코딩 과정 : 코드펜 열기
vscode 팝업구현 폴더
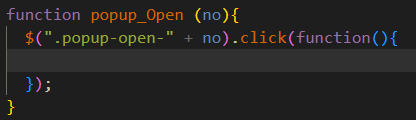
제이쿼리 식만 떼어놓고 쓰면 불안정하다.
항상 겉에 감싸서 식을 써줘야한다.

ㄴ 이렇게만 쓰면 안된다.
[ 팝업창 맨 위에 띄우기 ]
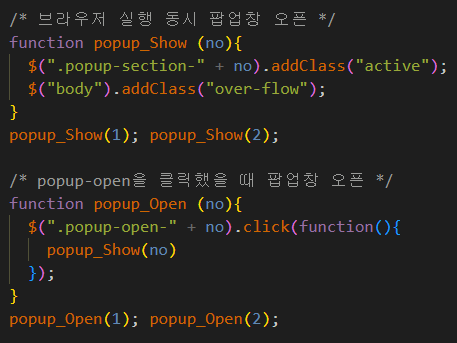
팝업창을 브라우저 들어가자마자 뜨게 하려면
무언가를 클릭한다는 이벤트가 필요없기 때문에
저 부분만 떼서 상단에 적어주면 된다.
그의 맞는 식을 작성하려면,
제이쿼리 식만 떼어 쓰면 작동은 하지만 불안정하기때문에
함수로 감싸준다.


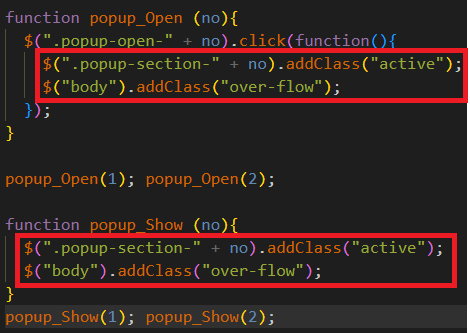
근데 코드를 확인해보면

똑같은 코드가 들어간다.
이렇게 길게 적을 필요없이 간단하게 적는 방법은?
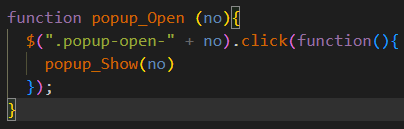
일단 위에 중복되는 코드는 필요가 없다.
그러므로 삭제.

삭제한 부분에 저 식을 감싸고 있는 함수인 popup-Show(no)를 넣어주면 된다.

그리고 브라우저를 실행했을 때 팝업창이 바로 뜨게 하는 코드를 최 상단으로 옮겨준다.


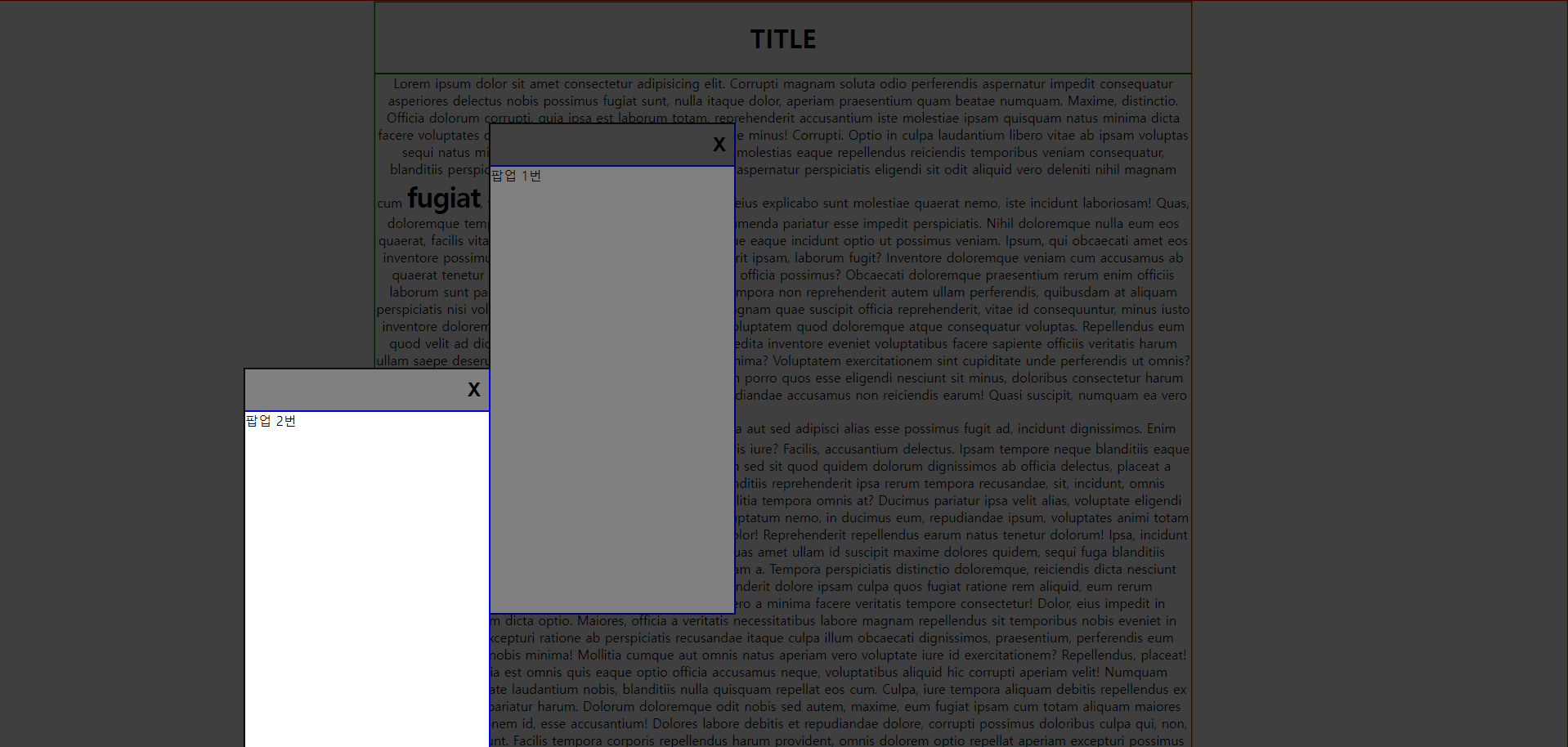
브라우저에 들어가자마자 모든 팝업창이 뜨긴 하지만,
닫으면 한번에 닫힌다는 문제점이 있다.
[ 문제점 해결 (1) - 한번에 닫힘 ]

