vscode 팝업구현 폴더
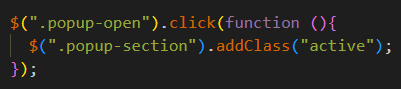
코딩과정 : 코드펜 열기
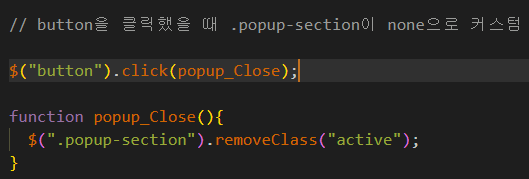
[ popup-section(투명회색배경)을 클릭하면 팝업이 닫히도록 구현 ]
X버튼 뿐만아니라 popup-section을 클릭해도 팝업창이 닫히도록 만들기.
=> 단, click이벤트를 추가해서 작성하지 않는다.

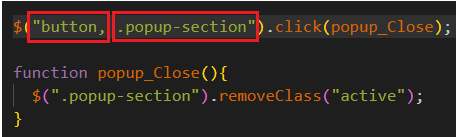
button이라는 클릭대상(선택자) 옆에 콤마를 찍고 .popup-section을 넣어주면 간단하게 해결가능.

[ 제이쿼리와 함수 식에서 겹치는 코드 줄이기 ]
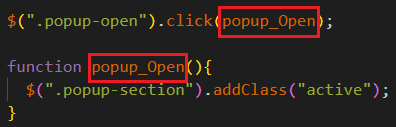
1. 겹치는 코드를 찾아 지운다.

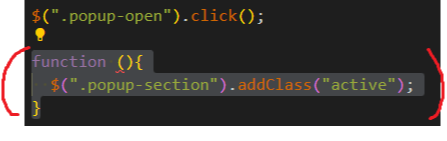
2. 함수식을 선택해 ctrl+x 해서

3. click이벤트 옆 소괄호에 붙여넣기 해준다.

=> 길었던 식을 간단하게 줄일 수 있다.
[ 팝업창 2개 이상 구현하면 생기는 문제점 ]
1. 한번에 닫힌다.
ㄴ 2번을 해결함으로써 해결된다.
2. 한번에 열린다.
ㄴ 클래스를 각각 넘버링해 지정해주면 된다.
3. 배경이 중첩된다.
ㄴ 2번을 해결함으로써 해결된다.
4. popup-content를 클릭하면 팝업창이 닫힌다.
( 우리가 원하는건 X버튼 or popup-section을 눌러야만 닫히는 것 )
ㄴ return false로 해결하기
=> .popup-content를 클릭했을 때 클릭되지 않도록 클릭이벤트를 취소하는 식 작성
5. popup-section옆에 스크롤이 생겨 보기 싫다.
6. 같은 코드가 계속 반복된다.
ㄴ 매개변수로 해결하면 된다.
[ 팝업창 2개 이상 만들기 ]
<html>
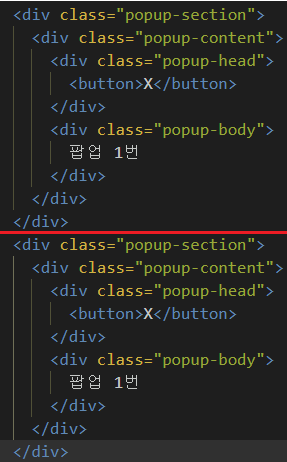
기존 .popup-section 식 전체를 복사해서 하나 더 만들어준다.

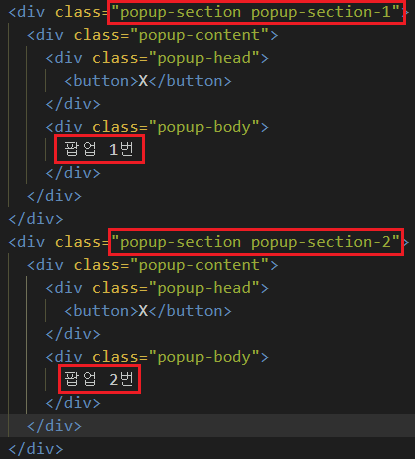
popup-section을 공통 class로 하여 넘버링을 해주고,
두번째 텍스트는 팝업 2번으로 수정해준다.

