vscode 팝업구현 폴더
코딩과정 : 코드펜 열기
코드를 구현하기 전에 내가 원하는 모션을 구체화해서 생각하고 정리하는 습관들이기
1. 원하는 구조 생각해보기
body-text안에 있는 텍스트 중에서 원하는 텍스트를 눌렀을 때 팝업창이 뜨도록 만들기.
=> 원하는 단어를 하나 골라 span태그를 달아주고 class 이름은 popup-open으로 설정.

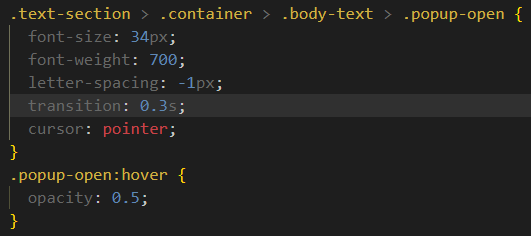
2. popup-open class 커스텀해주기

popup-open에 마우스를 올렸을 때 글자가 살짝 투명해지도록 opacity 설정.
transition : 기본상태에서 hover상태로 변화할 때,
변화하는 과정을 부드럽게 하기 위해서 애니메이션의 속도를 조절한다
=> 마우스를 올렸을 때 투명해지는 데까지 걸리는 시간 0.3s

[자바스크립트 코딩 - 팝업창 켜기]
1단계) 팝업창을 켜기 위해서 내가 클릭해야하는것은?

커스텀한 텍스트를 누르면 팝업이 나와야한다.
커스텀한 텍스트의 class = popup-open.
팝업이 나오려면 display: none; 에서 display: block인 상태로 바껴야한다.
2단계)
popup-open을 클릭했을 때 .popup-section이 block으로 커스텀
3단계)
.popup-section이 block
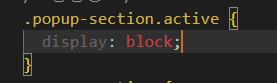
=> css : 조건걸기 ( .popup-section. active )
=> js : 조건 맞게 코드구성 ( addClass("active") )

ㄴ popup-section에 active라는 class가 걸리면 block으로 커스텀.
<js작성 과정>
popup-open을 클릭했을 때 popup-section이 block으로 커스텀이 되야하니까
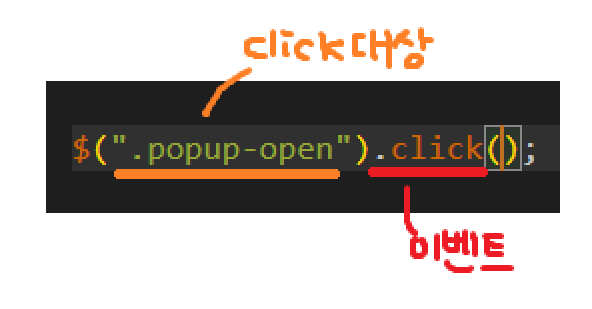
제이쿼리 식에서 이벤트는 .click이다.
첫번째 괄호는 click되어야하는 대상이 들어가므로 popup-open이고,
두번째 괄호는 popup-open을 클릭했을 때 실행되어야 한다.

두번째 괄호 안에는 제이쿼리 식이 들어갈 수 없기 때문에 함수로 감싸서 함수를 호출시켜줘야한다.
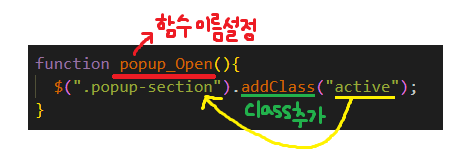
.popup-open을 클릭하면 함수가 실행되고,
함수가 실행되면 .popup-section에 active라는 class를 추가한다.

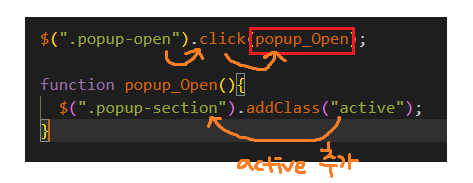
** click이벤트 옆 소괄호에 함수 이름을 써줘야 실행된다.