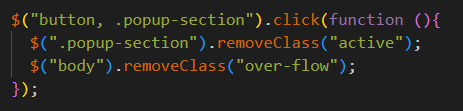
이 식은 button이나 popup-section을 클릭하면 한번에 닫힐 수 밖에 없는 코드이다.
수정하려면 매개변수를 사용해주면 되는데,
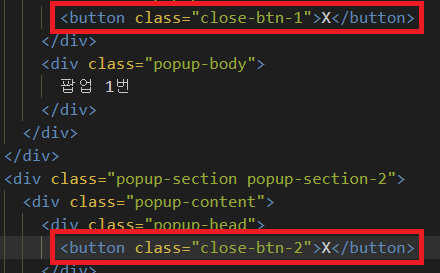
가장 먼저 button도 class를 달아서 넘버링을 해줘야하고,
팝업창이 총 2개니까 두개 모두 만들어줘야한다.

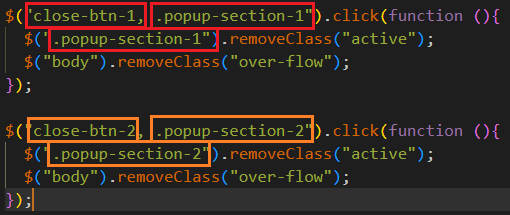
원래 있던 식을 복사해서 두개를 만들어주고 각각 넘버링을 바꿔준다.

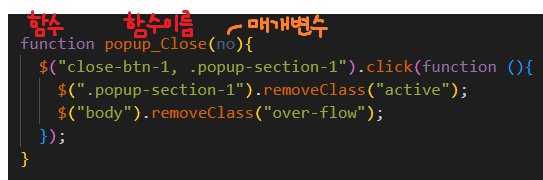
[ 매개변수 ]
식을 살펴보니 숫자빼고 다 똑같기 때문에 식을 굳이 반복적으로 쓸 필요가 없다.
밑에 있는 식 하나를 지워주고,

매개변수로 해결해야하기 때문에 함수로 묶어서 함수 이름을 지어주고
소괄호에 no라고 매개변수를 작성해준다.

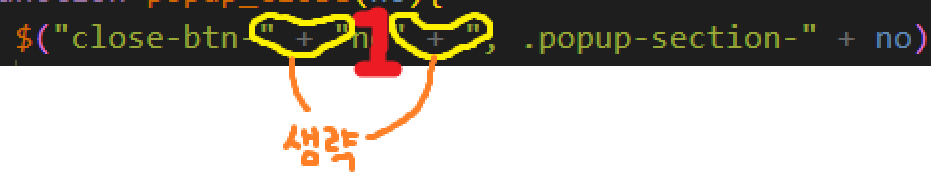
숫자 대신 매개변수를 써주면 되는데,

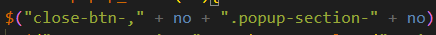
콤마의 위치가 중요하다.
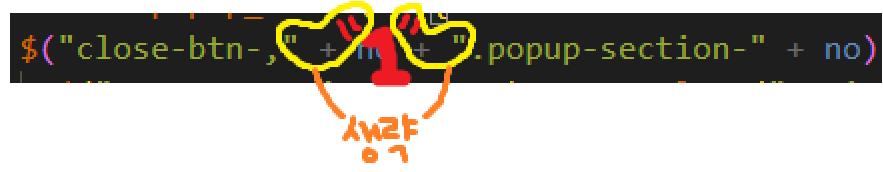
먼저, 숫자 자리에 no를 적어줬을 때

