[ 스와이퍼 레이아웃 구성 ] : 코드펜 이동
[ Swiper ] : 사이트 이동
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
[ 구조 짜기 ]

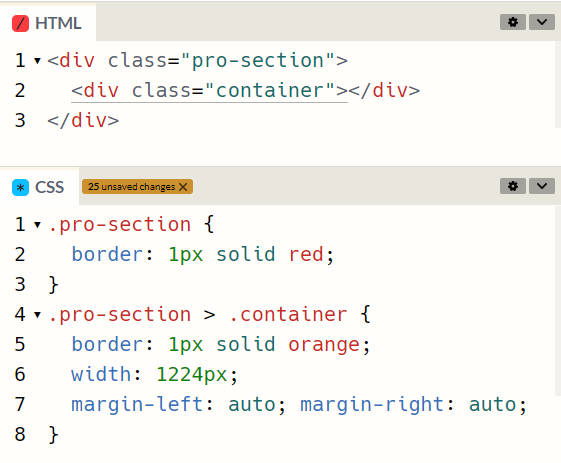
전체 구조 안에 container를 만들고 좀 넓게 너비를 1224로 잡고, 중앙정렬 해준다.
높이는 안에 스와이퍼에 직접 적용하기 위해서 그대로 둔다.

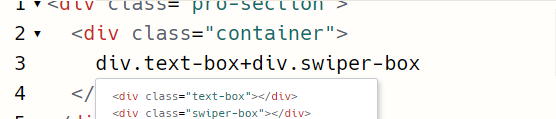
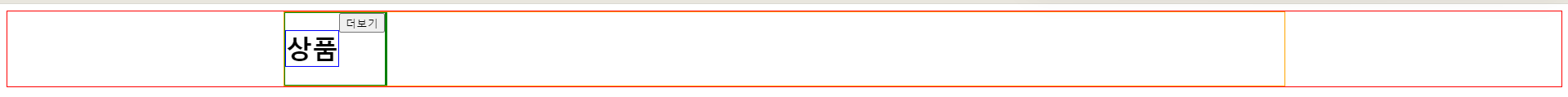
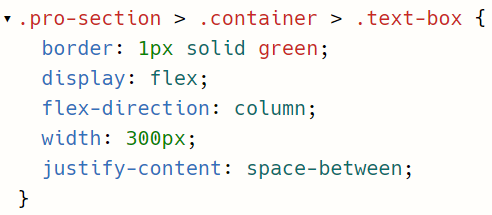
container안에 text-box와 스와이퍼 박스를 만들어준다.
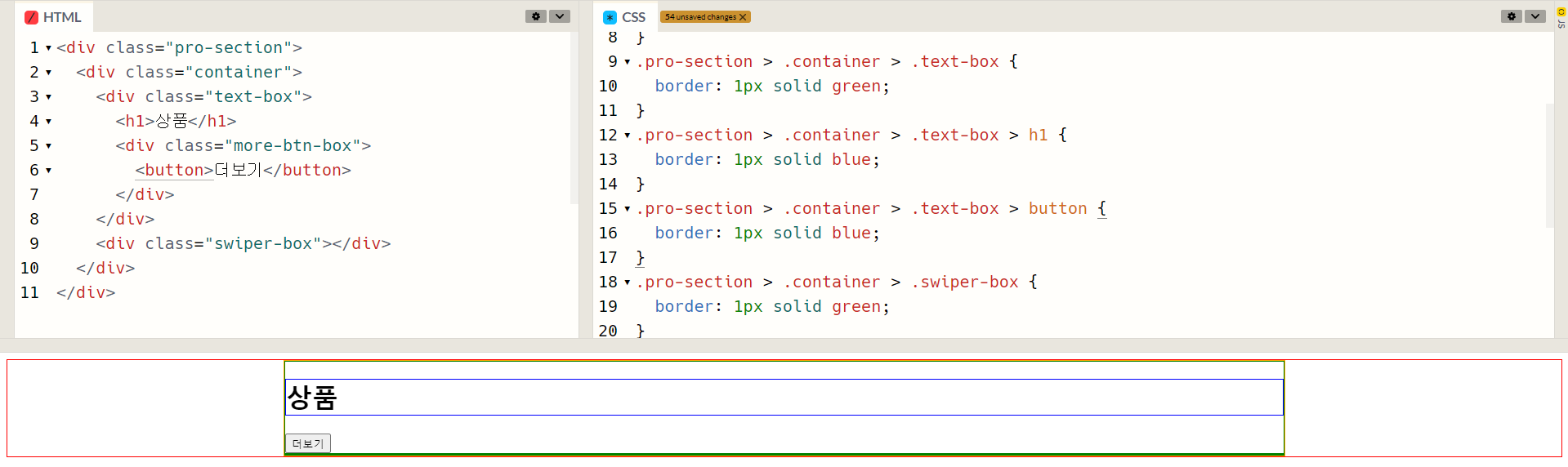
text-box 안에는 h1과 more-btn-box를 넣어서 h1에는 상품이라는 텍스트를,
more-btn-box에는 button으로 더보기를 넣어준다.

