[ 스와이퍼 기초 ] : 코드펜 이동
[ Swiper ] : 사이트 이동
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
swiper에 있는 js커스텀은 웬만하면 혼자 적용해보면서 살펴보기
[ 스와이퍼 연결 ]

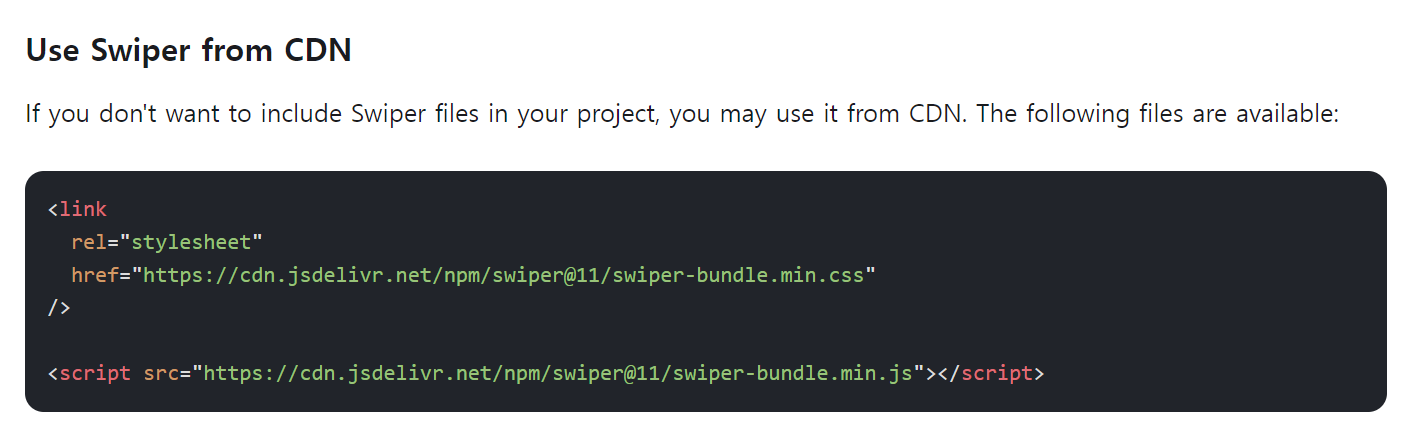
html에 연결하기

