<복습>
https://codepen.io/hayeong0409/pen/ExMZmWd
복습
...
codepen.io
div는 아무 의미없는 공간에서 사용하는 태그이다.
<div> => 여는태그
</div> => 닫는태그
<div></div> => 엘리먼트
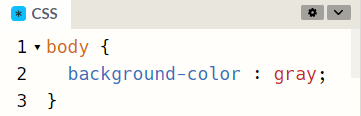
body의 크기는 화면 너비만하고, div는 block이기 때문에 body 너비를 100% 상속받아,
div도 화면 크기만큼 나오는 것이다.

화면 너비만큼 배경색이 회색으로 입력.

block요소
div가 화면 크기만큼 나오는 이유는 width: auto = 100% 이기 때문이다.
(너비가 기본값일 때 100%)
width: auto = 100% 일 수 있는 이유는 div가 생길 때 기본적으로 가지고있는 display가 block이기 때문이다.
[width: auto = 100% 의미]
상위엘리먼트 즉, 부모 엘리먼트가 가지고있는 width(너비)를 100% 상속받겠다는 의미.
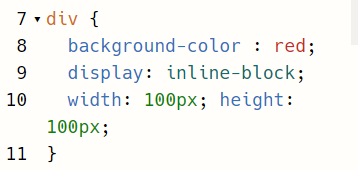
inline요소
inline요소는 width: auto = 0
너비, 높이를 사용할 수 없음.
한줄에 같이 배치 시키면서 width: auto = 0인 상태를 유지하고, 너비와 높이 커스텀을 하려면
inline-block요소로 바꿔 사용해야함.
[width: auto = 0 의미]
풍선처럼 안에 요소 크기에 따라 크기를 가지겠다는 의미.
https://codepen.io/hayeong0409/pen/poYRPdp
선택자 복습
...
codepen.io

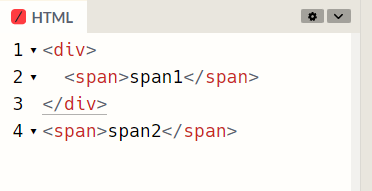
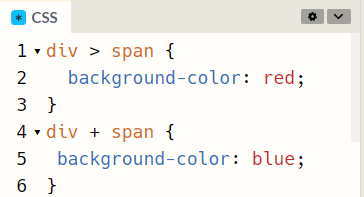
span만 선택할 경우 2가지 태그가 모두 선택된다.
한가지씩 선택하고 싶은 경우 선택자를 활용할 것.

자식선택자 : >
인접동생선택자 : +
<젠코딩>
$ -> 1~n까지 순서대로 생성
중간에 젠코딩을 수정하게되면, 자동완성(emmet)이 안된다.
ctrl+z (삭제 동시 복사) 후 다시 tab 눌러주면 가능.

div.div-${div-$}*7 -> tab 입력하면 나옴.
class선택자는 이름을 붙여주는것.
class선택자의 용도는 같은 태그끼리 구별하거나 그룹화 시켜주기 위해서 사용된다.
html에도 속성과 속성값이 존재한다.
<여는태그 속성 = "속성값"></닫는태그>
https://codepen.io/hayeong0409/pen/JjzENmQ
class 선택자
...
codepen.io


