[ 코딩과정 ] : 코드펜 열기
스와이퍼 데모 사용해보기
...
codepen.io
[ 스와이퍼 데모 사용해보기 ]
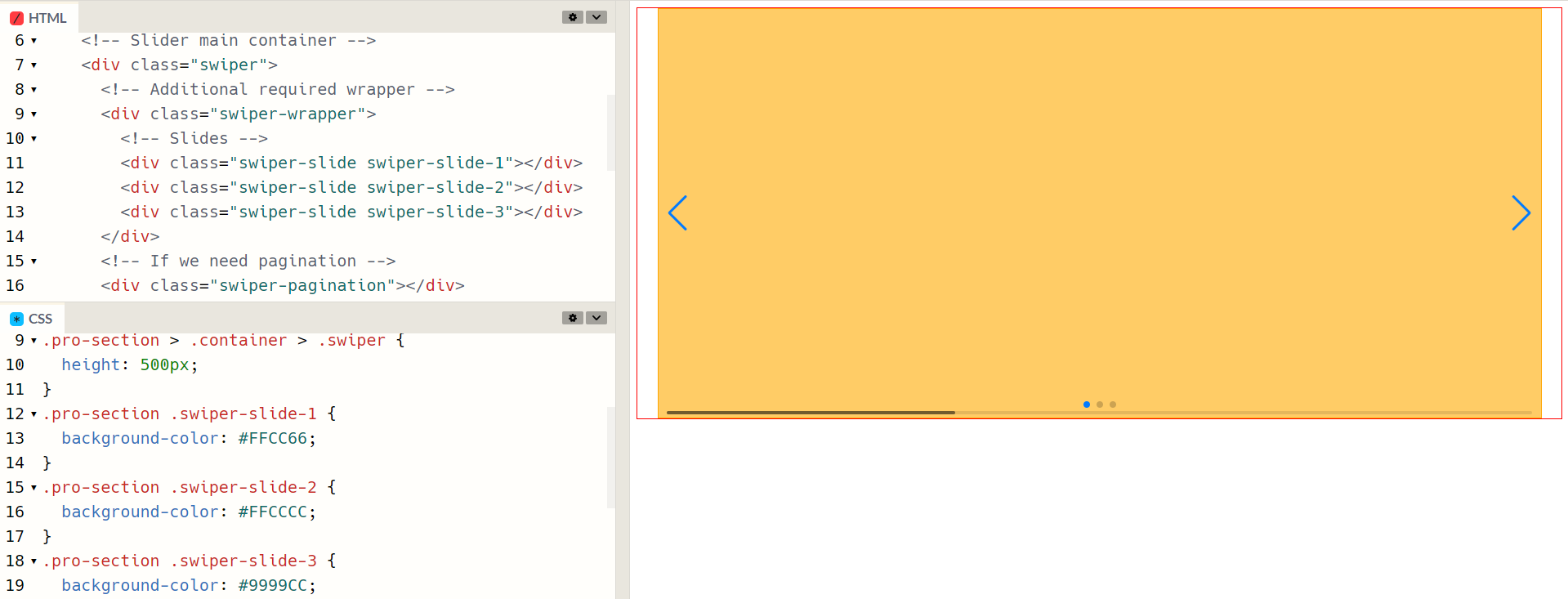
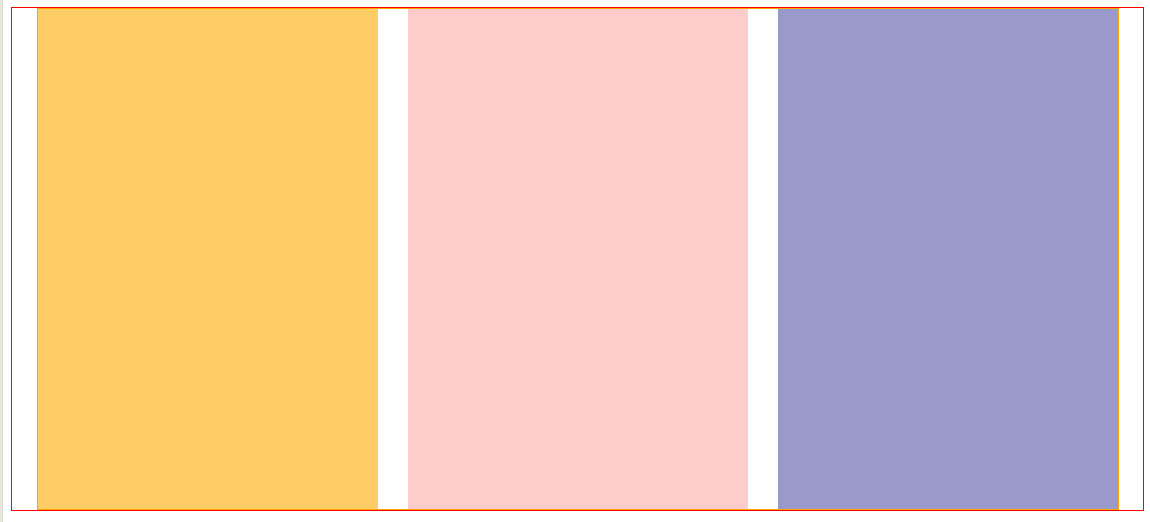
아까 사용한 구조에서 list는 다 삭제하고 slide-3까지만 남도록 만들어주고 배경색을 넣어준다.