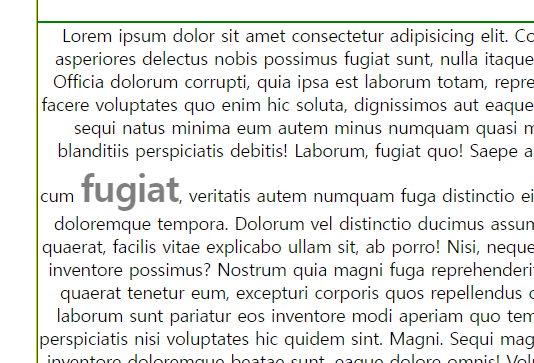
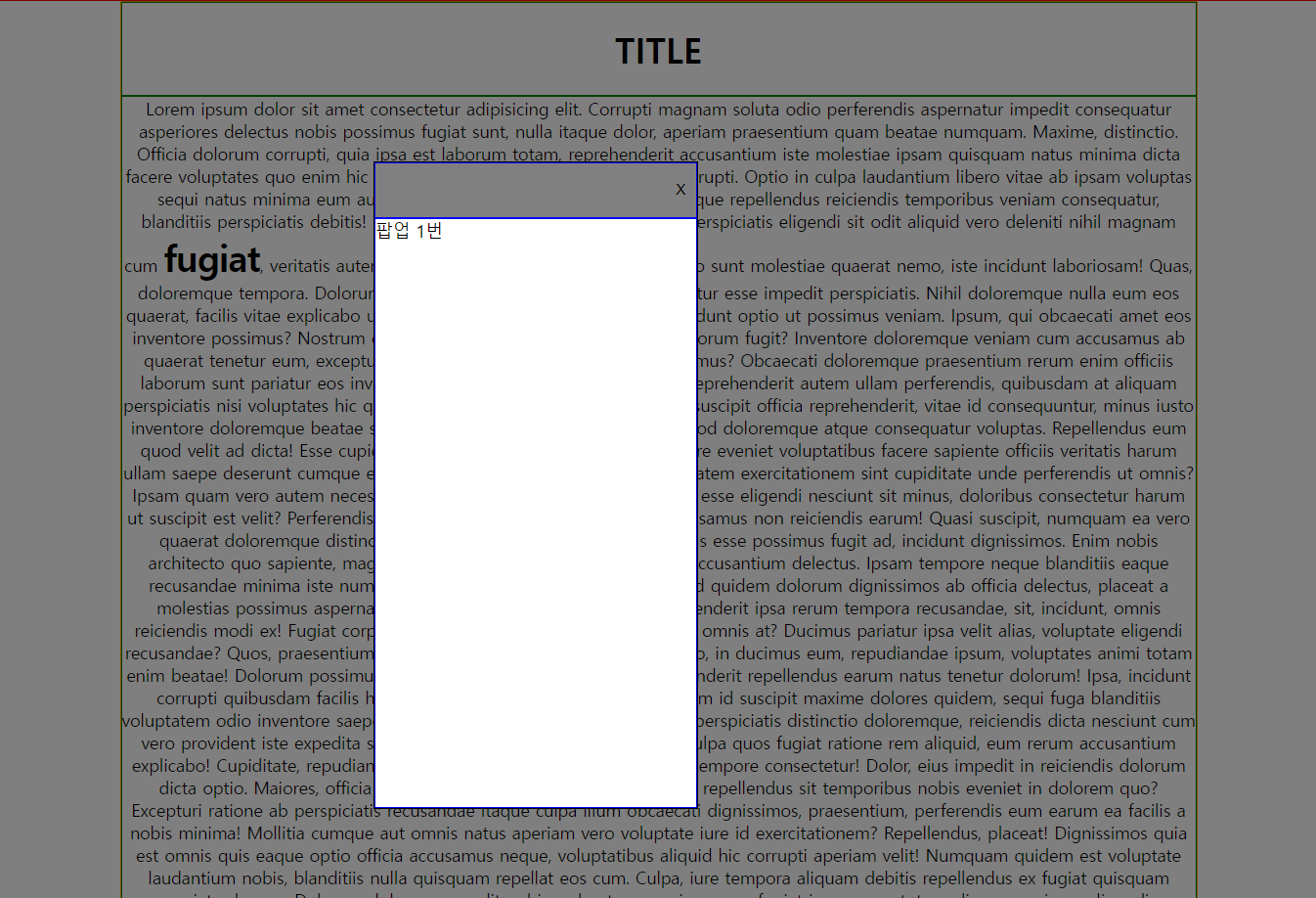
[결과]
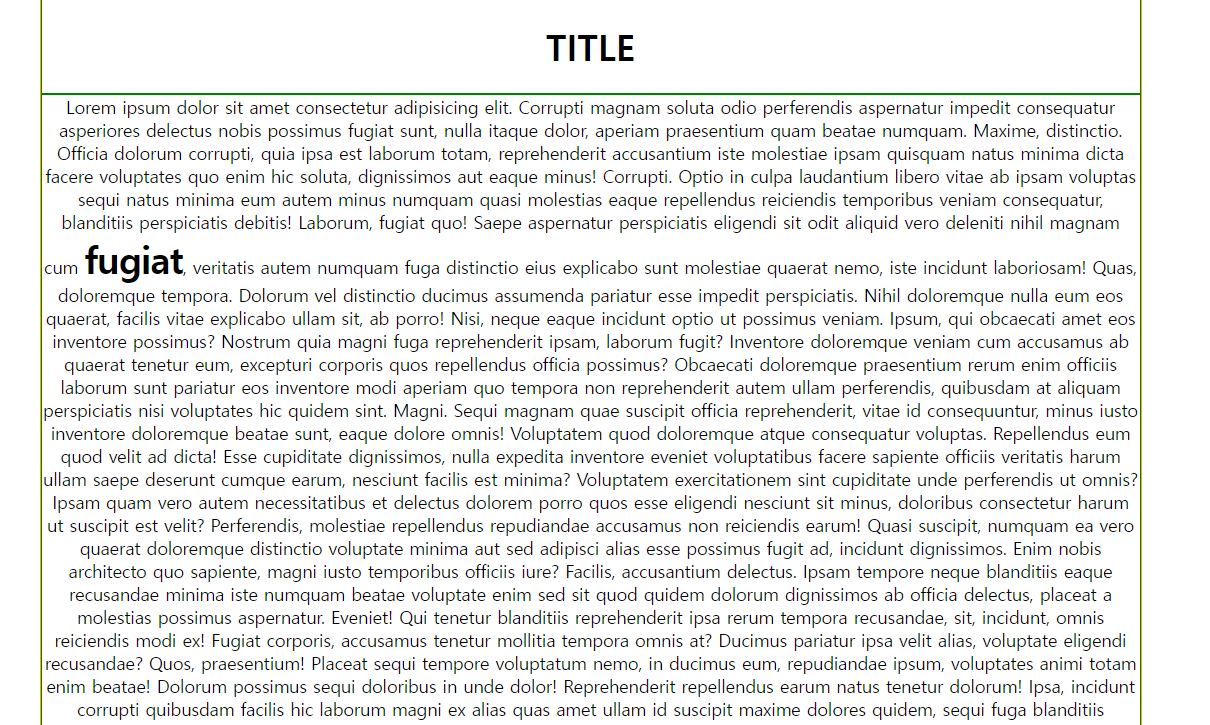
popup-open의 텍스트인 fugiat을 클릭하면 팝업창이 뜬다.