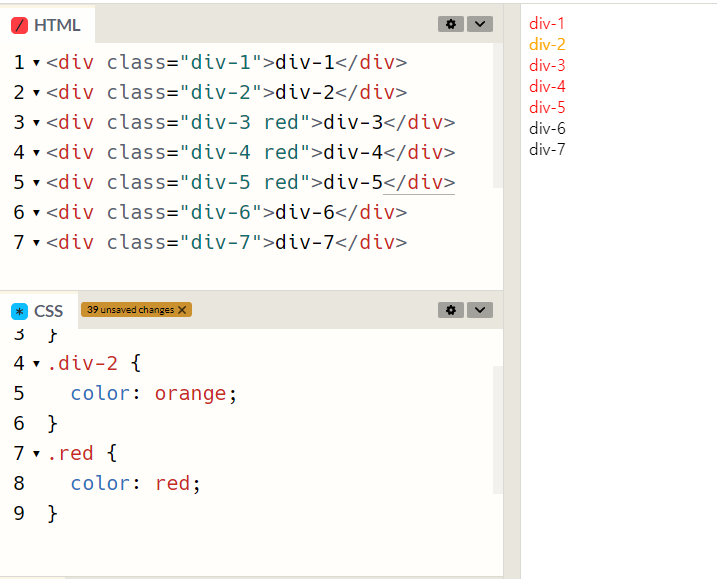
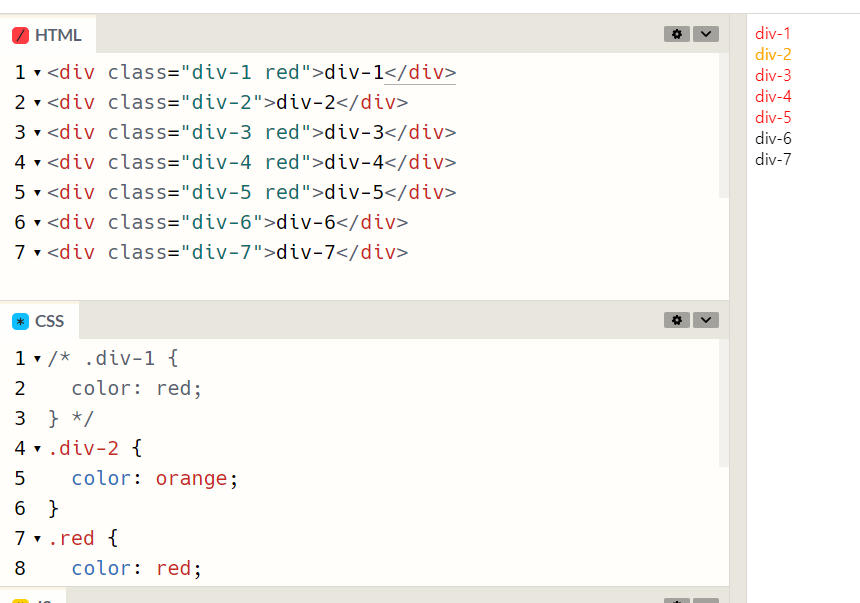
div-3 red ~ div-5 red처럼 똑같이 반복되는 것들은 하나의 class로 묶어서 그룹화한다.
div-1은 .div-1 { color : red; } 라고 할 필요없이 html에서 3~5처럼
div-1옆에 똑같이 red로 그룹화해주면, 굳이 따로 쓰지않아도 red로 컬러가 가능하다.
div-4 red 처럼 사이에 뛰어쓰기가 되어있으면 별개의 class임.