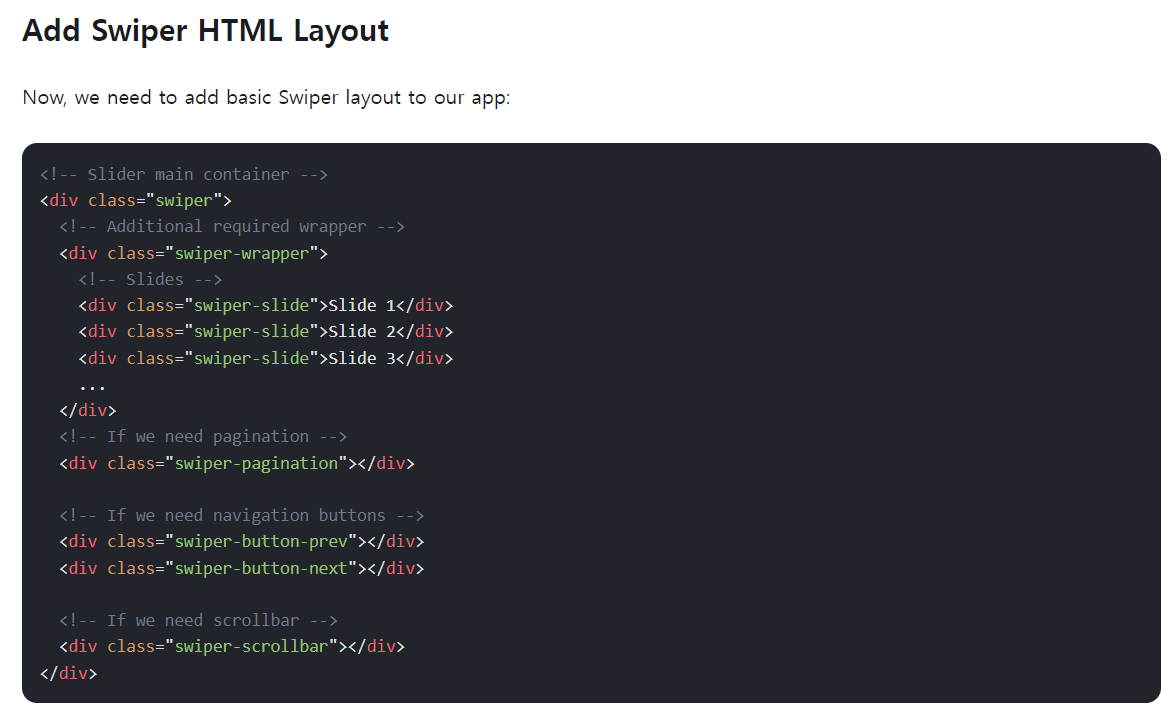
html 레이아웃 가져와서 html에 붙여넣기

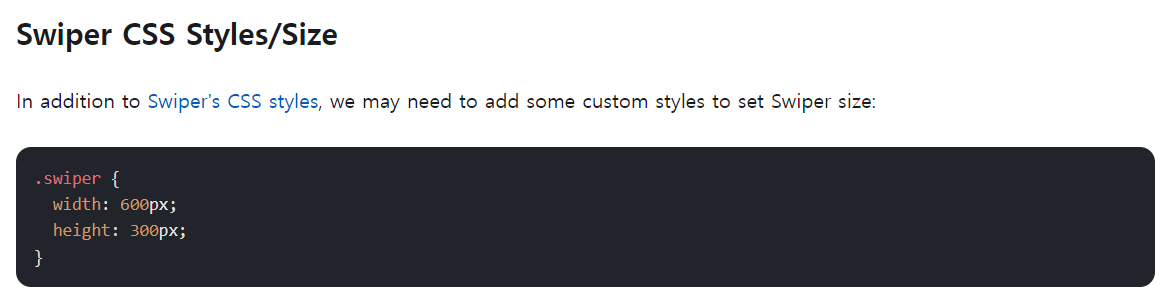
css에 붙여넣기

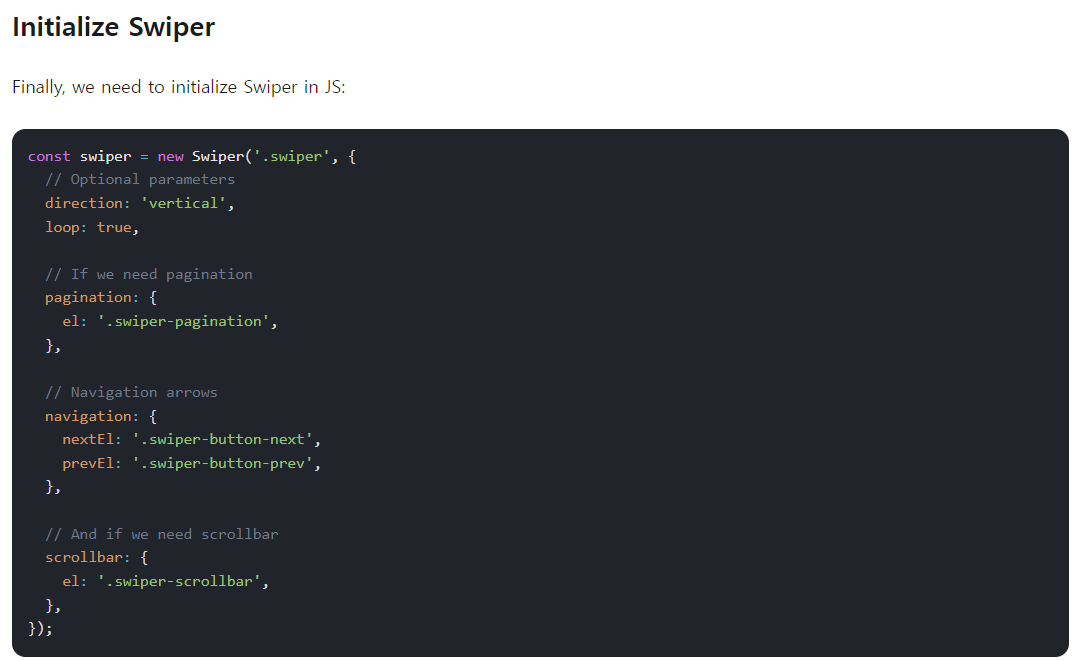
자바스크립트에 붙여넣기
[ 구조를 다 뜯어서 알아보기 ]
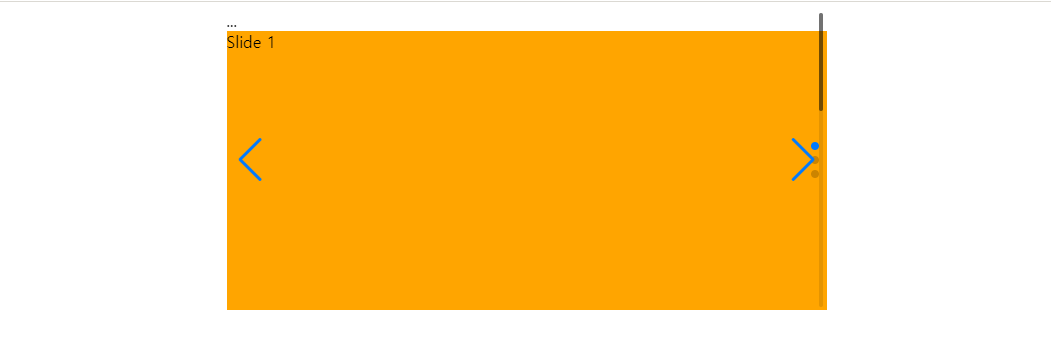