swiper에서 맨 밑으로 내리면

데모가 있는데 데모를 눌러준다.
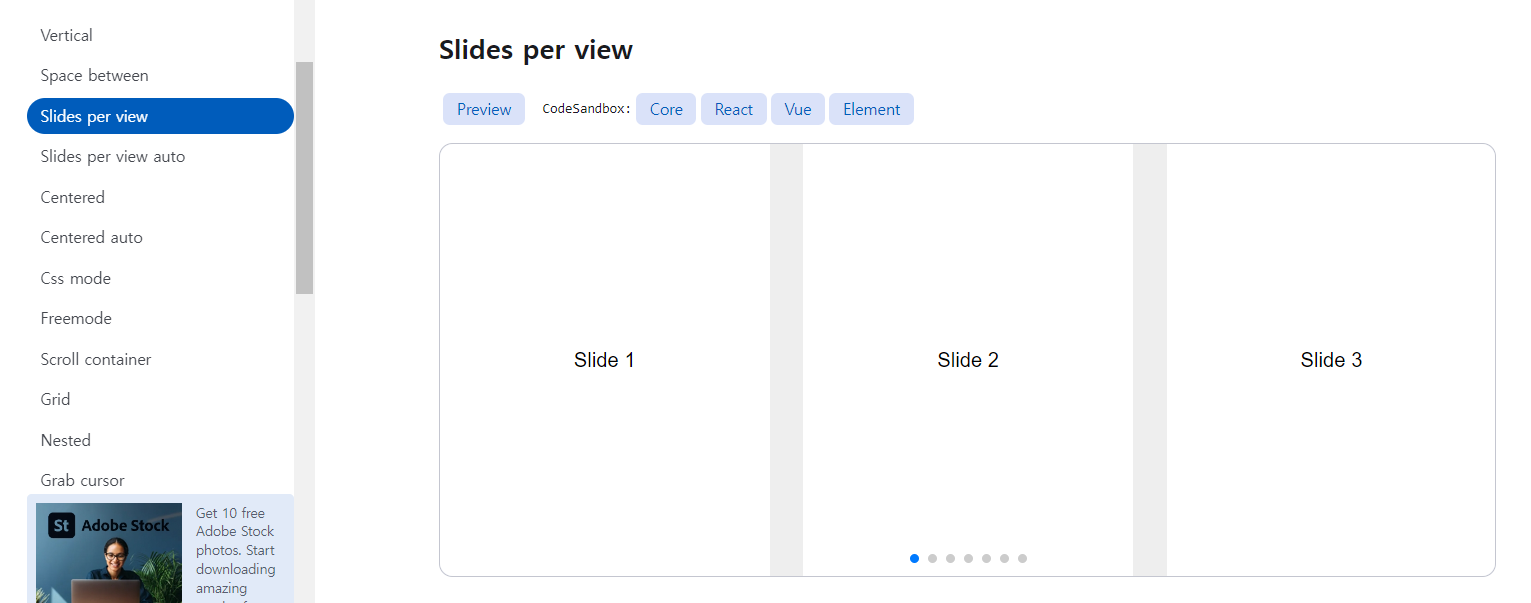
slides per view를 찾아준다.