한줄에 같이 나오도록 text-box에 flex를 적용해준다.

text-box와 swiper-box를 한줄에 같이 배치될 수 있도록 container에 flex를 적용해준다.

[ Swiper 구조 넣어주기 ]
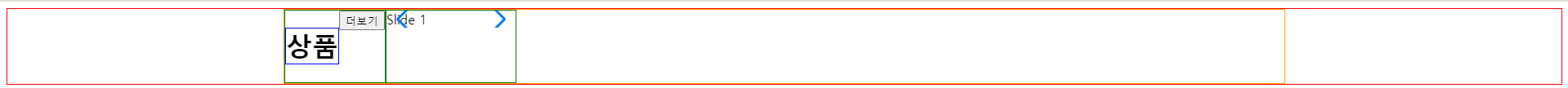
이 상태에서 swiper에서 구조를 가져오면 된다.
CDN을 html에 링크 넣어주고
html구조는 swiper-box에 끼워넣어준다.

자바스크립트도 가져와서 넣어준다.

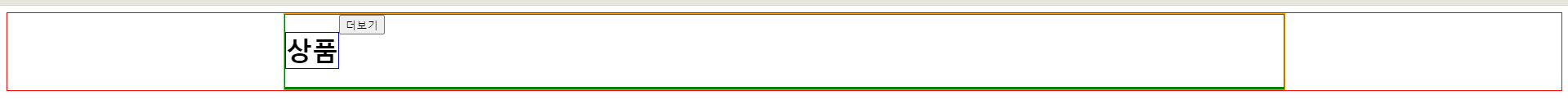
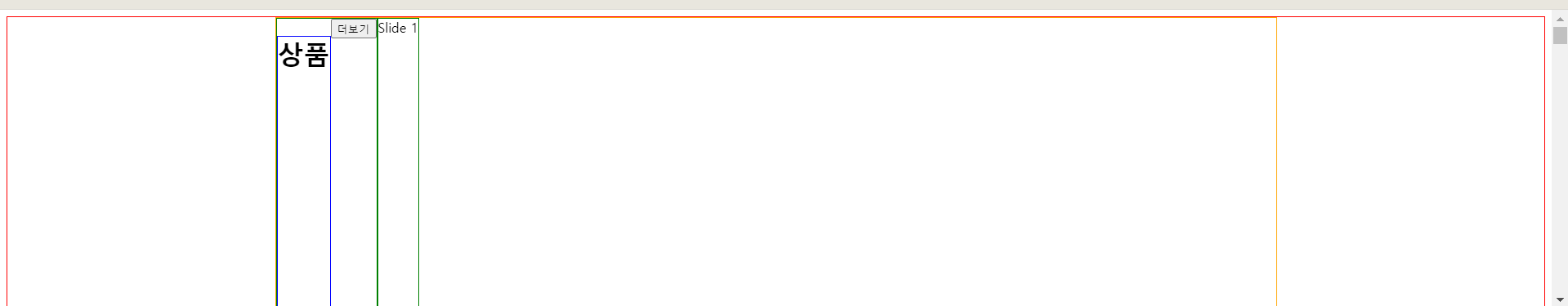
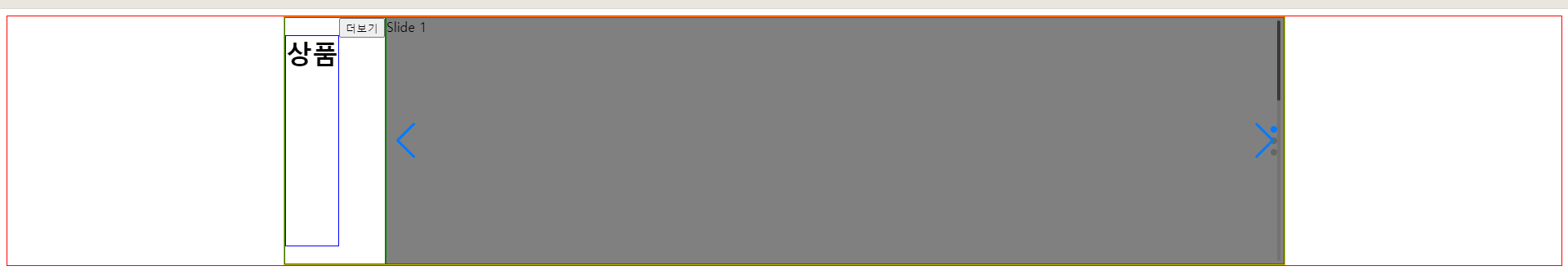
높이를 설정 안해줬기 때문에 저렇게 나올 수 밖에 없다.
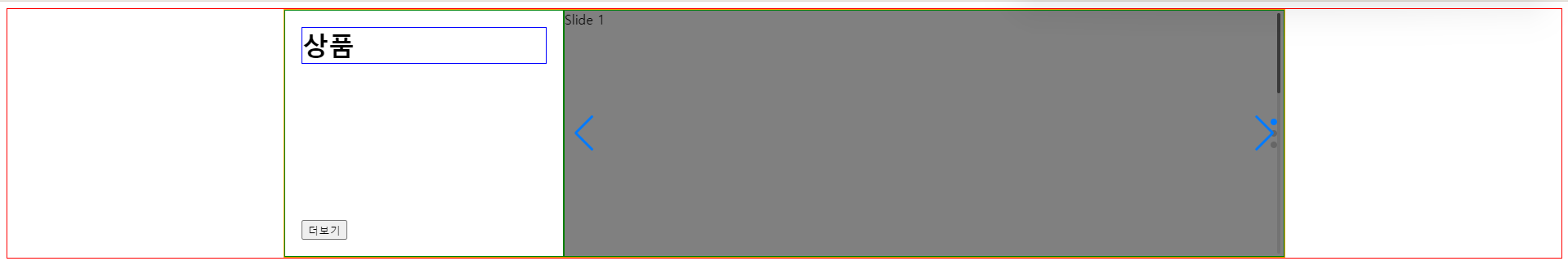
flex-item이라서 너비가 작기 때문에 flex-grow:1로 너비를 모두 가지게 설정해준다.
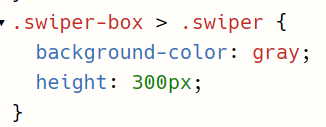