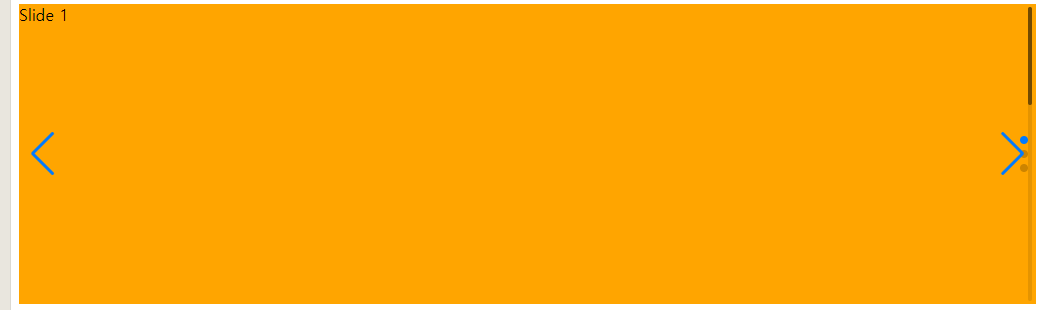
일단 위 슬라이드 3개에 각각 배경색을 적용시킨다.
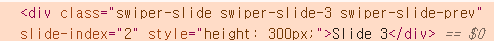
굳이 class이름을 바꿀 필요없이 옆에 넘버링을 해서 추가해준다.

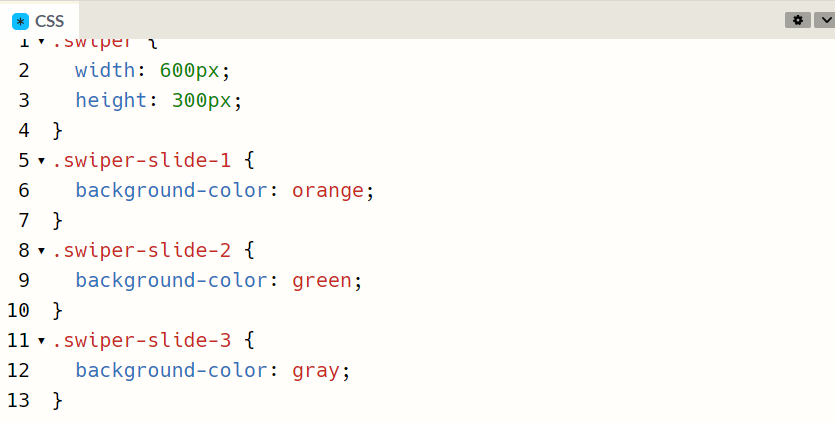
그리고 선택자에 배경색을 적용시킨다.