콤마 위치가 저기로 가게 되면,

합쳐진 형태는
숫자 1이 문자와 만나면 문자화가 되면서 앞쪽에 있는 것들과 더해지면서


이렇게 나온다.
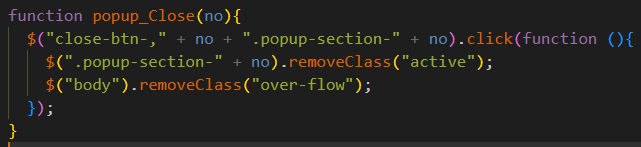
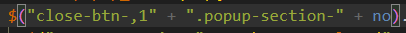
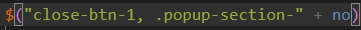
알맞게 쓰려면

이렇게 써야한다.

1을 넣었을 때 저렇게 더해지면서 결과적으로는

이렇게 나올 수 있는 것이다.

함수 호출까지 해주면 완료.
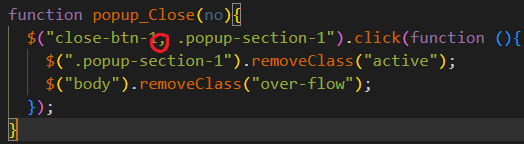
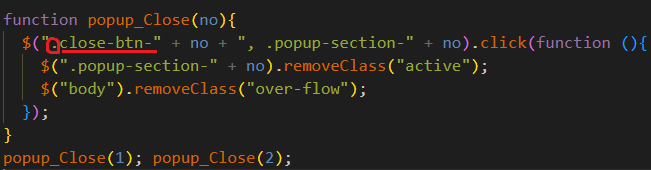
** 실수한 부분 **
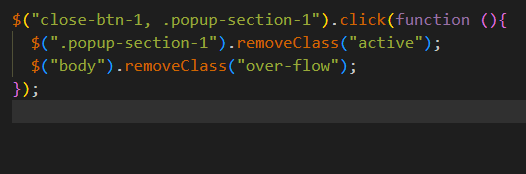
button에서 close-btn- 으로 적어줄 때 class이기때문에 앞에 점 찍는걸 꼭 잊지 말아야한다.

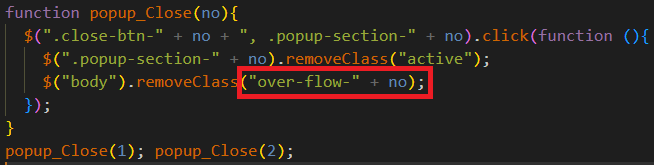
[ 문제점 해결 (2) - 맨 위에 떠있는 팝업창 닫으면 스크롤이 다시 생김 ]
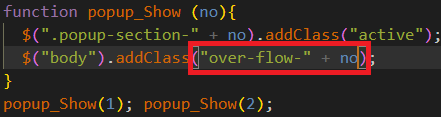
over-flow를 또 걸어줘야하는데

js에 이렇게 써주면 저 뜻은 over-flow-1이라는건데
저 식은 css에 없다.
한마디로 over-flow도 넘버링을 해줘야한다는 뜻이다.
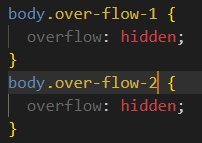
근데 애초에 .over-flow는 html에 없기 때문에 css에서 만들어줘야한다.

[ 문제점 해결 (3) - 모든 팝업창을 다 끄면 화면에 스크롤이 생기지 않음 ]
overflow: hidden을 remove하는 제이쿼리 식에도 매개변수를 써줘야한다.

ㄴ 개발자 모드로 하나하나 눌러가면서 확인해보면 모습을 더 쉽게 관찰 가능하다.
배경이 중첩되는 문제점은 추후에 해결하기.
'웹3' 카테고리의 다른 글
| 새로운 개념 - this (03.25) (0) | 2024.03.25 |
|---|---|
| hasClass (03.22) (0) | 2024.03.24 |
| 팝업구현(5) - 팝업창 열었을 때 스크롤 없애기 (3.21) (0) | 2024.03.24 |
| 팝업구현(4) - 팝업창 2개 이상 만들기 (3.20) (0) | 2024.03.24 |
| 팝업 구현(3) - 팝업 창 켜고 끄기 (03.19) (0) | 2024.03.23 |