[ JS 식 작성 시 주의사항 ]
- html구조가 사라진 후 애니메이션이 적용되면 소용없다.
- Up을 사용했으면 Down도 사용 해야한다.
- 나오고 들어가는 구조마다 애니메이션이 전부 적용되어야 한다.
[ 사용 조건 ]
후손선택자 이벤트 find(".선택자")
$("선택자").slideUp(300);
$("선택자").slideDown(300);
[ slide 애니메이션 걸기 ]
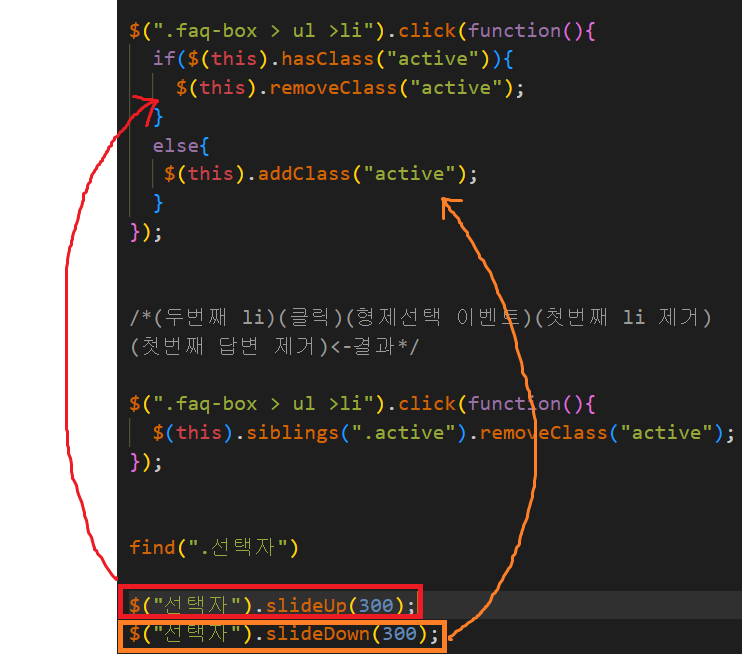
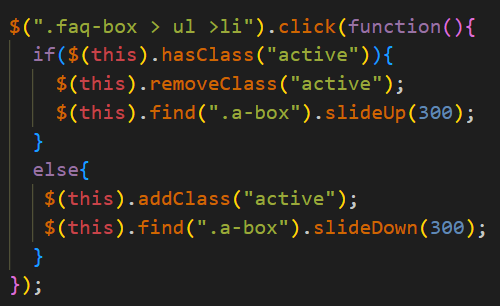
조건에 맞는 식을 먼저 적어두고 퍼즐 끼워맞추기.
- 제이쿼리 후손 선택자 : find

사라질 때 a-box가 올라가니까
slideUp은 removeClass로,
생길 땐 a-box가 내려오니까
slideDown은 addClass로 넣어주면된다.


선택자 자리에는 어떤것이 들어가야할까?
=> 애니메이션이 적용되야하는 선택자가 들어가야한다.
여기서 많이들 헷갈리는데 애니메이션이 적용되야하는 선택자를 li로 착각한다.
li가 다시 들어갔다 나왔다 하는 것이 아니라
a-box가 움직이는 것이다.

[수정]
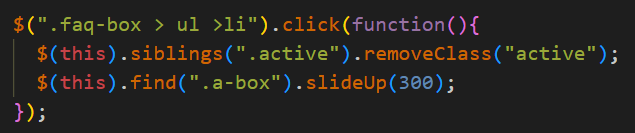
그런데 선택자를 a-box로 지정하면 문제점이 생긴다.
하나를 눌러도 모든 a-box가 다 내려오고 올라간다.
선택자는 this로 적어줘야한다.
그리고 내가 선택한 것의 후손인 a-box라는 형태로 적어줘야한다.