1-3번까지 각각 색이 적용된 걸 확인할 수 있다.
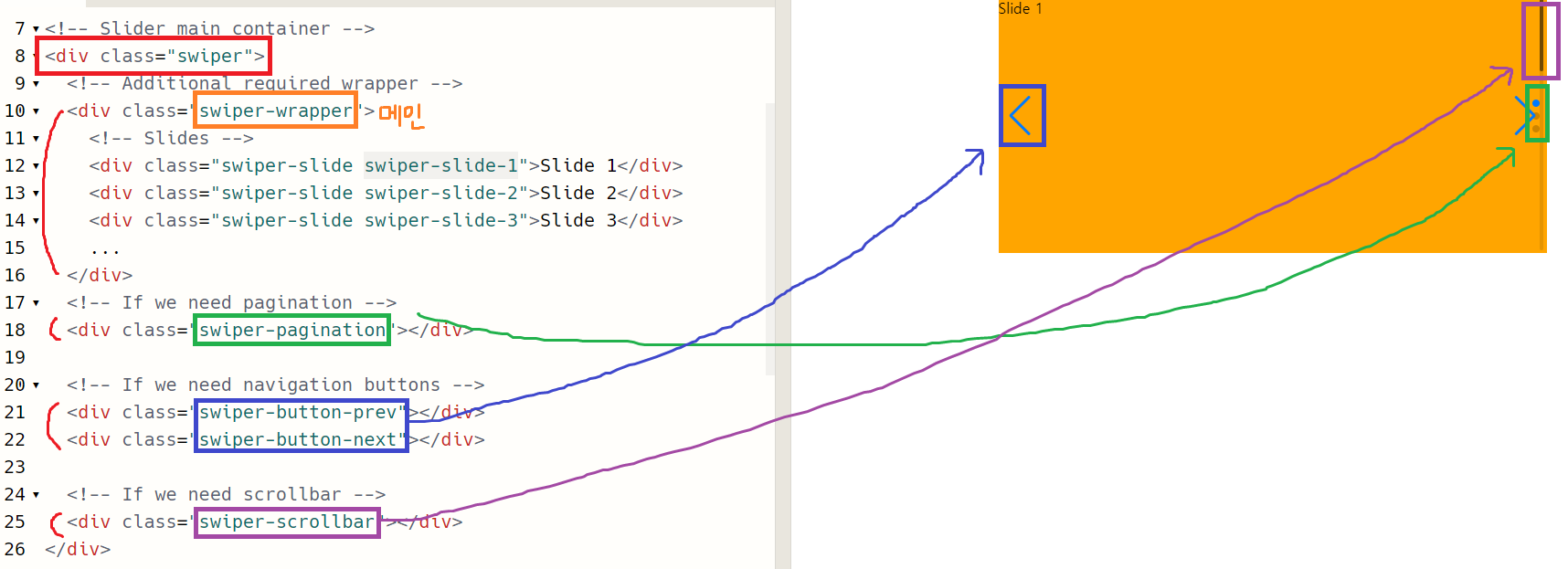
html구조를 살펴보면,

swiper는 제일 큰 구조
wrapper는 배경색이 각각 바뀌는 곳 메인 구조
pagination은 페이지의 위치를 나타내주는 구조
button은 왼, 오 각각 화살표 => 박스로 묶여있지 않은 걸 보니 absolute로 띄웠다는 걸 알 수 있음
scrollbar는 맨 오른쪽 스크롤
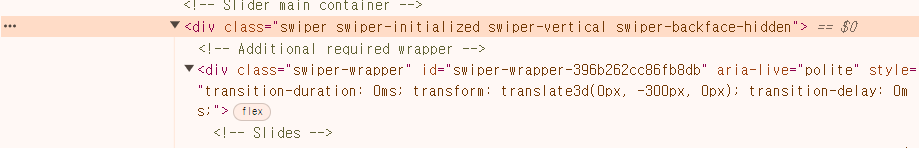
구조에 우클릭 검사 누르기
그중에서 제일 큰 구조(맨위)를 선택해야한다.