[자바스크립트 코딩 - 팝업창 닫기]
1단계) 팝업창을 닫기 위해서 내가 클릭해야하는것은?

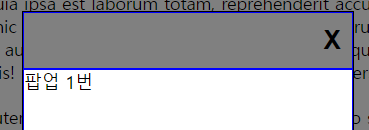
팝업창의 X버튼을 클릭하면 팝업창이 닫힌다.
팝업창이 닫히려면 display: block;인 상태에서 none인 상태로 바껴야한다.
2단계)
button을 클릭하면 .popup-section이 다시 none으로 커스텀
3단계)
popup-section이 none
=> css : 조건걸기 ( .popup-section )
=> js : 조건 맞게 코드 구성 ( removeClass("active") )
<js작성 과정>
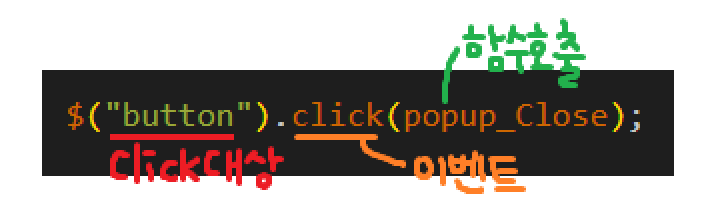
button을 클릭하면 함수가 호출되도록 식을 작성해준다.
이벤트는 .click이고 click되는 대상은 button이다.

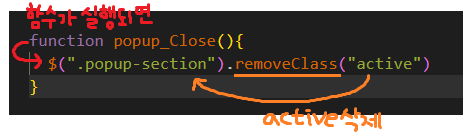
button을 클릭하면 함수가 실행되는데, 함수가 실행되면
popup-section에 active라는 class가 지워진다.

[결과]
button인 X를 클릭하면 팝업창이 닫힌다.

'웹3' 카테고리의 다른 글
| 팝업구현(5) - 팝업창 열었을 때 스크롤 없애기 (3.21) (0) | 2024.03.24 |
|---|---|
| 팝업구현(4) - 팝업창 2개 이상 만들기 (3.20) (0) | 2024.03.24 |
| 팝업 구현 (2) (03.18) (0) | 2024.03.23 |
| 팝업 구현(1-복습) (03.18) (1) | 2024.03.23 |
| 팝업 구현(1) (3.15) (0) | 2024.03.16 |