preview를 눌러서 ctrl + u를 누르면 페이지 소스보기가 뜨는데


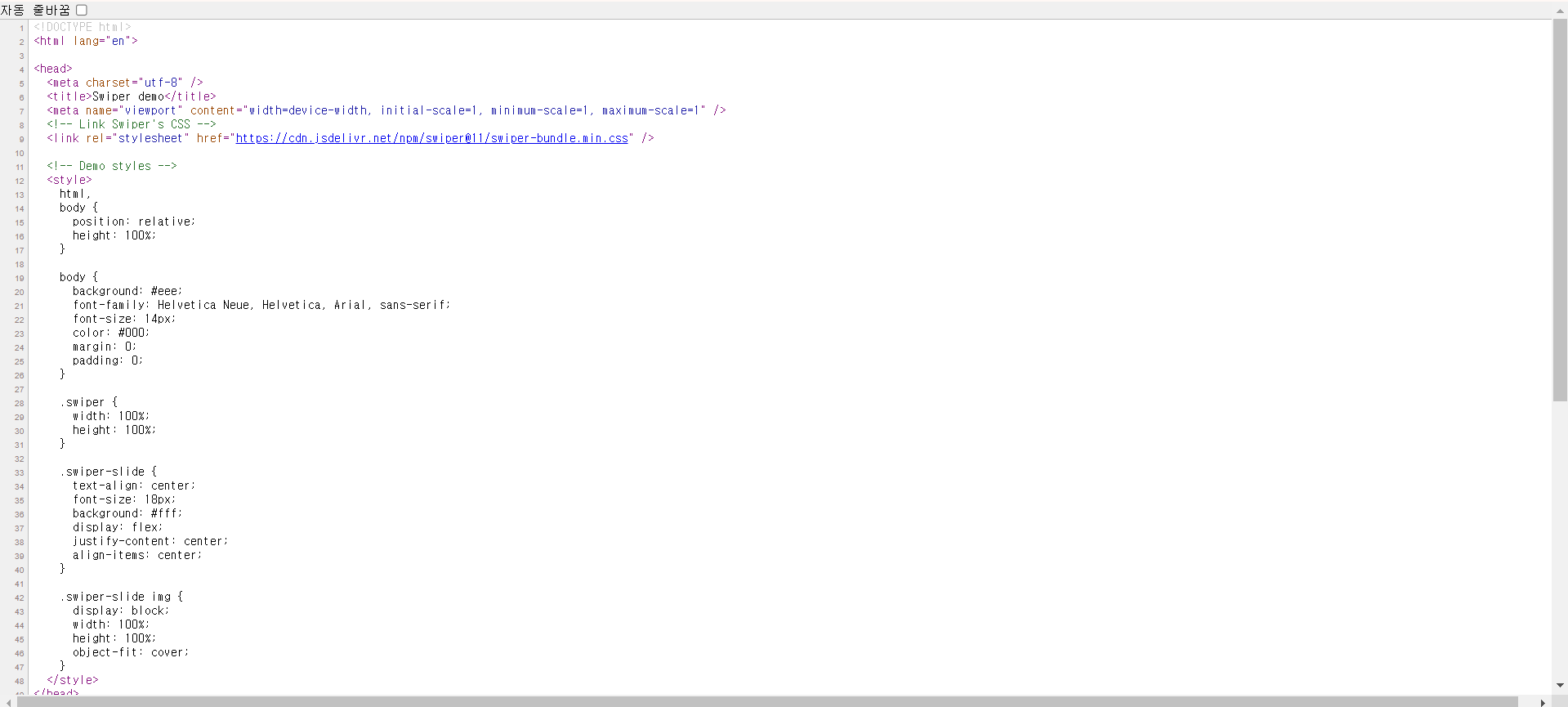
아래로 내려보면 js에 쓰는 script가 있다.

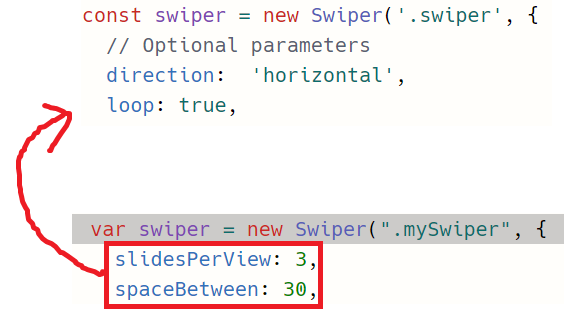
괄호까지 모두 선택해서 js에 일단 복사해준다.