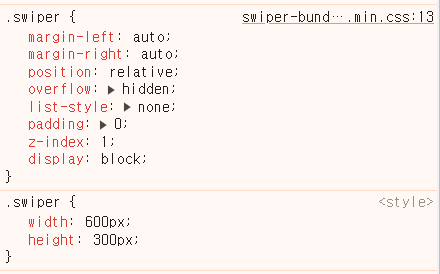
css를 확인해보면

이미 뭔가 많이 적용되어있다.
커스텀을 하려면 저 구조를 다 알아야한다.
잘하는 사람들은 개발자 모드만 봐도 가능하지만 우리들은 복사해서 밖으로 가져와서 살펴봐야한다.
swiper라고 적혀있는 건 라이브러리에 기본적으로 들어있는 css.
<style>이라고 적혀있는 건 우리가 커스텀 한 css.
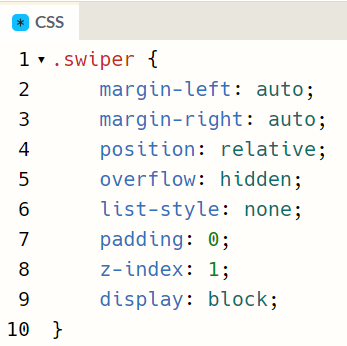
swiper 구조와

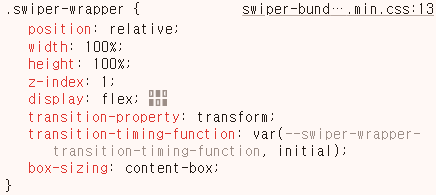
wrapper 구조,


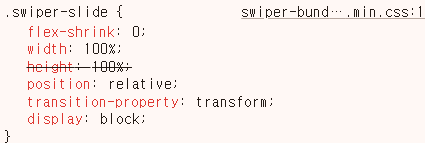
slide구조를 가져와 css에 주석처리해 옮겨준다.


이 상태로 커스텀을 해줄것이다.

일단 이 구조를 왼쪽으로 보낼것이다.
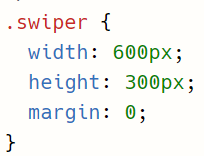
=> margin을 0으로 맞춰주기.

swiper에 작성해준다.
그래도 옮겨지지 않는다.
그 이유는?
=> css의 힘이 다르기 때문이다. 이미 개발자 모드에 들어있는 파일이라서 더 강하게 선택해줘야한다.
해결방법은?
=> 선택자로 선택된 class의 선택자로 써주기.
swiper의 부모 class 선택자로 써주면 힘이 강해진다.
swiper를 감싸는 박스를 하나 만들어주면 된다.


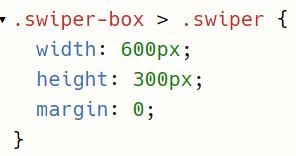
선택자를 swiper-box안의 swiper로 고쳐주면 왼쪽으로 이동한다.

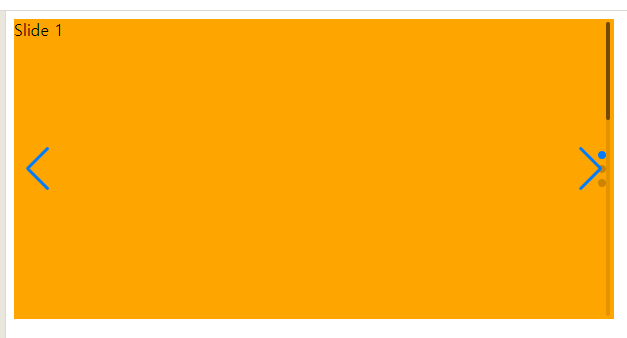
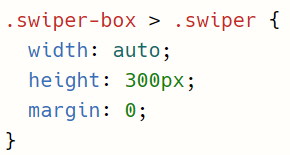
너비를 풀어주면 어떻게 될까?


