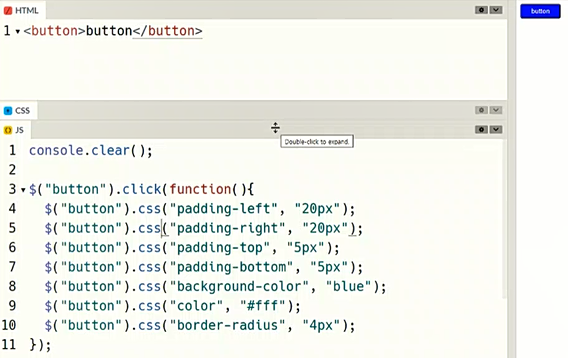
vscode 팝업구현 폴더 코딩과정 : 코드펜 열기 코드를 구현하기 전에 내가 원하는 모션을 구체화해서 생각하고 정리하는 습관들이기 1. 원하는 구조 생각해보기 body-text안에 있는 텍스트 중에서 원하는 텍스트를 눌렀을 때 팝업창이 뜨도록 만들기. => 원하는 단어를 하나 골라 span태그를 달아주고 class 이름은 popup-open으로 설정. 2. popup-open class 커스텀해주기 popup-open에 마우스를 올렸을 때 글자가 살짝 투명해지도록 opacity 설정. transition : 기본상태에서 hover상태로 변화할 때, 변화하는 과정을 부드럽게 하기 위해서 애니메이션의 속도를 조절한다 => 마우스를 올렸을 때 투명해지는 데까지 걸리는 시간 0.3s [자바스크립트 코딩 - 팝..