 않는다.
<flex 여백 예시>
https://codepen.io/kimhyeji324/pen/VwdjMxq
VwdjMxq
...
codepen.io

[ flex ]
개념
flex를 적용한 태그는 flex-container이라고 부른다.
flex를 적용한 태그의 자식 태그는 flex-item이라고 부른다.
flex-item이 flex-container이 될 수 있고,
flex-container가 flex-item이 될 수 있다.
움직임 명령을 담당하는 것은 flex-container이고
움직임 당하는 것은 flex-item이다.
즉, 어떠한 요소를 직접 움직이고 싶다면 그 요소를 flex-item으로 만들어줘야 한다는 의미다.
flex-item은 display: block을 다시 적용할 수 없다.
flex-item이 되면 넓이, 높이가 줄어들 수 있을만큼 줄어든다.
<flex 명칭 예시>
https://codepen.io/kimhyeji324/pen/YzvWYOE
YzvWYOE
...
codepen.io
**지금부터 배우는 개념들은 전부 flex에만 해당됩니다. inline-block과 햇갈리지 않아야 합니다
높이상속
새로운 개념
flex-item은 flex-container 높이를 상속 받습니다.
기존에 알고있던 개념
자식 엘리먼트는 높이를 상속 받을 수 없다.
<높이상속 예제>
https://codepen.io/kimhyeji324/pen/PoazQoX
PoazQoX
...
codepen.io

자동 box-sizing
새로운 개념
flex-item은 flex-container 높이를 상속 받습니다.
기존에 알고있던 개념
자식 엘리먼트는 높이를 상속 받을 수 없다.
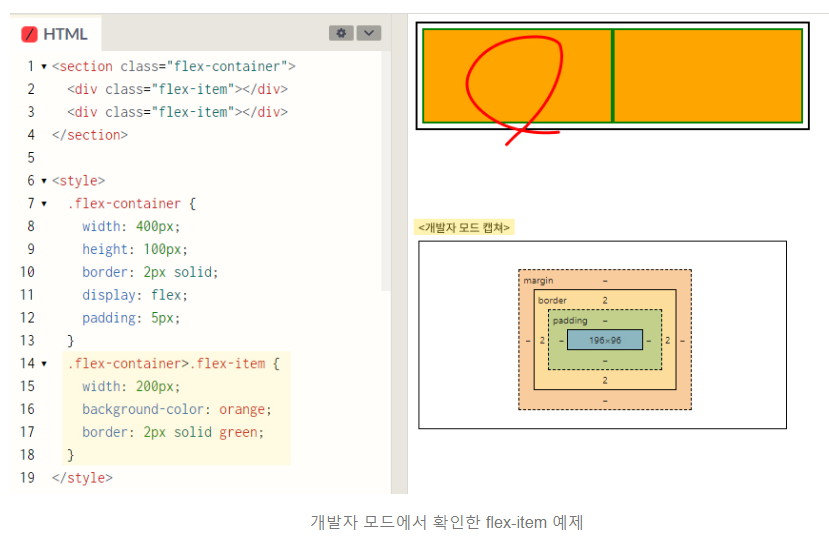
풀이(**아래 예제 기준)
적용한 flex-item 넓이 → width: 200px;
개발자모드에서 확인한 flex-item넓이 → 196px4px
원인 → border 2px solid green
<예제>