이래야지만 내가 선택한 것의 후손인 a-box만 적용되어 움직일 것이다.

여기서 주의사항을 살펴보면,
- html구조가 사라진 후 애니메이션이 적용되면 소용없다.
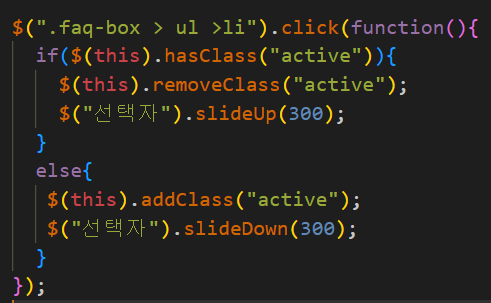
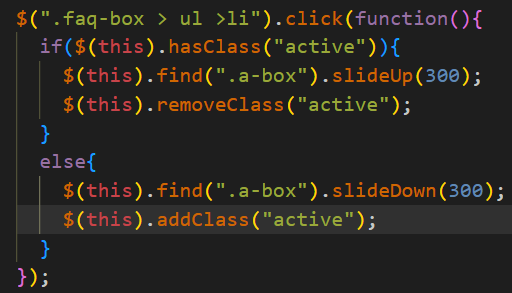
우리가 지금 쓴 식은 removeClass가 되고나서 애니메이션의 식을 쓴것이기 때문에 순서를 바꿔줘야한다.

다음 주의사항은
- Up을 사용했으면 Down도 사용 해야한다.
지켰으니 통과.
- 나오고 들어가는 구조마다 애니메이션이 전부 적용되어야 한다.

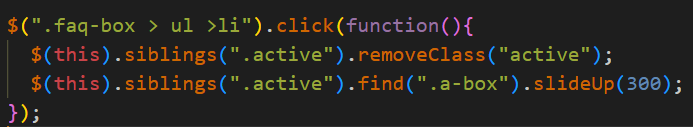
저 주의사항으로 위에있는 식까지 신경써줘야한다.
removeClass이므로 구조가 사라지는 것이고 그래서 slideUp으로 식을 적어준다.

이렇게 되면 또 모든 구조가 다 나오게 될것이다.

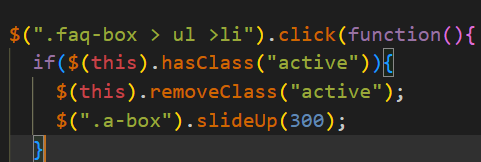
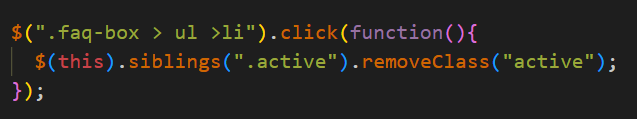
앞에 선택자를 더 붙여줘서
내가 선택한 것의 형제인(active를 가지고있는) 것의 후손인 a-box를 선택을해서 slideUp한다.
로 적어줘야한다.
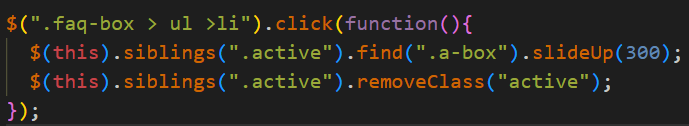
구조가 사라진 후에 적으면 안되니까 순서까지 바꿔줘야한다.

그럼 애니메이션이 잘 들어간 상태로 모든 조건이 잘 작동하게 된다.
'웹3' 카테고리의 다른 글
| 스와이퍼 레이아웃 구성 (03.27) (0) | 2024.03.28 |
|---|---|
| 스와이퍼 (03.27) (1) | 2024.03.27 |
| 아코디언 js 구현 (03.26) (0) | 2024.03.26 |
| 아코디언html,css구현 (03.25) (0) | 2024.03.25 |
| 새로운 개념 - this (03.25) (0) | 2024.03.25 |