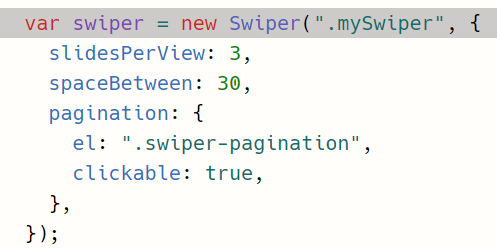
원래 있던 js를 살펴봤을 때

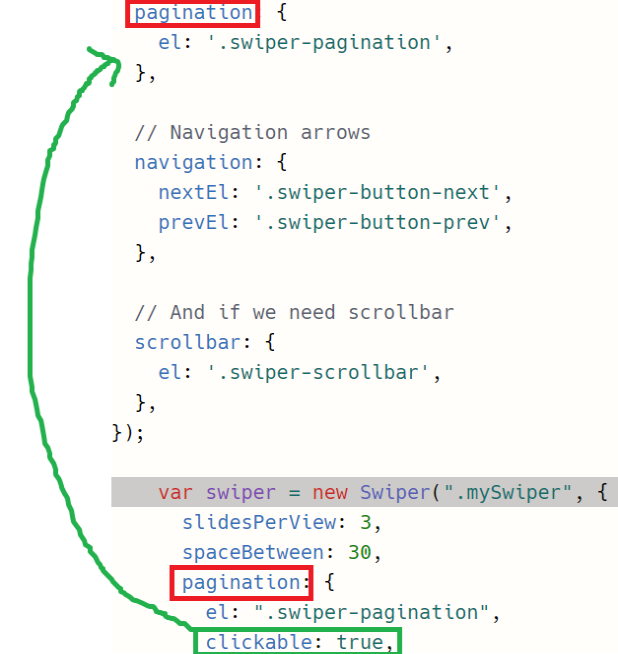
pagination에 el은 들어있지만 clickable은 없으니 복사해서 밑에 넣어준다.

위에 없는 저 두 식도 복사해서 위에 끼워준다.
식이 실행되려면 밑에 가져왔던 스크립트 식을 다시 지워줘야한다.

근데 왜 데모처럼 넘어가지 않을까?
당연한 결과지만 우리는 slide를 총 3개만 했으니 두번째 화면으로 넘어갈 수가 없는 것이다.
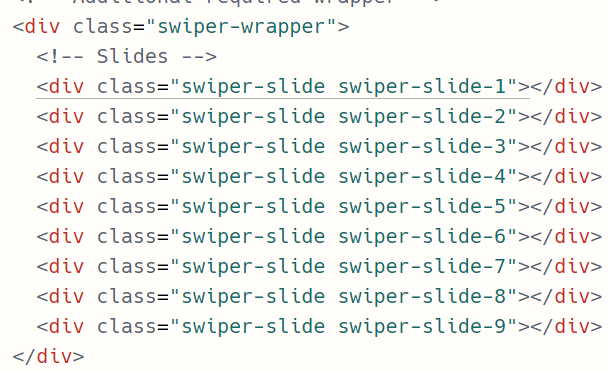
데모처럼 총 9개로 늘려줘야한다.

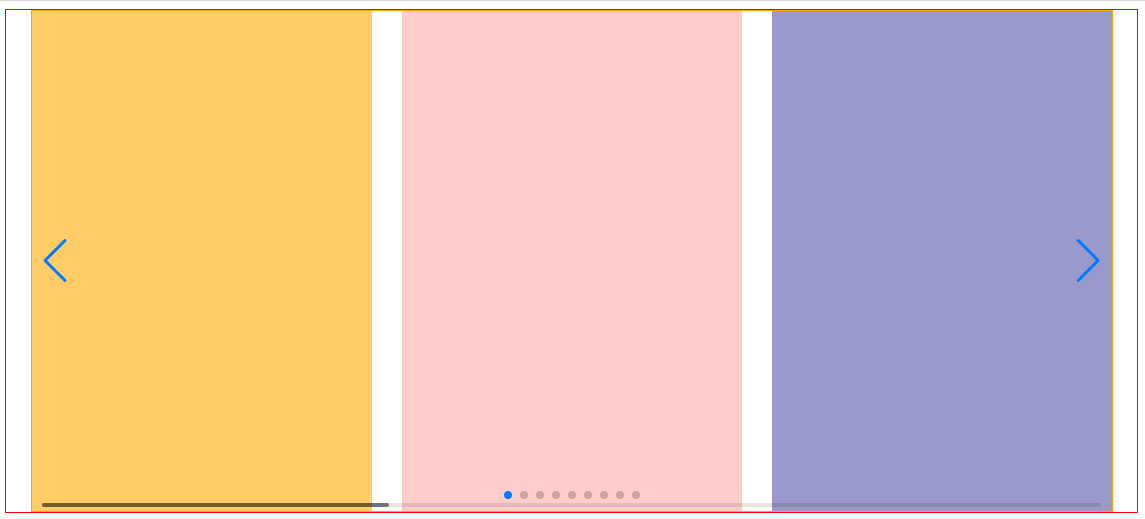
이렇게 9개로 늘려주면

아주 잘 나오게 된다.
'웹3' 카테고리의 다른 글
| 스와이퍼 버튼 커스텀 1단계 (03.28) (0) | 2024.03.28 |
|---|---|
| 마켓컬리 스와이퍼 구현 (03.28) (0) | 2024.03.28 |
| 스와이퍼 레이아웃 구성 (03.27) (0) | 2024.03.28 |
| 스와이퍼 (03.27) (1) | 2024.03.27 |
| slideUp / slideDown 애니메이션 (03.27) (1) | 2024.03.27 |