무시되는 flex-item px
새로운 개념
flex-item은 정해진 넓이 값이 있어도, 공간이 부족하면 유연하게 줄어듭니다.
기존에 알고있던 개념
공간이 부족하면 줄바꿈 된다.
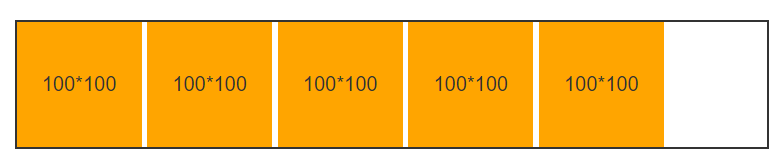
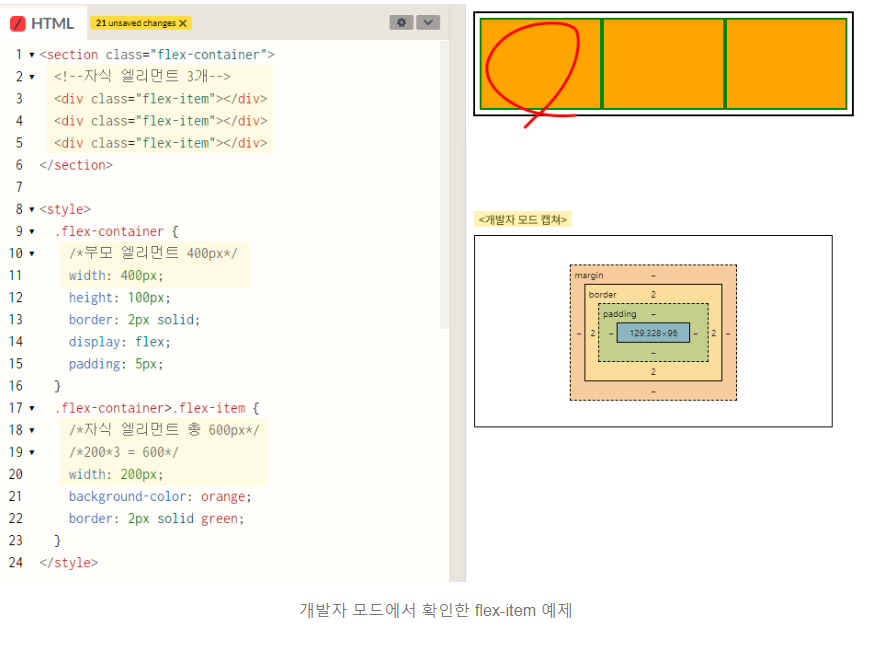
풀이(**아래 예제 기준)
flex-container 넓이 → 400
flex-item 넓이 → 200
flex-item 갯수 → 3개
flex-item들 넓이 → 총 600
상황 → 자식 총 넓이가 부모 넓이를 넘어선 상황
개발자모드에서 확인한 flex-item 1개당 넓이 → 129.328

flex-item 반응형
새로운 개념
flex-container가 % 또는, body 넓이를 상속 받았을때 flex-item은 고정 px로 되어있어도 반응형이다.
기존에 알고있던 개념
화면이 작아지면 고정px은 화면에서 잘린다.
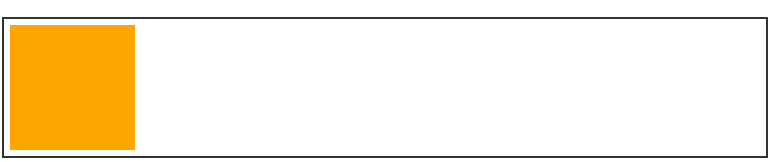
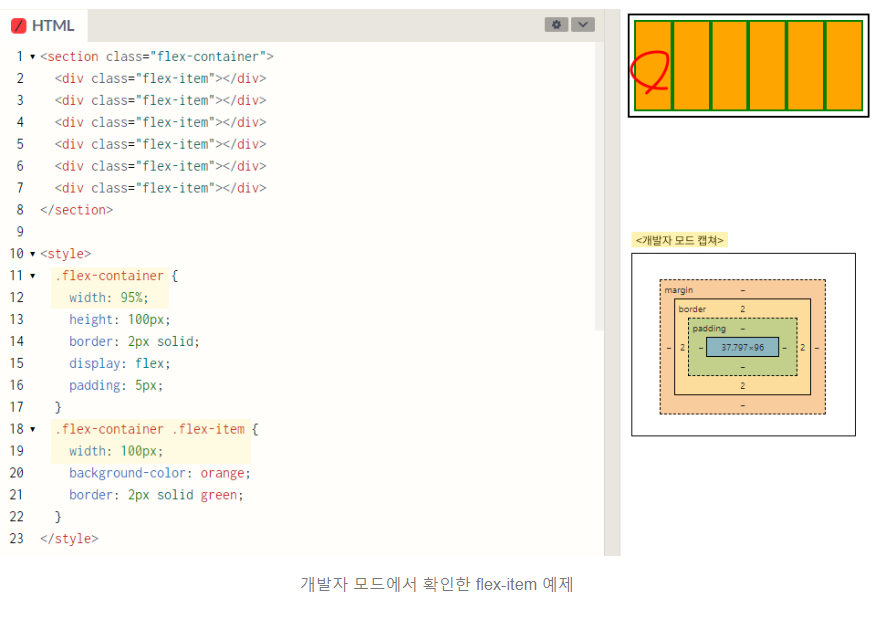
풀이(**아래 예제 기준)
화면을 작게 줄였을때 본래 넓이인 100px을 무시하고 계속 작아진다.
<예제>