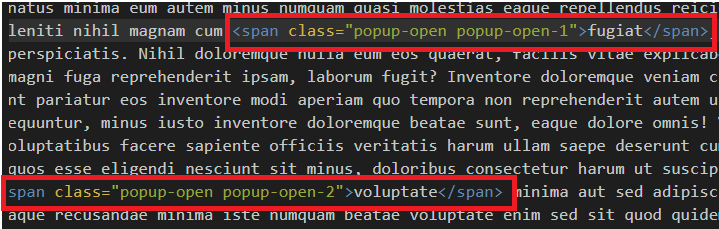
body-text에서 팝업 2번 창을 뜨게 할 텍스트를 하나 지정해서
첫번째 팝업창과 똑같이 span태그를 달아준다.
popup-open으로 공통 class를 달아주고 넘버링을 한다.

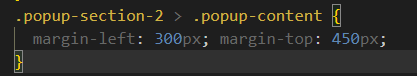
<css>
팝업창끼리 겹치지 않게 팝업창 2번의 margin값을 조정해 위치를 바꿔준다.

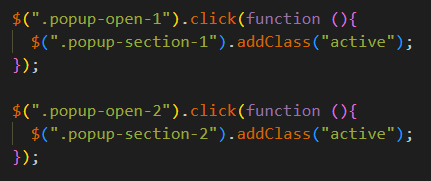
<js>
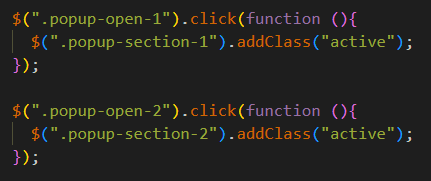
각 팝업 별 넘버링 해준 선택자로 click이벤트를 실행시켜야한다.

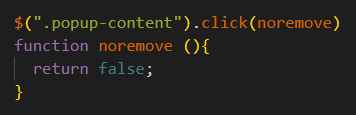
[ popup-content를 클릭하면 팝업창이 닫히는 거 해결하기 ]

popup-content를 클릭하면 popup-section과 body까지 선택이 되는데 body까지 선택되기 전에
popup-content에서 false를 반환함으로써 이벤트가 실행되지 않는다.
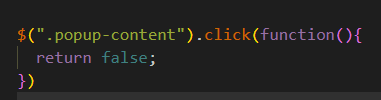
위의 식에서 겹치는 코드를 줄이면

이렇게 쓸 수 있다.
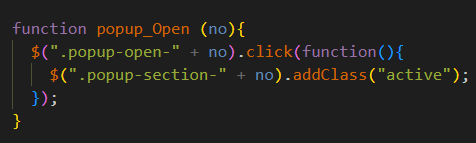
[ 같은 코드 줄이기 - 매개변수 ]
< 매개변수 >
함수명이 반드시 필요하다.
코드 순서대로 모두 실행되어지고, 긴 코드를 생략시켜준다.
위에서 줄여놓은 코드를 매개변수를 이용하면 더 짧게 생략이 가능하다.
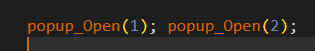
넘버링을 바꿔가면서 식을 길게 늘어뜨리지않고,
매개변수를 이용해서 식을 간소화 해준다.



'웹3' 카테고리의 다른 글
| 팝업구현(6)-팝업창 맨 위로 띄우기, 문제점 해결 (0) | 2024.03.24 |
|---|---|
| 팝업구현(5) - 팝업창 열었을 때 스크롤 없애기 (3.21) (0) | 2024.03.24 |
| 팝업 구현(3) - 팝업 창 켜고 끄기 (03.19) (0) | 2024.03.23 |
| 팝업 구현 (2) (03.18) (0) | 2024.03.23 |
| 팝업 구현(1-복습) (03.18) (1) | 2024.03.23 |