너비를 auto로 풀어줬더니 block이기 때문에 100%로 작동하게 된다.
높이를 auto로 풀어버리면 안에있는 구조들이 모두 커지기 때문에 고정픽셀로 묶어준다.
[ 화살표 커스텀 ]
위아래로 넘겨지는 것이 아니라 옆으로 넘겨지게 만들기
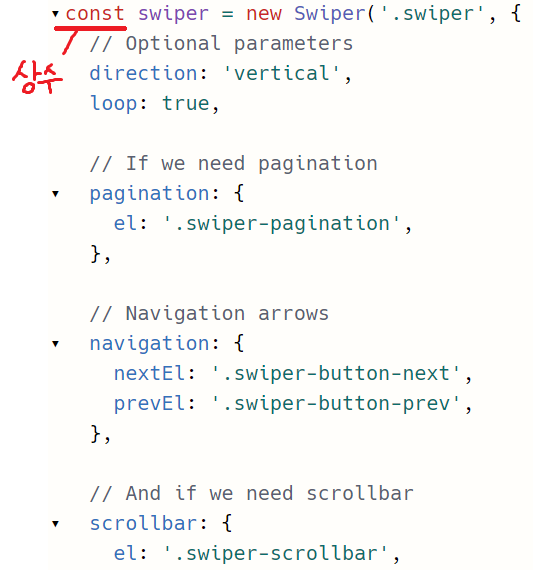
그러기 위해서는 js를 살펴봐야한다.

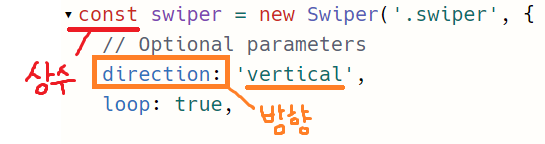
const는 변수와 다르게 상수이다.
상수는 값을 1개만 넣을 수 있다는 점이 변수와 다르다.
스와이퍼 2개를 만들려면 상수가 아닌 변수로 되어있어야해서 나중에 바꿔줄것이다.

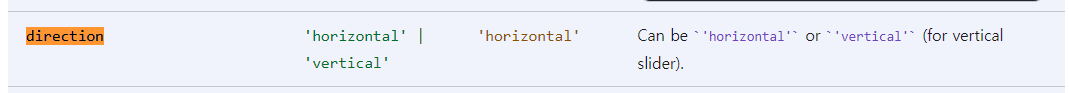
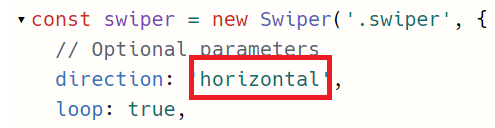
direction은 방향이다.
더 확실하게 알 수 있는 방법은
아까 가져왔던 스와이퍼 구조사이트 맨 밑을 보면 이게 있는데

API를 눌러준다.
ctrl+F를 눌러준 후 direction을 쳐보면 왼쪽칸에 direction이라 적혀있는 부분을 찾을 수 있다.

기본적으로 설정되어있는 vertical을 horizontal로 바꿔주면 옆으로 넘어가는 스와이프로 변경할 수 있다.

'웹3' 카테고리의 다른 글
| 스와이퍼 데모 사용하기 (03.28) (0) | 2024.03.28 |
|---|---|
| 스와이퍼 레이아웃 구성 (03.27) (0) | 2024.03.28 |
| slideUp / slideDown 애니메이션 (03.27) (1) | 2024.03.27 |
| 아코디언 js 구현 (03.26) (0) | 2024.03.26 |
| 아코디언html,css구현 (03.25) (0) | 2024.03.25 |