가로 정렬
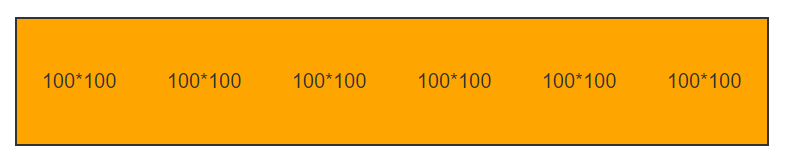
새로운 개념
ºflex-container에 적용해야한다.
ºjustify-content를 사용하여 flex-item을 가로 정렬 시킬 수 있다.
justify-content: start;
justify-content: center;
justify-content: end;
기존에 알고있던 개념
ºblock 중앙정렬
margin-left: auto
margin-right: auto
margin: 0 auto
ºinline, inline-block, 텍스트 중앙정렬
text-align: left
text-align: center
text-align: right
조건
flex-container 넓이 > flex-item 총 넓이
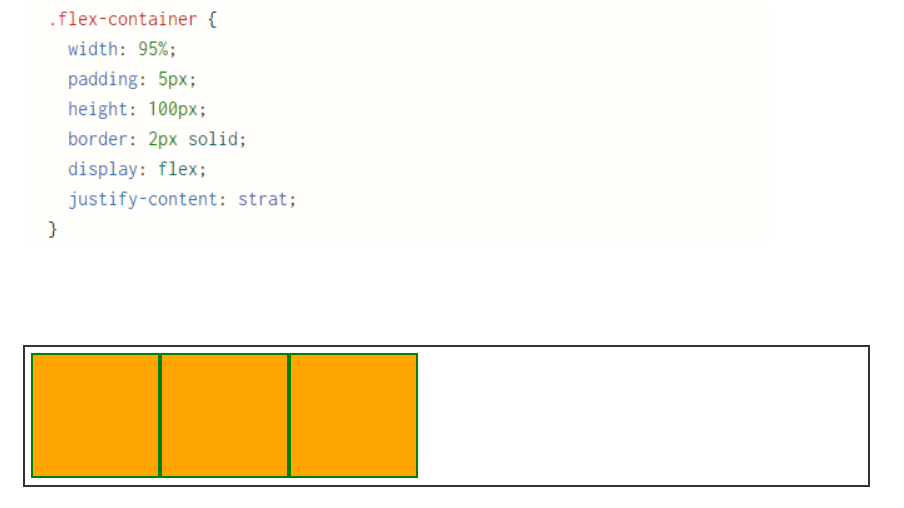
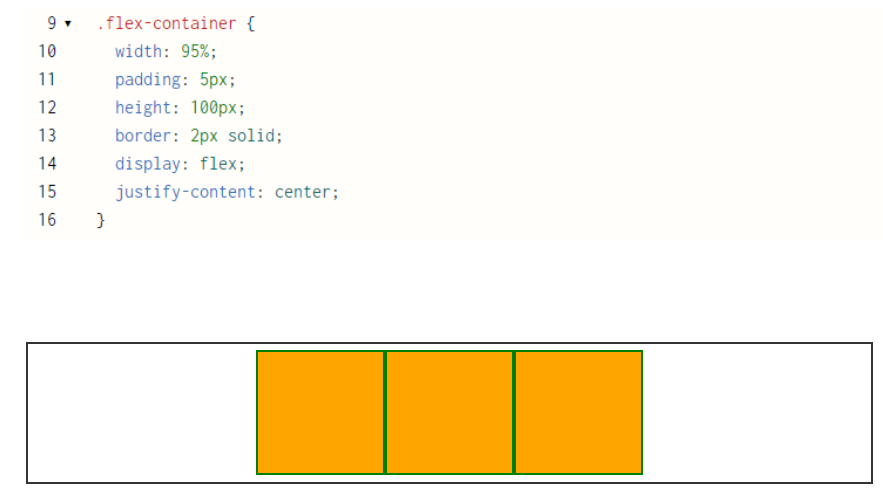
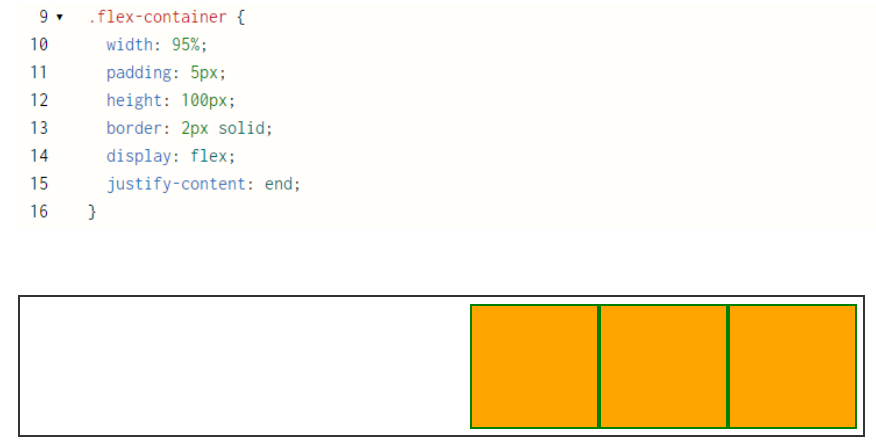
<예제>
---- justify-content: start

