[ JS구현하기 과정 ]
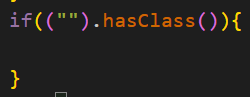
1. css에서 실행되어야 하는 식을 먼저 입력한다.
2. css에서 실행되어야 하는 식이 바로 실행되지 않도록 조건을 걸어준다.
3. JS에서 조건이 실행될 수 있는 코드를 작성한다.
ㄴ목적을 먼저 주석으로 작성하면 좋다.
ㄴ버튼이 두개인지 한개인지 체크하고 시작하면 좋다.
- 버튼이 두개: click이벤트가 두개
- 버튼이 한개: if () {} / else {}
ㄴ식을 한번에 작성하지 말고 덩어리로 잘라서 퍼즐 맞추듯이
코드를 끼워 넣으면 좋다.
(클릭이벤트)(조건문)(추가되는 실행문)(제거되는 실행문)(함수)(반복될 수 있는 조건문)
[ 구현 시 주의사항 ]
- Class -> C는 대문자로 작성해야한다.
- this를 활용하면 간단하게 해결할 수 있다.
ㄴ this는 어떤 조건이 필요했는지 체크하면 좋다.
- hasClass를 사용할때 ;을 사용하면 안된다.
- 자바스크립트에 코드구조가 잘못되었으면 console창에 나오고
선택자가 잘못되었으면 console창에 오류가 나오지 않는다.
ㄴ console.log("실행");을 입력해서 코드가 제대로 실행되는지 확인한다.
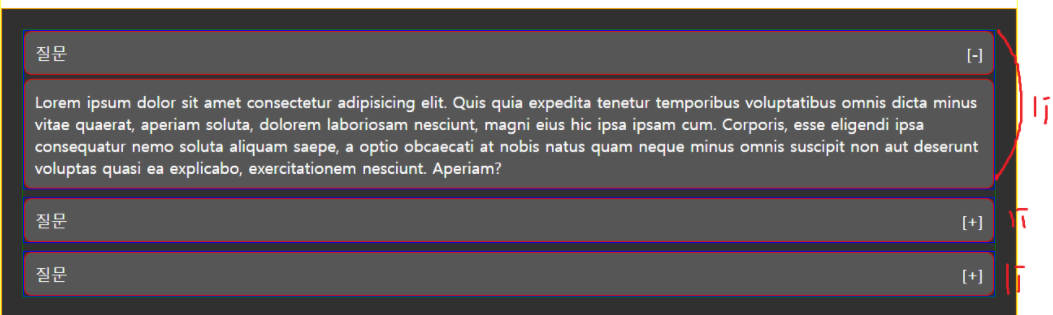
[ 아코디언 JS 구현하기 ]

li의 형제들끼리 이벤트가 일어난다.
li안쪽으로 파고들면, 그 구조를 짜기가 힘들어진다.

그래서 hover를 걸었을 때도 li에 걸어줬었다.
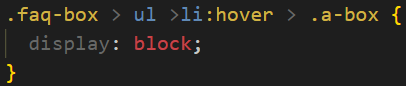
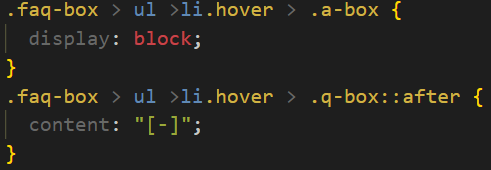
js구현을 위해서는 : 을 . 으로만 바꿔주면 된다.

[-]로 바뀌는 문장 역시 똑같이 .hover로 바꿔주면 된다.
:hover 라는 조건에서 .hover 라는 클래스가 추가됐을 때 로 바뀐것이다.
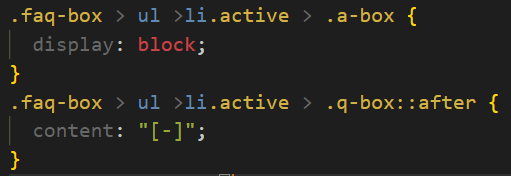
(hover도 상관없고 늘 우리가 했었던 active도 상관없다)
나는 늘 했던 active로 해보겠다.