https://codepen.io/hayeong0409/pen/QWodvem
class 선택자 그룹화
...
codepen.io
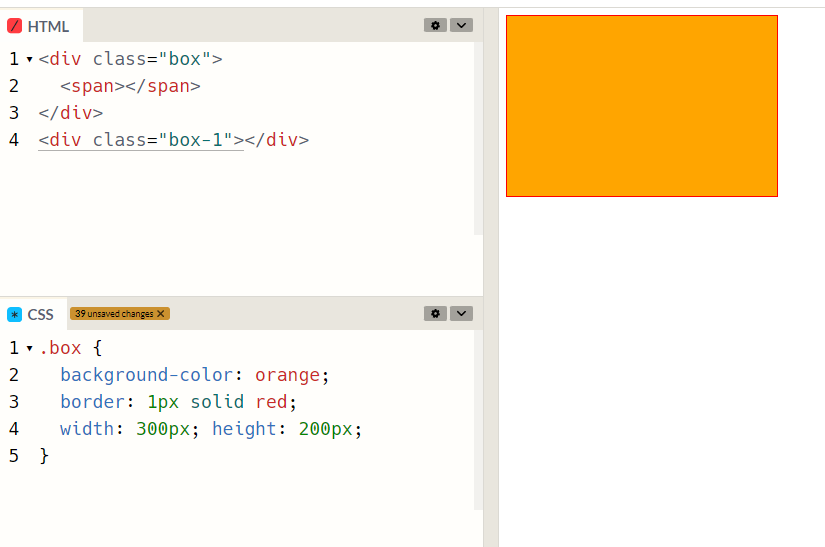
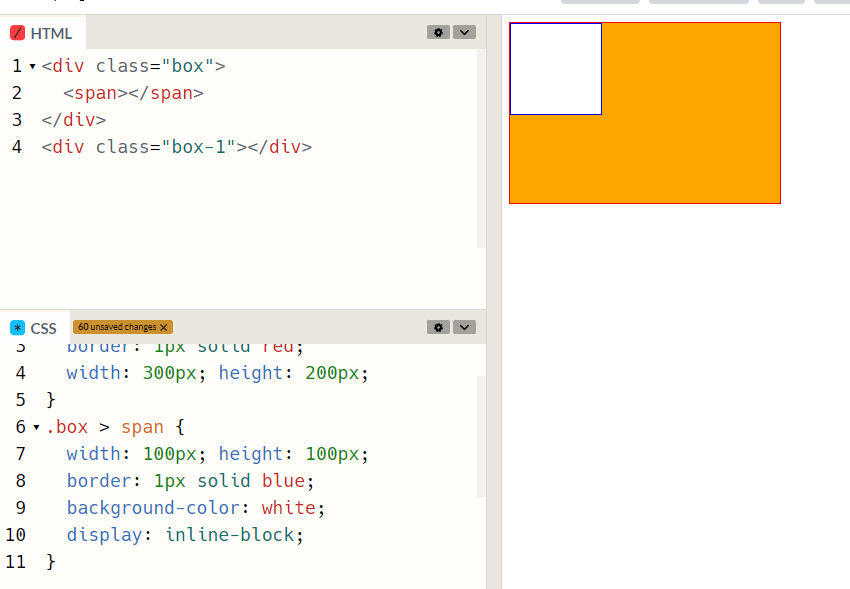
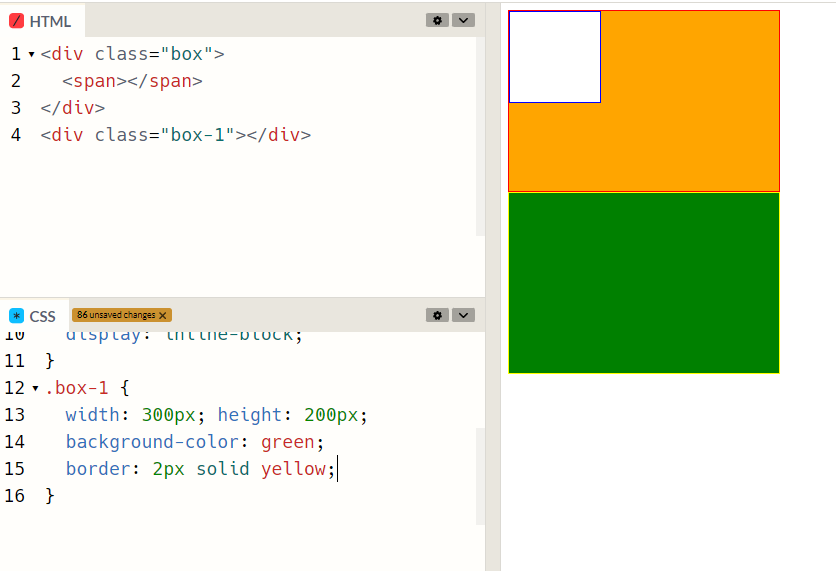
상위엘리먼트와 하위엘리먼트의 형태


border => 선 속성
[속성값 입력방법]
border: 선 두께 / 선 형태 / 선 색상 ;

=>> 속성값을 작성할 때 콤마 사용금지.
=>> 너비, 높이가 0이여도 나타난다.
태그에 선 속성을 사용했는데도 불구하고 나오지 않는다면
1) 선택자에 문제가 있거나
2) html 구조에 문제가 있는 것이다
(white = #fff)

형제엘리먼트는 형엘리먼트가 끝나고 밑으로 동생엘리먼트가 나온다.
절대 겹쳐서 나오지 않는다.
https://codepen.io/hayeong0409/pen/qBvRgjg
상위엘리먼트와 하위엘리먼트 형태
...
codepen.io
'웹1' 카테고리의 다른 글
| 웹1 6일차(24.01.17) / 5일차 복습 (0) | 2024.01.17 |
|---|---|
| 웹1 5일차 (24.01.16), 복습 (0) | 2024.01.16 |
| 웹1 3일차(24.01.12) , 2일차 복습 (0) | 2024.01.15 |
| 웹1 2일차 (24.01.11), 1일차 복습 (0) | 2024.01.11 |
| 웹1 1일차 (24.01.10) (0) | 2024.01.10 |