---- justify-content: center

---- justify-content: end

세로 정렬
새로운 개념
ºflex-container에 적용해야한다.
ºalign-items을 사용하여 flex-item을 세로 정렬 시킬 수 있다.
align-items: start;
align-items:: center;
align-items:: end;
기존에 알고있던 개념
ºflex외 특성 세로 중앙 정렬
텍스트가 아닐경우
(부모 높이 - 자식 최종 높이) / 2 = 값
margin-top: 값
margin-bottom: 값
텍스트일 경우
line-hight: 부모 높이;
조건
flex-container 높이 > flex-item 총 높이
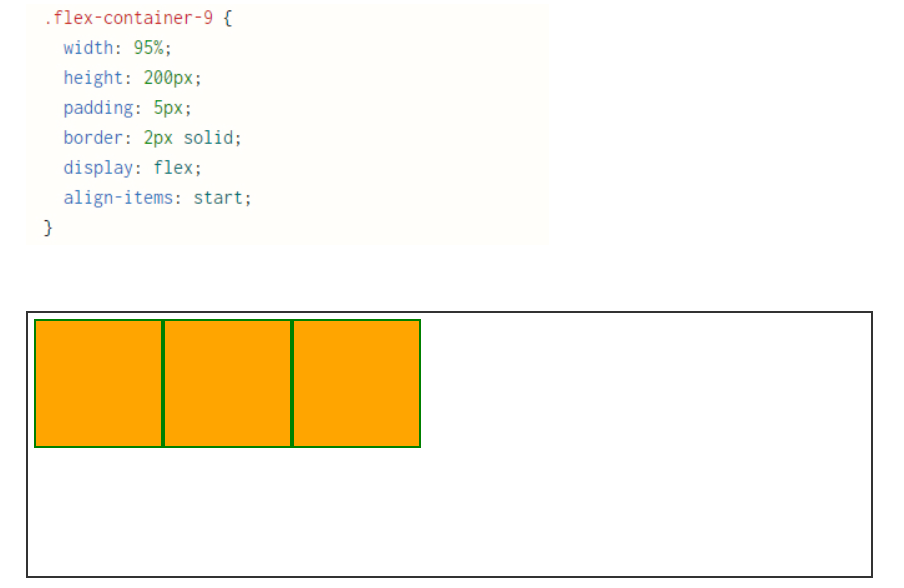
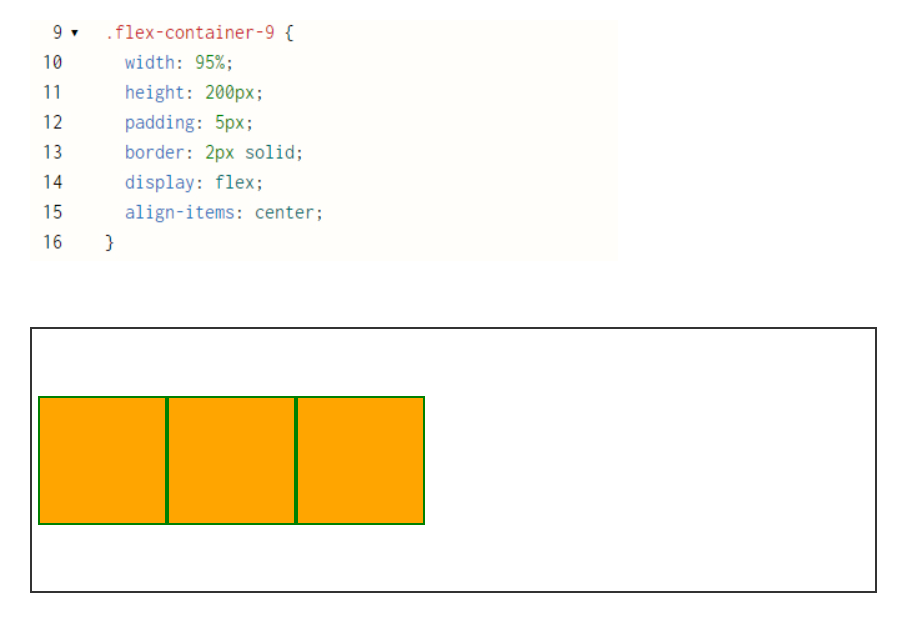
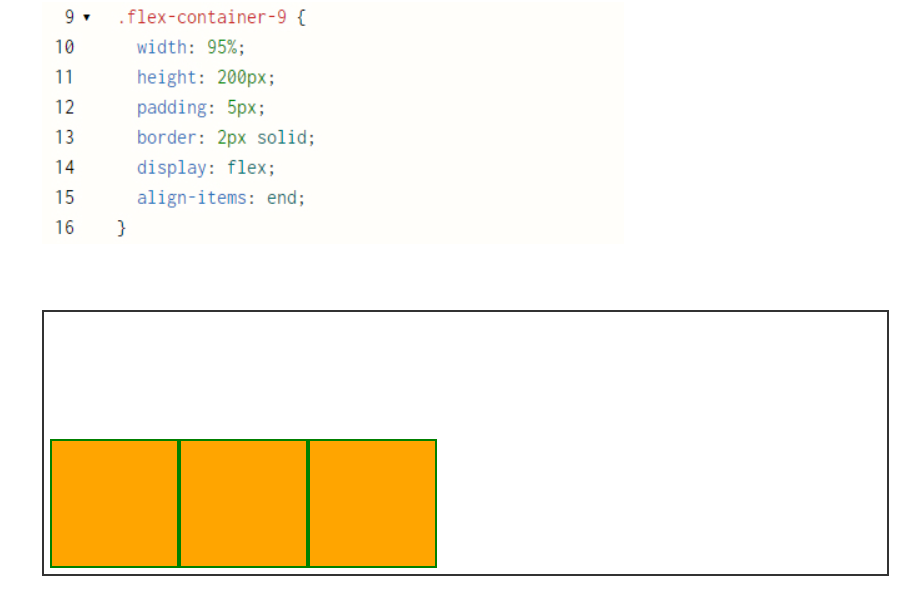
<예제>
---- align-items: start