css에서 바로 실행되지 않는 조건을 걸어줬으니, 3번 js에서 조건이 실행될 수 있는 코드를 작성해야한다.
우리의 목적 : li를 클릭했을 때 그의 자식인 .a-box가 block이 되면서 구조가 나와야한다.
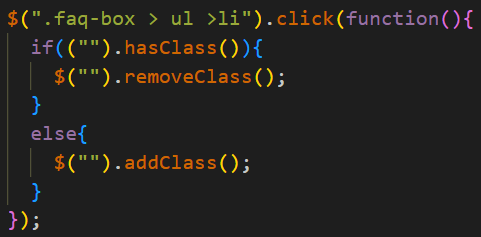
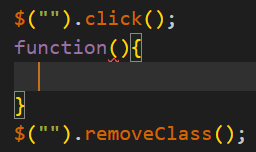
클릭) $(".faq-box > ul > li").click();
함수) function (){}
반복문 (버튼이 한개이기 때문에)
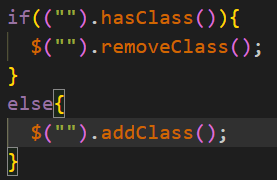
if() {}
else {}
추가) $().addClass("");
제거) $().removeClass("");
판단) $().hasClass("")
을 가지고 조각 끼워맞추기 하면 된다.
hasClass는 판단하는 곳에 들어가야한다. (-> if의 소괄호)

처음엔 가지고 있는가? 가지고 있지 않다.
그러므로 if가 아닌 else가 실행되니 if에는 제거를 else에는 추가를 넣어준다.

저 식들을 함수식으로 감싸주고 click이벤트에 함수를 넣어주면 된다.

우리가 클릭할 선택자는 li.
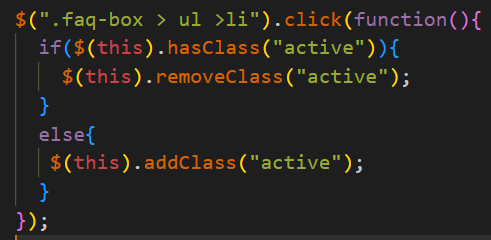
this를 사용하면 li들중 내가 선택한 li가 되니까 훨씬 편리하다.
(this를 쓸 때는 " "빼기)
그리고 active를 걸어주면 완료.

다음 목적을 생각할 땐 문장을 구체화하여 생각해본다.
첫번째 li를 클릭하면 답변이 나온다.
이상태로 두번째 li를 클릭하면 두번째 li답변이 나오고
나와있던 첫번째 li는 닫힌다.
(두번째 li)(클릭)(형제선택 이벤트)(첫번째 li 제거)(첫번째 답변 제거)

클릭했을 때 제거만되면 되기 때문에 우리에게 필요한 식은 클릭 식과 함수, 제거식 뿐이다.
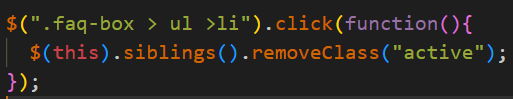
클릭하는 선택자는 li.
내가 클릭하는 것만 선택자 this
제이쿼리 식 형제 선택자 .siblings()

li를 클릭하면 내가 클릭한 선택자(this)의 형제의 active를 제거한다.
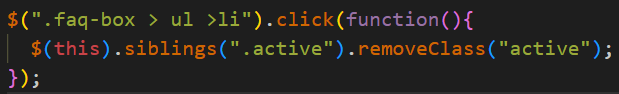
형제 선택자 옆에 괄호에는 더 정확하게 표현해줄 수 있다.

이렇게 쓰면 형제중에서도 active라고 되어있는 애들만 선택해서 active를 제거한다. 라는 뜻이된다.
-> 불필요한 일을 없애 확실하게 사용할 수 있다.
-> 선택자 자리라서 .을 써줘야한다.
'웹3' 카테고리의 다른 글
| 스와이퍼 (03.27) (1) | 2024.03.27 |
|---|---|
| slideUp / slideDown 애니메이션 (03.27) (1) | 2024.03.27 |
| 아코디언html,css구현 (03.25) (0) | 2024.03.25 |
| 새로운 개념 - this (03.25) (0) | 2024.03.25 |
| hasClass (03.22) (0) | 2024.03.24 |