높이를 설정하려면 swiper에 적용시켜줘야하기 때문에
선택자를 swiper로 해줘야한다.


너비는 설정해주지 않으면 auto값으로 설정이 되기 때문에 굳이 설정해주지 않아도 된다.
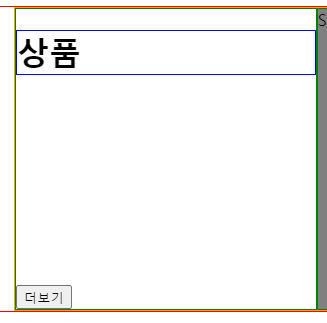
text-box에 커스텀을 해준다.


h1에 들어있던 margin값을 없애주고 padding을 넣어준다.

전제적으로 구조를 만들어놓고 swiper 구조를 가져와서 넣어주면 쉽다.
swiper구조는 너비를 auto로 해놓고 높이만 설정하면 오류가 없다.
swiper에 높이를 auto로 두면 망가지기 때문에 그것만 조심해서 높이를 적용시켜주면 된다.
'웹3' 카테고리의 다른 글
| 마켓컬리 스와이퍼 구현 (03.28) (0) | 2024.03.28 |
|---|---|
| 스와이퍼 데모 사용하기 (03.28) (0) | 2024.03.28 |
| 스와이퍼 (03.27) (1) | 2024.03.27 |
| slideUp / slideDown 애니메이션 (03.27) (1) | 2024.03.27 |
| 아코디언 js 구현 (03.26) (0) | 2024.03.26 |