---- align-items: center

---- align-items: end

flex-item 유연함 제거
새로운 개념
ºflex-item에 적용해야한다.
ºflex-shrink를 사용하여 flex-item에 모든 유연함을 제어할 수 있다.
flex-shrink: 0;
flex-shrink: 1~n;
추가 개념
flex-shrink: 0 : 유연함 제거
flex-shrink: 1 : flex-item이 flex-container를 넘치면 자동으로 크기를 줄여줌
flex-shrink: 1~n : (1이상 들어 갈 수 있으나 많이 사용하지 않는 기능)
복습
flex-item이 유연함을 가지기 위해선
flex-container가 % 또는, body 넓이를 물려받음 또는 max-width여야 합니다.
즉, flex-container가 고정 px로 되어있으면 flex-item도 고정형 요소가 되어버립니다.
단, flex-item이 고정형 요소라고 해서 자동 box-sizing까지 풀리는 것은 아닙니다.
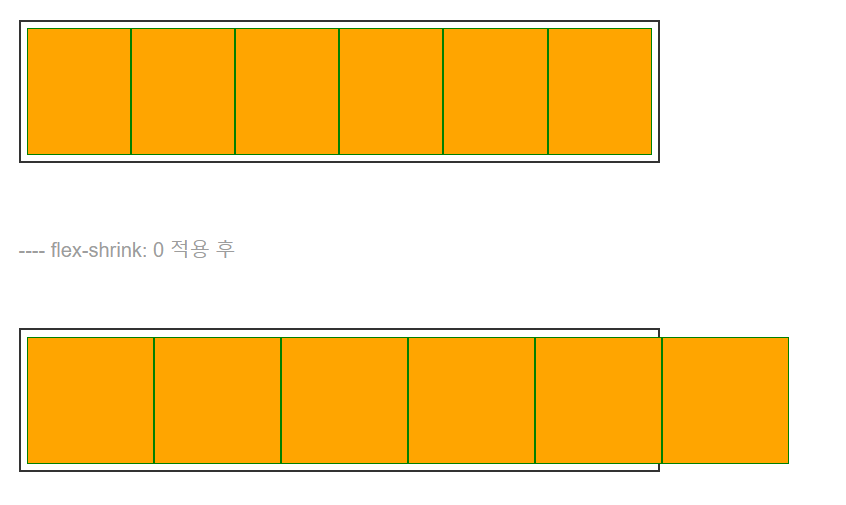
<예제>
---- flex-shrink 적용 전(flex-shrink: 1 **기본 값)

'웹1' 카테고리의 다른 글
| 웹1 11일차 (24.01.25) (0) | 2024.01.25 |
|---|---|
| 웹1 10일차 (24.01.23) (0) | 2024.01.23 |
| 웹1 9일차 (24.01.22) (0) | 2024.01.22 |
| 웹1 8일차 (24.01.19) , 7일차 복습 (0) | 2024.01.19 |
| 웹1 7일차(24.01.18), 6일차 복습 (0) | 2024.01.18 |